Anchor, popup, curved footer with border and adding extra background features
Hi,
I have a couple of questions.
- I would like people to click on a word that redirects them to a certain part of the page. I will need an anchor for that. But where can I find that and how do I do this?
- I would like a popup screen to open when clicking a button. I created a popup in the Templates section. But where do you find the ID of the popup and where do you put i in the button?
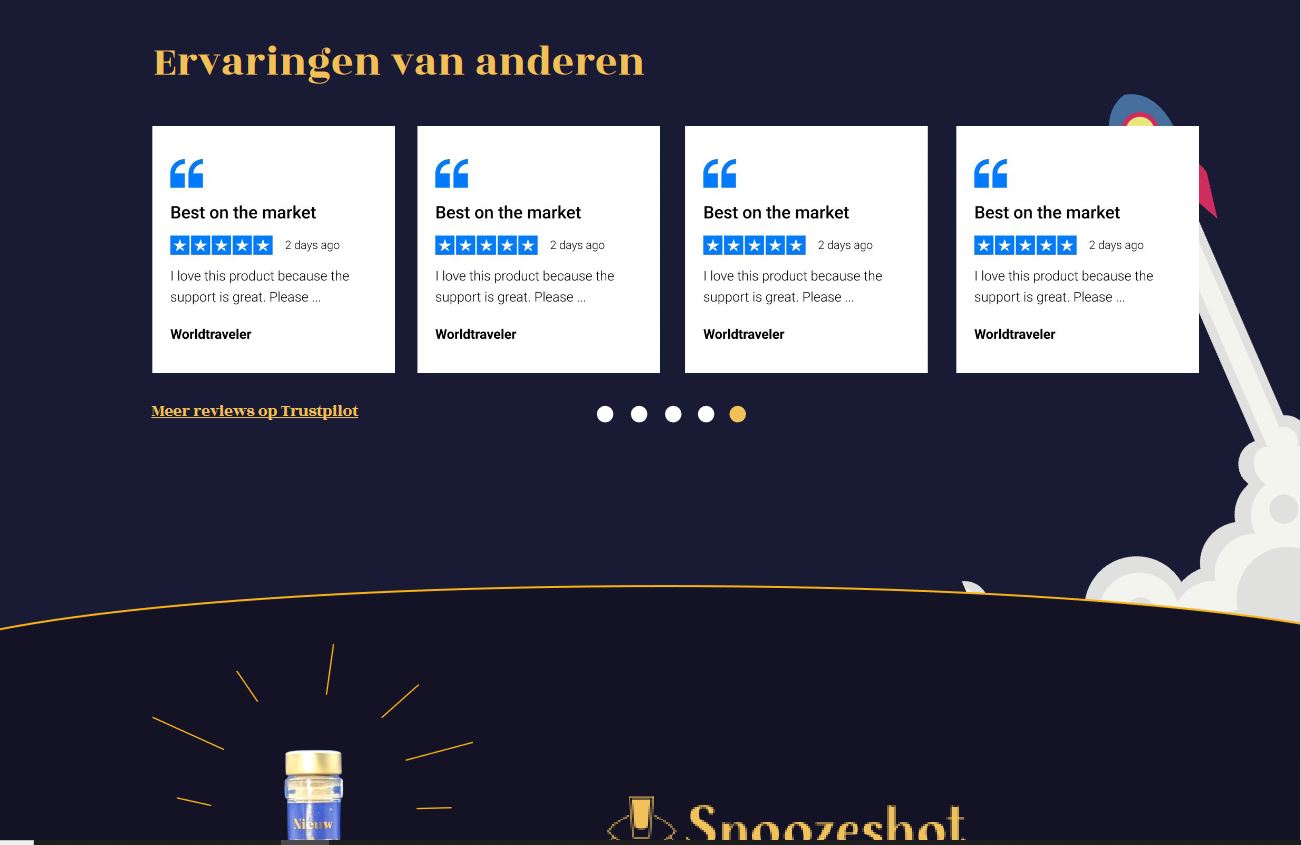
- I would like to create a footer with a curved top and the border of the curved top in a different color. See attached screenshot 1. I tried this with the Arc shape divider, but I cannot change the color of the top border of the shape divider. Is this possible? Other way would be to insert an image, but that isn't as responsive as I would like. I just tried this, but when I zoom out, it dissapears behind one of the other layers. I can send you login credentials of the WP website if you would like to see this.
- I would like to add stars (and other images) in the background that are moving. I can do this with Lottie, but not as a background, only just as an image. Is this somehow possible? (See attached image 2)
Thank you!


Comments
Hi,
1) The link structure should look like this:
https://yourwebsite.com/page/#anchor. You can assign an anchor to Section, Wrap, or Element in the Advanced -> Custom:2) Open the popup template, open the settings, change the Display trigger to On click, and copy the ID from below:
Then, edit the page, choose the button, change the Function button option to Open popup, and put the copied ID below.
3) You can try to achieve that with a section Background decoration with Image top:
4) There is no option to put a Lottie in the background. Only animated SVG would work here.
Best regards
Thank you!
4) Would you be able to explain how that is done? If I want a background with stars, should I put in a background overlay with an animated SVG?
It should be done in some graphic programs like Figma.
If you do not know how to do that, please check online tutorials or contact your graphic designer.
Best regards
Thank you!
And 2) is not working yet. I've got this, do I need to add more details?
Hey,
Please send us the WordPress dashboard access privately through the contact form, which is on the right side at https://themeforest.net/user/muffingroup#contact and we will check what might be the reason.
Notice!
Please attach a link to this forum discussion.
Sending incorrect or incomplete data will result in a longer response time.
Therefore, please ensure that the data you send are complete and correct.
Thanks
Your popup is not assigned anywhere. You should add the condition "Entire website" to it, or assign it in the Page Options:
Best regards