mega menu sticky problem
change in your furniture demo header page. if i try make new header myself, sticky header doesnt work correct. if scroll mouse down, top area (logo, search, woocommerce icon) and category area sticky togetter. so i have to use your demo header.
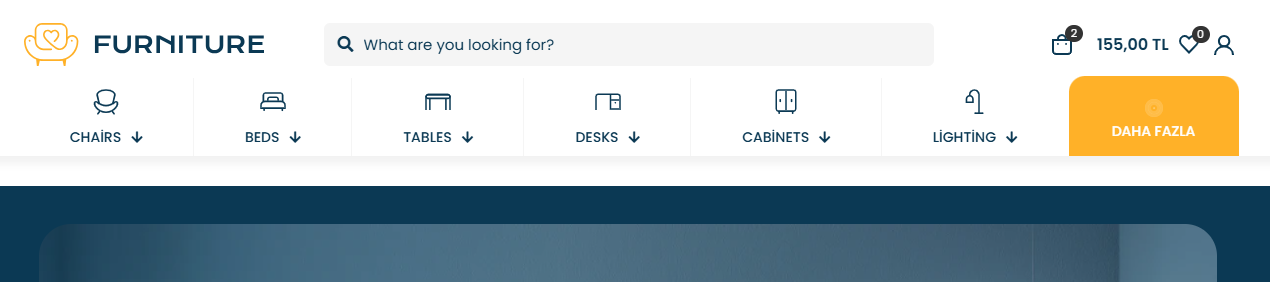
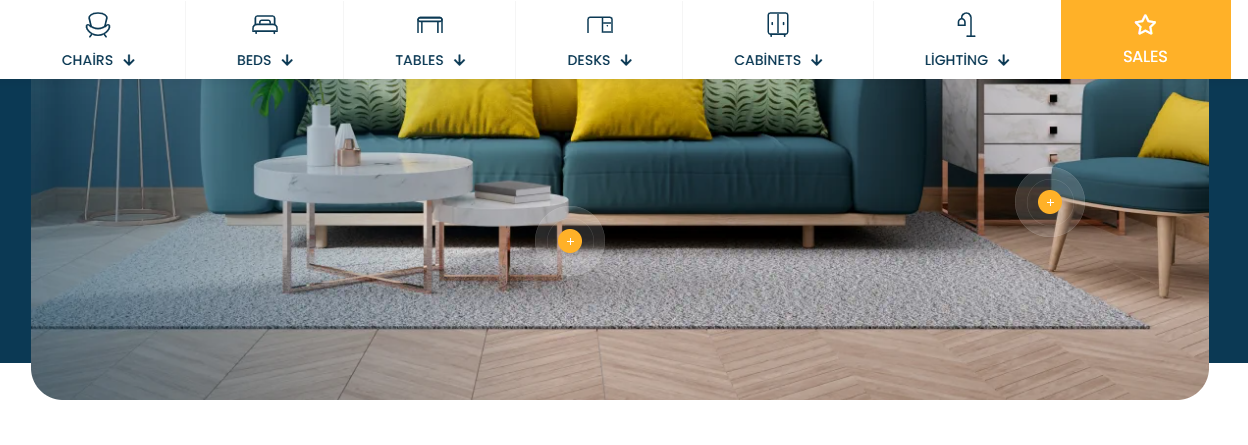
first picture look great and work well (DAHA FAZLA). but if mouse scroll down, change your demo header (second picture).


Comments
Hi,
See the following video tutorial:
https://support.muffingroup.com/video-tutorials/how-to-activate-sticky-header/
Best regards
Hi Phil,
this video dont answer my problem. when you enter in my website, mega menu look like (it is ok)
if you down scroll page like this.
but i dont want see first area (logo, search, woocommerce icon). i draw area that dont show. how can do that? i dont see any video.
Please attach a link to your website so we can check it out. If the page is offline(localhost), then our help will be limited. You will have to contact us when the page is online. Also, please make sure that the page is not under maintenance before you provide us with the link.
FYI, this is not Mega Menu. It is a header.
Thanks
Hi Phil,
i opened webpage, could you control it?
boyutx.com
Did you remove this section in the sticky version of you header?
In the video I sent there is showed how to enter the sticky header.
Best regards