inline CSS are annoying
Hello, I have some inline CSS from <style id='mfn-dynamic-inline-css' type='text/css'>, theses CSS are using images from old development environment, and in production environment I can't find this inline css in order to edit. Like this:
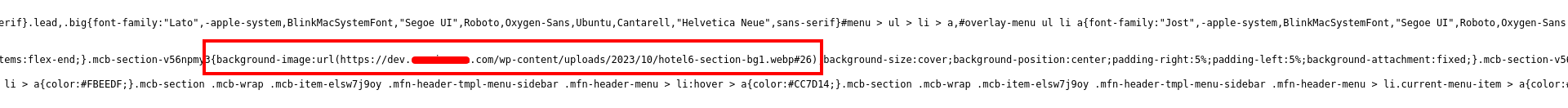
background-image:url(https://dev.mydomain.com/wp-content/uploads/2023/10/hotel6-section-bg3.webp#50)
It should be ...httpd://mydomain.com/.....
Here you have a screenshots from this code:
I want to refresh these images URL, but there is no way to edit this code, the dev domain is not in database and there is no file with this inline CSS.
I've seen there is a way to use static CSS, so I can move these inline CSS into a file in order to edit it, but in the documentation (https://support.muffingroup.com/documentation/static-css/) says this:
"Some changes in Theme Options are saved as CSS and inserted into the head of your website. You can enable the static CSS option and make them a separate file that will create itself, update, and minify each time you save Theme Options.
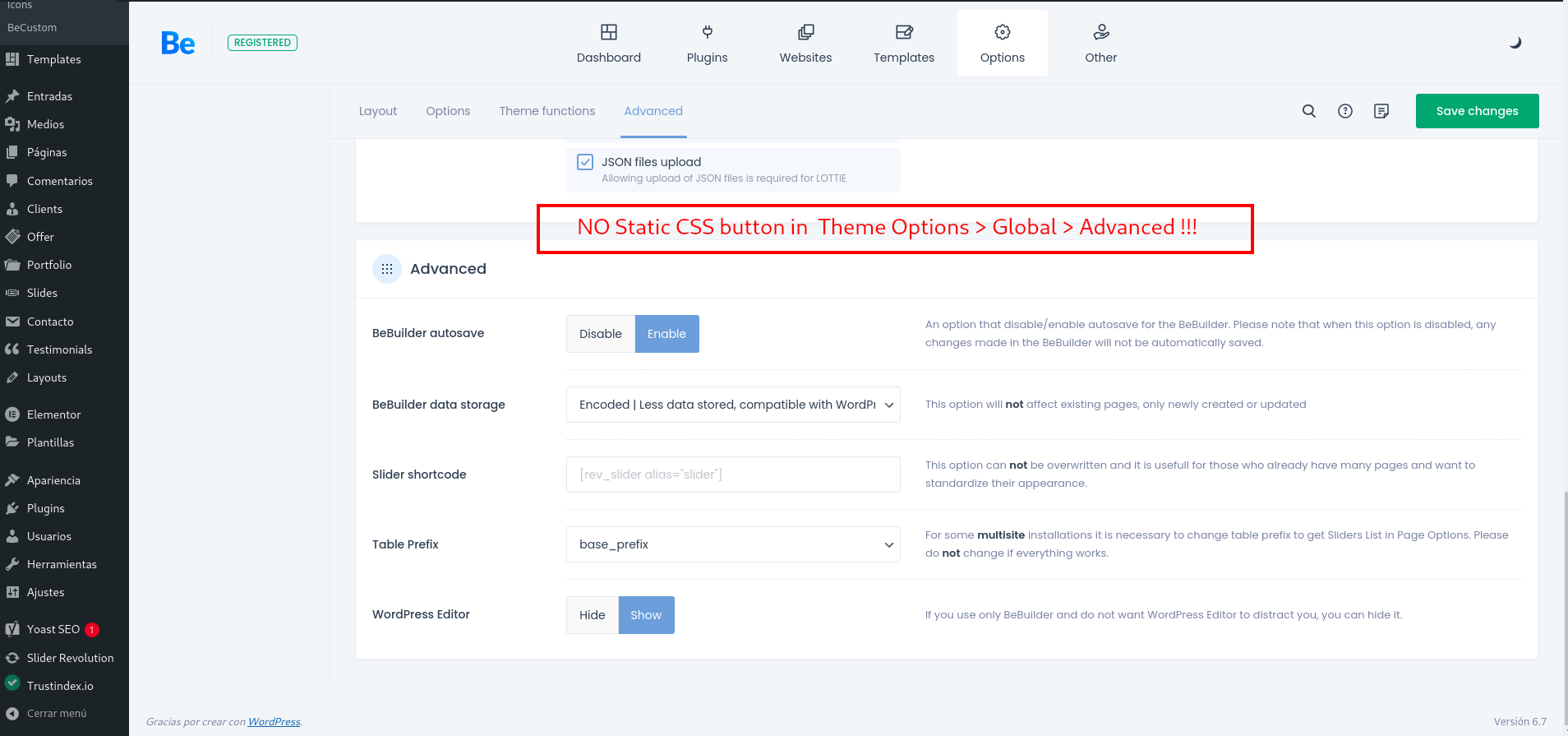
GO TOWP Admin > BeTheme > Theme Options > Global > Advanced
And turn ON the Static CSS button. That’s it, you successfully set up the Static CSS, your website should be loaded quicker"
But there is no Static CSS button there:
What can I do in order to refresh theses old URL from inline CSS ??



Comments
Hi,
Please try to use the plugin from the following article:
https://support.muffingroup.com/how-to/how-to-change-url-path-in-muffin-builder/
Best regards
Thank you, I followed the instructions: plugin downloaded and installed, I used the migration tool trying to change old URL by new URL, but the old URL is still there:
I'm not using any caching plugin yet, and I refreshed the website, I used private/incognito browser and the old URL doesn't change.
Did I missed something? Is there another way to help me, please?
Please send us the WordPress dashboard and FTP access privately through the contact form, which is on the right side at https://themeforest.net/user/muffingroup#contact and we will check what might be the reason.
Notice!
Please attach a link to this forum discussion.
Sending incorrect or incomplete data will result in a longer response time.
Therefore, please ensure that the data you send are complete and correct.
Thanks
I used an option to regenerate CSS files, and it seems to be correct now.
Please check it out.
Best regards
Oh! easy, I didn't see this option. Now is all ok, thank you!
SOLVED!