Devider Color, Button color
Dear friend,
Hello. I removed the template colors from the default and customized them. But some elements, even though they don't have any colors on the designed page and should use the Betheme Color settings, still have colors that are not specified by the template settings at all. For example, some Buttons and Dividers.
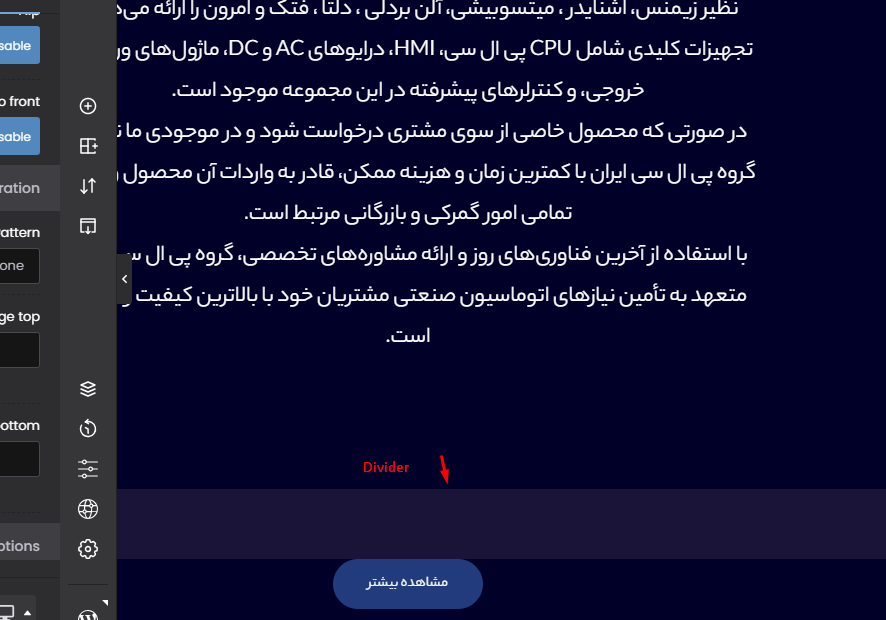
1- For Divider, when designing, when this option is set to NO, where do I change its default color?
2- What should I do if I want the Yes option to be selected for Divider for the entire site?
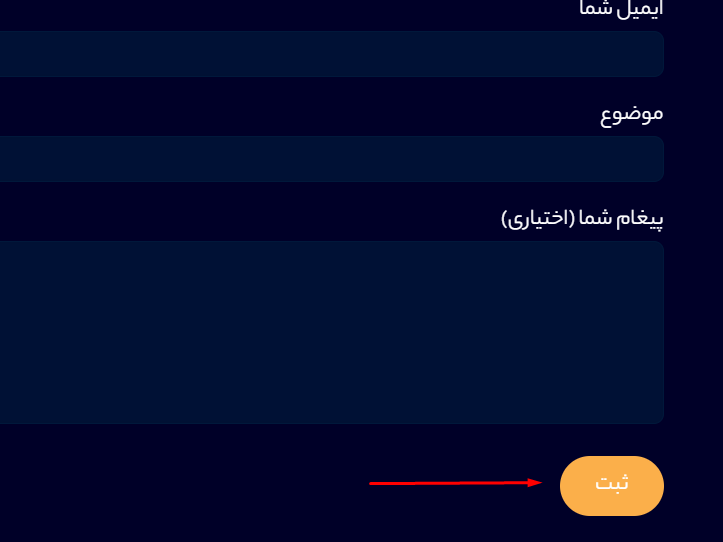
3- From which settings section can the color of the Button button be changed?
4- From which settings section can the background of the counter be changed?
5- Do you have a catalog that shows which option each shortcode or other part of the site has in the template settings? Many of them are not found there.



Comments
Hi,
1) Divider color is visible only in BeBuilder to mark its position and existence, so there is no setting to change it. On the live page, you do not have any:
2) You must open your divider elements and set this option manually.
3) The Button in the contact form is taken from Betheme -> Theme options -> Global -> Buttons, from the highlighted button.
Anyway, if you use the Contact Form 7 element in BeBuilder, you can change it in the Style tab:
4) Counter background color can be set in the Advanced settings:
5) See the following link:
https://muffingroup.com/betheme/elements/
Best regards