"Space Between" Positioning Isn't Working
The "space between" option in the positioning settings isn't adding space between each card.
I'm not sure if I need to customize another dimension for this to function properly or if I'd be better off adjusting the margins for each wrapper/container.
Please advise.
Website staging page: https://v94h2f19rmd.c.updraftclone.com/our-products/student-information-system/
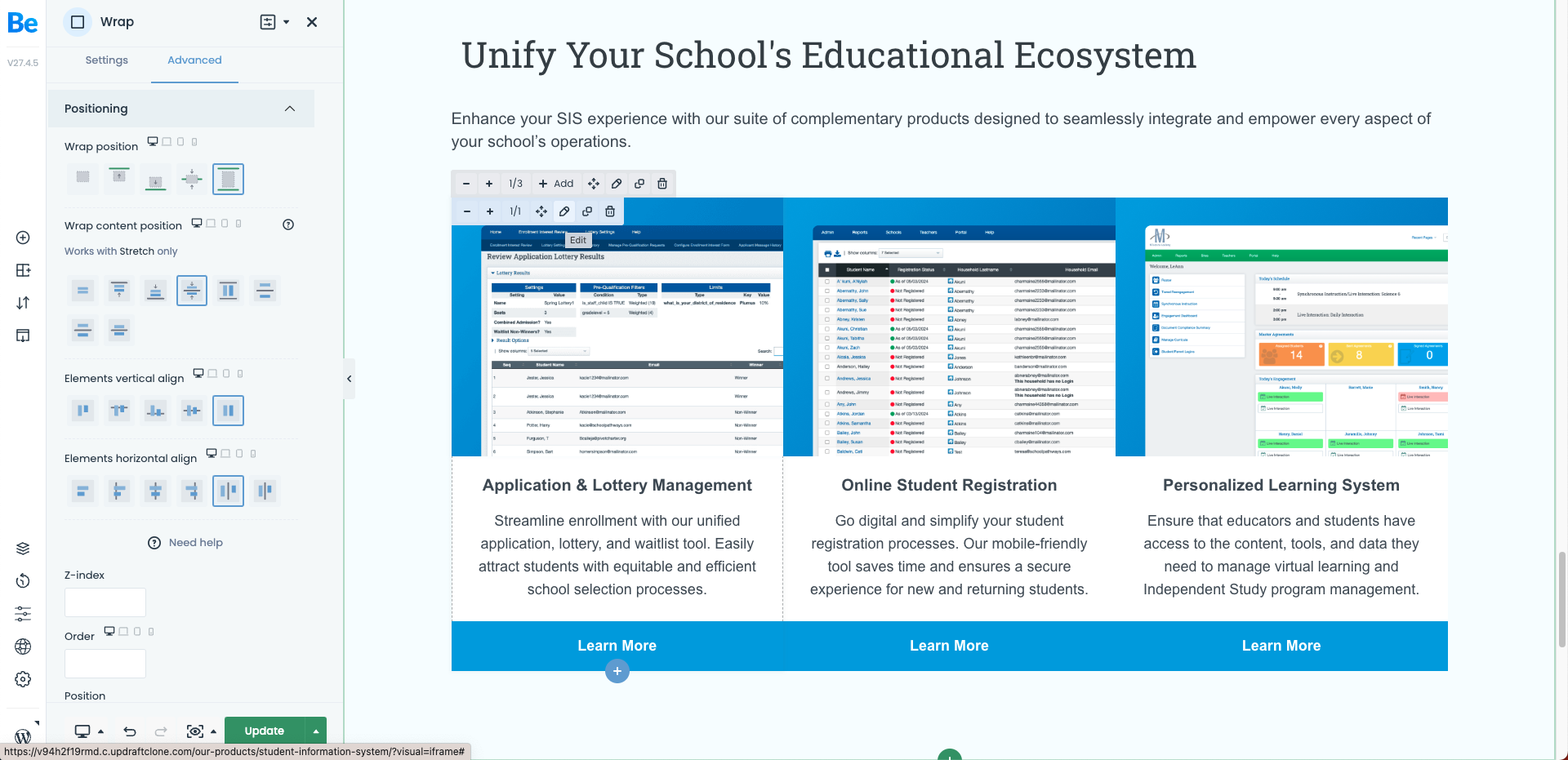
Current spacing:
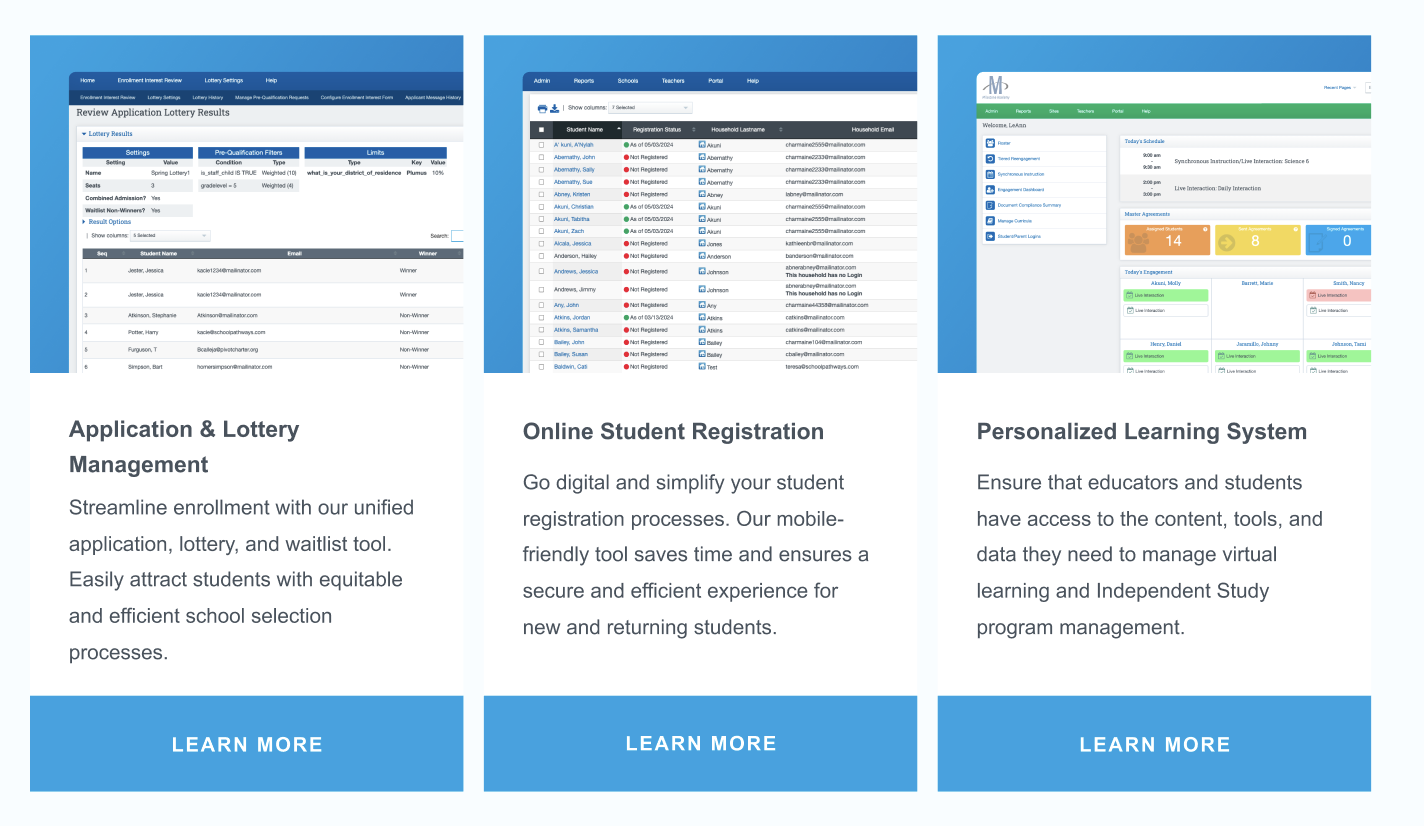
Desired spacing:


Comments
Hi,
Space between options does not automatically add space to the elements.
If they are close to each other, then you will not notice any change.
Please see the following video:
https://support.muffingroup.com/video-tutorials/flexbox-positioning-with-bebuilder/
Hope it will show some light on this matter.
Best regards