Responsive Issues with imported template, mobile width too wide & headings too small
Hi there,
I used your stones demo as starting point for a project. I realized in many elements are deprecated settings enabled, maybe that´s the issue. But let me show you what´s going wrong:
Problem 1: Wrap is too wide on mobile
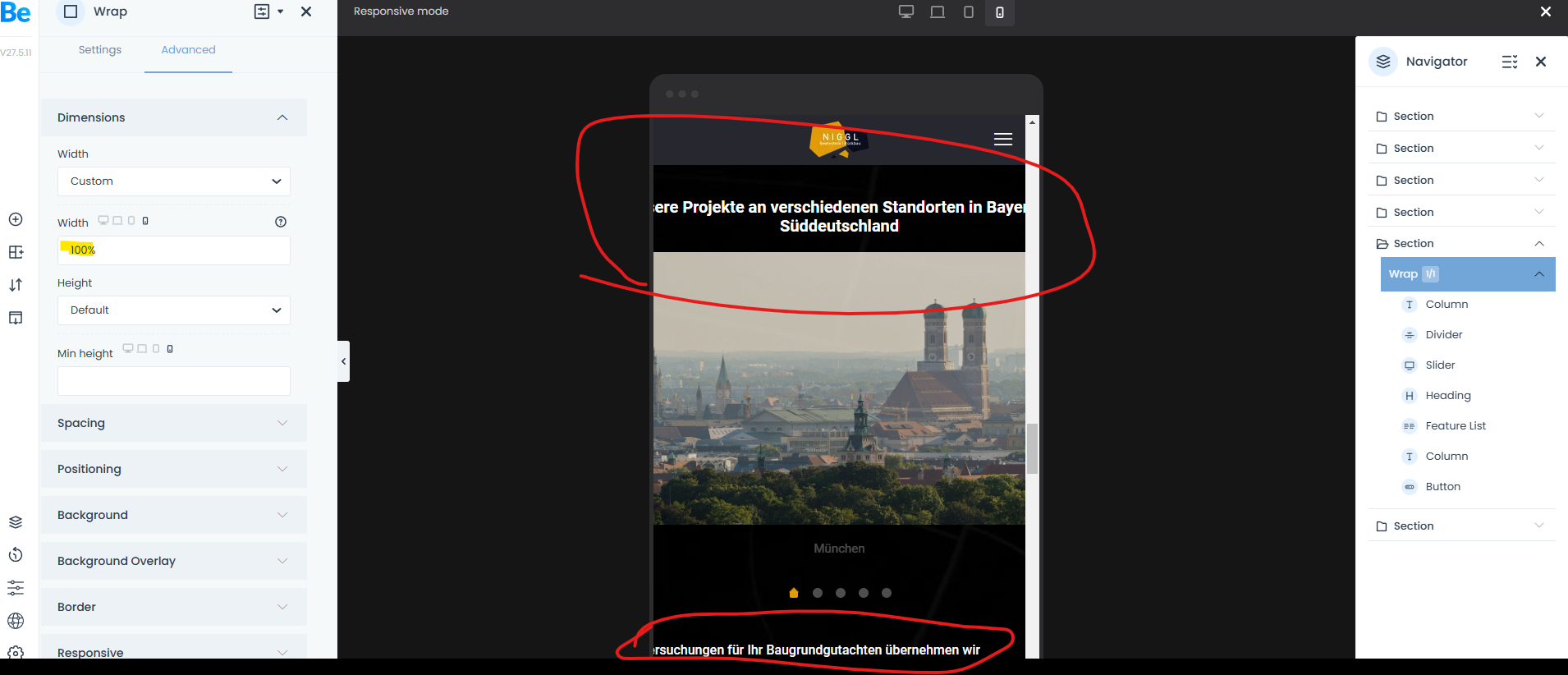
In the following wrap part, that you can also see here, the builder makes the whole wrap too wide. I have removed all margins and paddings from the section and the wrap and set the width to 100%. Nothing works. Please check the provided link on mobile and scroll down to this section.
Problem 2: mobile headings are too big
I have succesfully managed to increase the mobile font size thanks to the following CSS code:
@media screen and (max-width:767px){
body{
font-size: 15px!important;
}
}
However, the headings are still too small. Can you please provide me the CSS Code to increase the mobile font size. This should really nothing that we need to solve with code, but rather a settings feature in the theme options.
Thank you for your help

Comments
Hey,
Please send us the WordPress dashboard and FTP access privately through the contact form, which is on the right side at https://themeforest.net/user/muffingroup#contact and we will check what might be the reason.
Notice!
Please attach a link to this forum discussion.
Sending incorrect or incomplete data will result in a longer response time.
Therefore, please ensure that the data you send are complete and correct.
Thanks