Tilted and centred highlight
Hi!
I would like to highlight some words of a heading, so here is the code that I am currently using to achieve it:
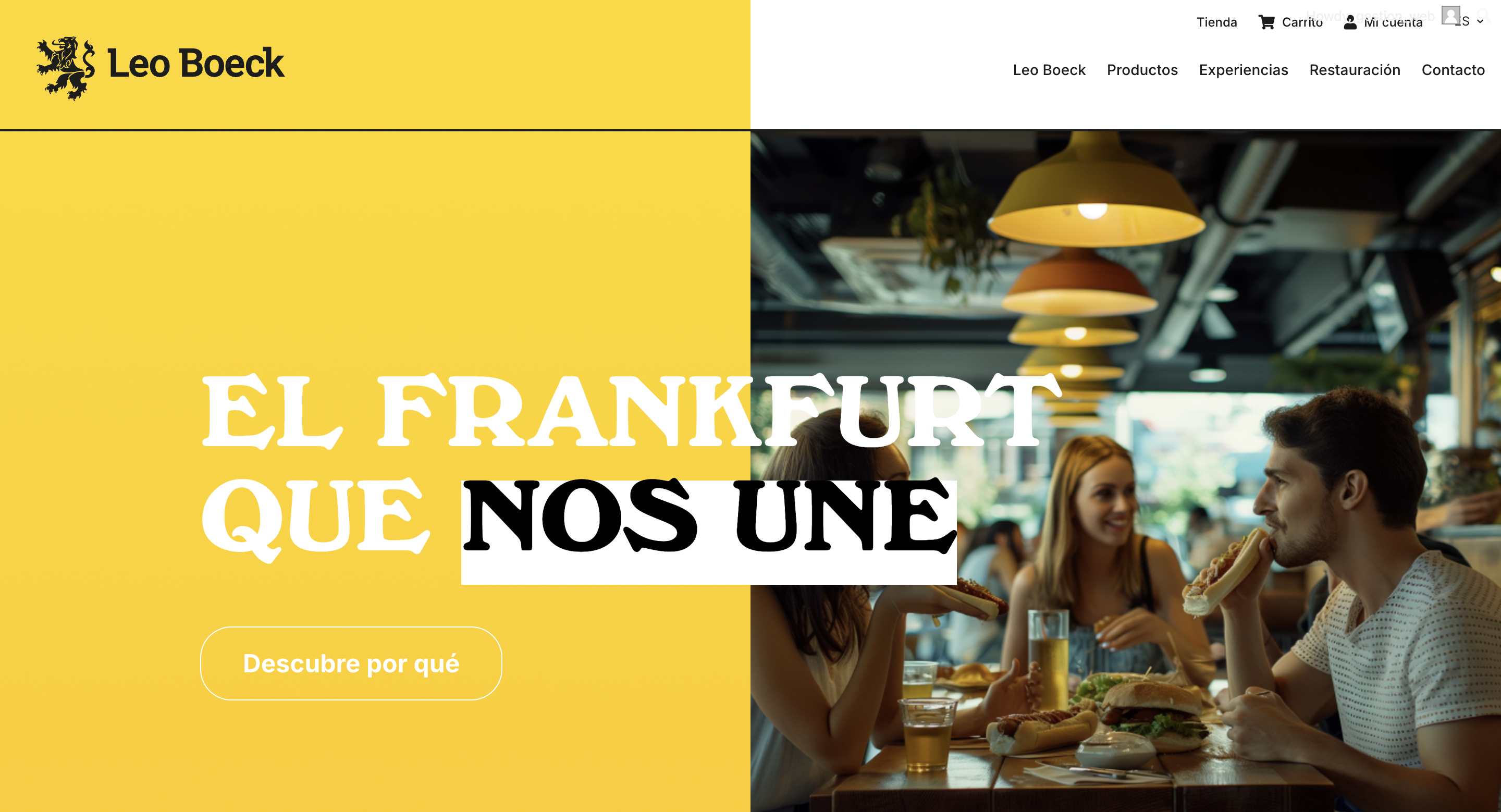
EL FRANKFURT <br> QUE <span style="color: #000000; background-color: #ffffff;"> NOS UNE </span>
The attached picture shows how it looks.
However, I would like to have the white highlight in line with the words, and also the whole white block tilted 0.5º. Is it possible?
The only solution I have found for the alignment of the highlight is to add top padding to the code, but it is not ideal because the white block is too tall. I have tried to put a negative bottom padding to see if it changed the space below the highlighted words, but it did nothing.
My website is https://leoboeck.explotacionweb.es/ , in case it is needed.
Thank you in advance!

Comments
Hi,
Please try to use the Highlight shortcode:
https://muffingroup.com/betheme/elements/highlight/
Check if this is what you want to achieve.
Best regards