big problem with sidebar-menu, submenu not open when click on text
Hello,
I use a sidebar-menu on my website.
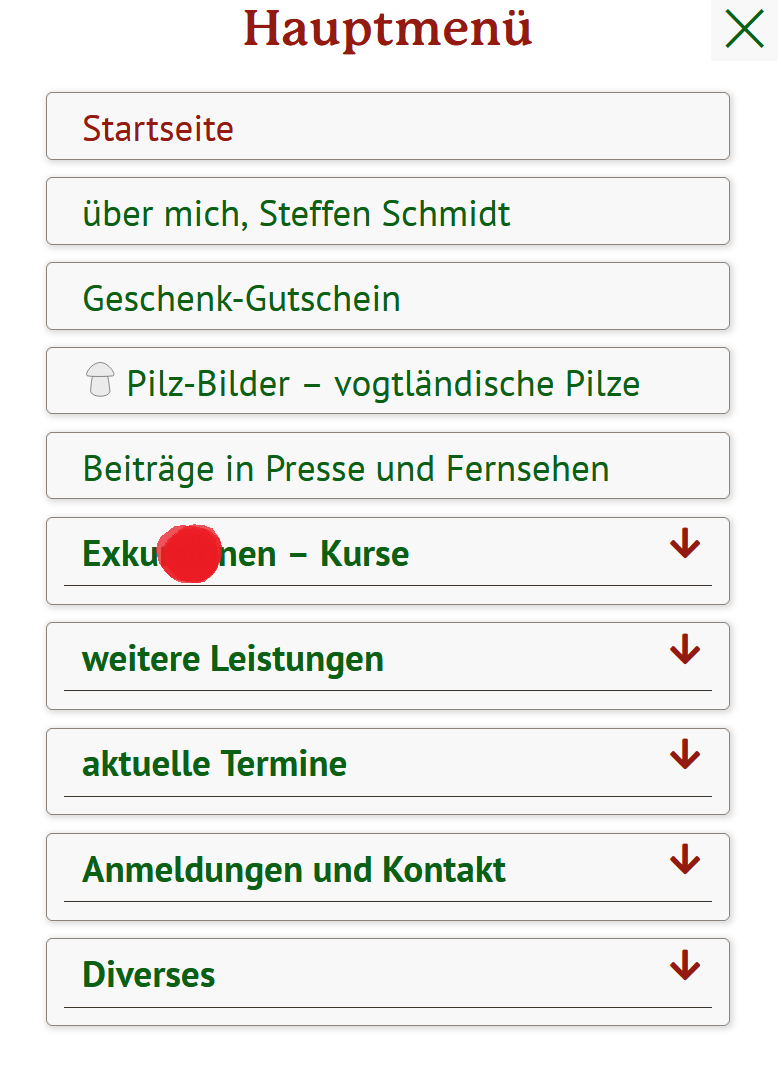
When you click on the burger menu on top of this site, the sidebar-menu will open.
The menu has some submenu.
For example "Exkursionen - Kurse"; red point.
When I click or tap on the text "Exkursionen - Kurse", nothing happens. The submenu will not open!
I must click direct on the red arrow down icon on the right side, to open then submenu.
This is on all divices identical; in browsers on desktop or on mobile devices.
With this problem the menu is not usable for visitors to the website.
I use also a test-website:
On this site I use the same menu. The sidebar-menu has one submenu, "Leistungen".
Here is all working fine! When I click or tap on the text "Leistungen", the submenu opens!!
I can't figure out why the submenu doesn't open on my website when you click on the text of the submenu and why it works on my test website.
Do you have any ideas.
Kind Regards,
Steffen

Comments
Hello,
Please turn off all plugins, refresh your cache, and check if the problem persists.
If this will not help, keep the minifying plugin disabled because I must check your website with it inactive.
Thanks
Hello,
I deactiveted all plugins, clear the cache in browser - it's the same problem.
What you mean with "keep the minifying plugin disabled" ? I dont use any minifying plugin. Or you mean an option from BeTheme? I us a cache plugin.
Kind Regards,
Steffen
I can see that you kept plugins inactive, so I cannot tell what minifying plugin you had active.
Anyway, I check your website now, and the menu changed:
Did you modify it?
Also, the submenu here works correctly:
Best regards
Sorry,
you are on my test-site, here the submeu is working correct. :)
Plaese se my real site:
Here the submenu will only open when click on the arrow. When click on text, nothing happens.
Here is the code from working test-site:
An here from not working real-site:
You can see the different.
But I have no idea how to fix the problem in real site.
Kind Regards,
Steffen
Sorry, I did not notice that I opened the wrong URL.
The minifying plugin I mentioned seems to be the Borlabs. Please disable it as I need to check website without it.
Best regards
Hello,
yes, I use Borlabs Cache Plugin.
The Borlabs Cache Plugin is now deactivated.
Kind Regards,
Steffen
Use the following CSS code (your test domain uses similar):
.mfn-menu-wrapper .outer-menu-sub{ position: absolute; width: 100%!important; height: 39px!important; justify-content: flex-end!important; padding-right: 15px; }Put it in Betheme -> Theme options -> Custom CSS & JS -> CSS.
Best regards
Hello,
the custom CSS is working welll; thank you! :)
But, is there a solution without Custom CSS?
I will understand, where is the different between my test-site and my real-site.
Kind Reagrds,
Steffen
No, there is no other solution for this.
On your testing domain, you also have a custom CSS:
Best regards
Hello,
you see me speechless. I dont remeber that custom CSS on my test website. I'm sorry.
Well, maybe the problem is a bug in BeTheme?
Thank you very much for helping!
Merry Christmas and all the best for the New Year,
Steffen
It is not a bug. 😉
It was designed this way because some people want to open submenu after clicking on the icon, and some want the whole menu item area to expand it, and it is easier to provide CSS in this situation than in the other way.
I am always happy to help.
Merry Christmas and a happy New Year for you too 🎅