Sidebar Issues
Hi, I'm having a few difficulties with the sidebar, 2 of which appear to be bugs.
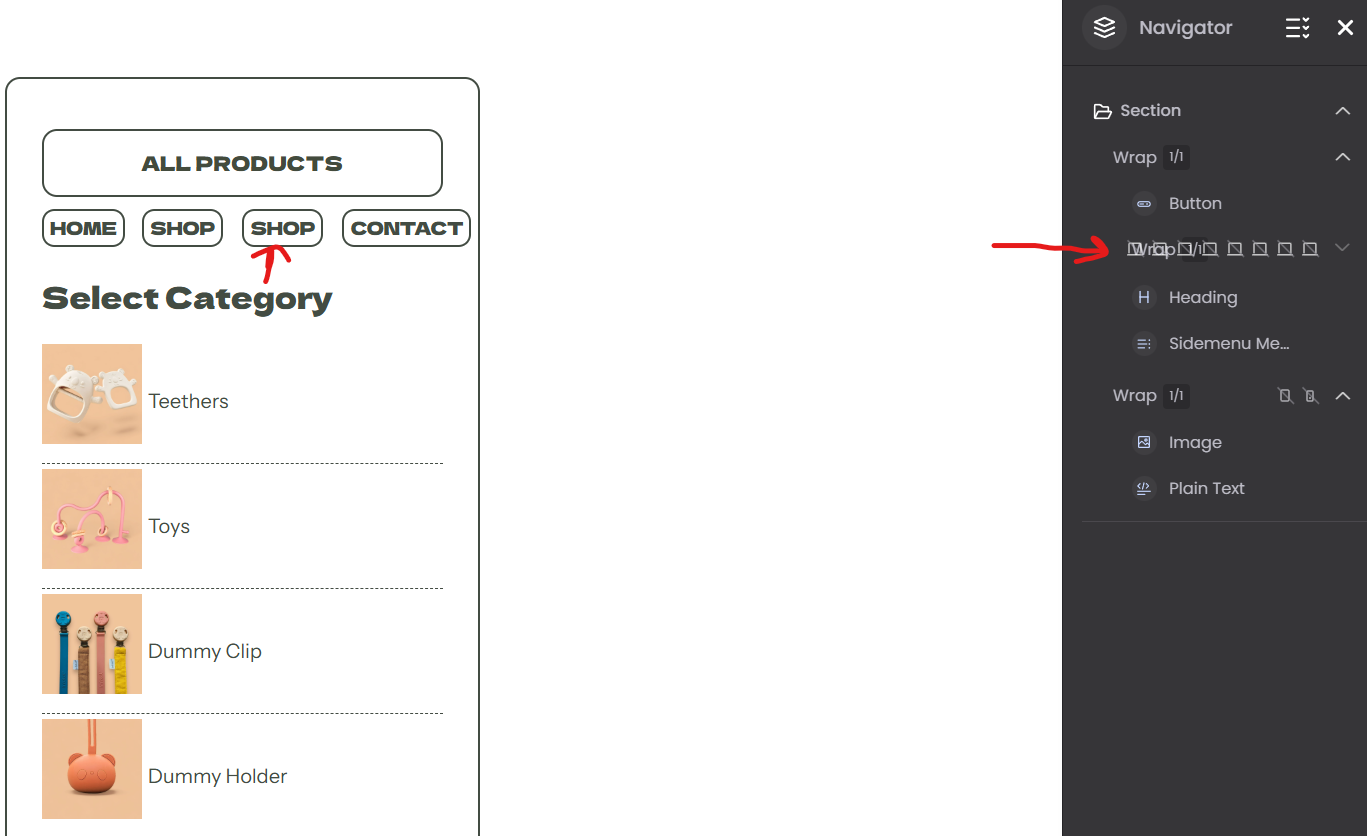
Firstly the right Navigation pane shows the responsiveness settings many times. I've re applied the settings but it doesn't fix it.
I have 4 buttons in the side bar as I cant see any option to have the navigation menu horizontal. I keep typing in BLOG for the third button, but when I refresh the page it changes to SHOP.
Is there a better way to have the 4 links here (HOME, SHOP, BLOG, CONTACT) instead of using buttons?
I would like them aligned evenly below the ALL PRODUCTS button.
Thanks
staging.infatot.com

Comments
Hey,
Please send us the WordPress dashboard and FTP access privately through the contact form, which is on the right side at https://themeforest.net/user/muffingroup#contact and we will check what might be the reason.
Notice!
Please attach a link to this forum discussion.
Sending incorrect or incomplete data will result in a longer response time.
Therefore, please ensure that the data you send are complete and correct.
Thanks
1) We have fixed it. Please check it out.
2) There is no option to make the menu horizontal in the sidebar template. Anyway, I do not see these buttons from your screenshot. Did you remove them? I wanted to check why one of them changed to shop.
Best regards
The buttons are still there, I think responsive mode wasn't showing you if you were looking in desktop view. Mobile only, sorry I should have said.
I've fixed the formatting issue now.
Thanks
Is it possible to put a close sidebar option?
Thanks
1) I tried to recheck these buttons, but you were editing it.
I will try again tomorrow.
2) In the Sidebar options you must set Close button to Visible:
Best regards
Thanks, that is what I was wanting.
The font for the User Dropdown changes depending on what page I'm on.
Contact page shows this
Homepage, shop and blog shows this
How can I change it so the font stays the same as the contact page all the time.
Thanks
Elementor styles affected it:
After I reset it, it works correctly now.
Best regards
I mean the font for the User dashboard dropdown on the header. Your change has updated the Contact Page font header, but the dashboard Page is still showing incorrectly.
This page is correct. I want this font for the "Hello [email protected]". And this shown below for "contact us".
This should be the same for all pages.
Best, Kelvin
Did you purge your browser cache?
This is how it looks for me:
The H2 tag also differs because of the font settings from Elementor:
Best regards
I've changed the contact heading back to Delta Gothic One.
What I'm trying to achieve is the Dashboard Dropdown font to be this. It's currently showing as Delta Gothic One, which I don't want.
Thanks
Oh, alright, now I get it.
As it is H4 tag, its font family is taken from Betheme -> Theme options -> Fonts -> Family: Big Headings:
If you want to change font family only in this modal, use the following CSS code:
.mfn-header-login h4{ font-family: 'Nunito'; }Put it in Betheme -> Theme options -> Custom CSS & JS -> CSS.
Best regards
That has worked on all pages, except the blog.
Thanks
It's working now.
Thanks!