transparent section with custom height
Hi,
I would like to have a consistent design throughout all of my pages featuring:
-a background picture covering the whole screen
- the visible content covering the background shall begin at about 2/3 of the screen hight when first visiting the single page
- the following content shall scroll over the background with some transparent section in between so the background image will be partially visible when scrolling.
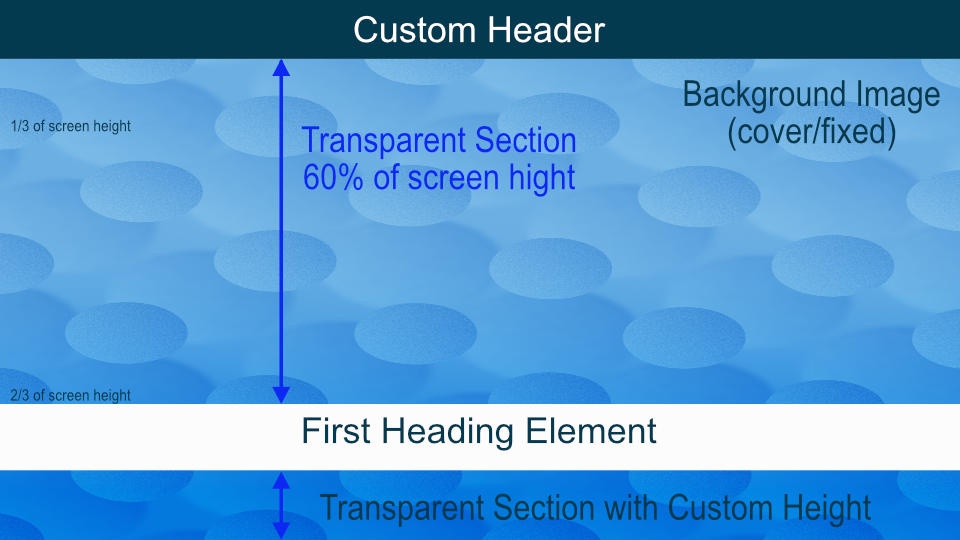
The site is still offline so I drafted a picture to visualize what I want to achieve:
My questions:
- How do I set up transparent sections that will leave the general background visible? I already tried by setting the background color of the section to transparent, but the background remains white and the background picture is not visible. The background picture is uploaded in the betheme options under general, I also tried uploading it in the first section of the page in bebuilder, with neither option I get the desired result.
- Is there any possibility to set a custom section hight not in pixel but in percent of the screen size so that the appearance will be alike on any device (content beginning at about 2/3 of the hight)
Thanks

Comments
Hello,
1) You must have transparent Content option enabled in Betheme -> Theme options -> Global -> General.
2) You can set a custom height in Advanced settings of the section:
Instead of percentages, use vh. Remember to adjust the display in responsive settings, as when you do not set it, everything below the desktop view will have the same value as the desktop.
Best regards
awesome, thank you Phil !