Customization and check out design issues
I hope you're doing well. I’m experiencing the following issues and would appreciate your assistance:
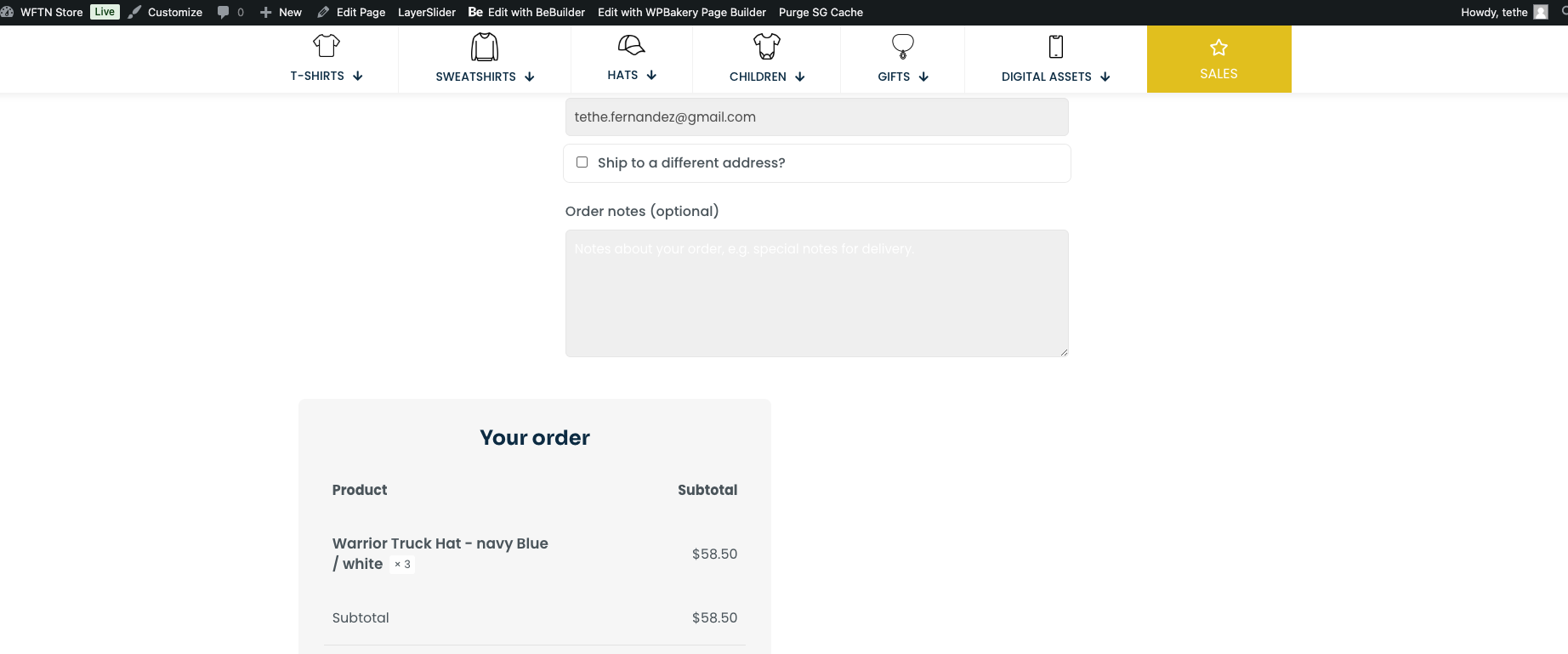
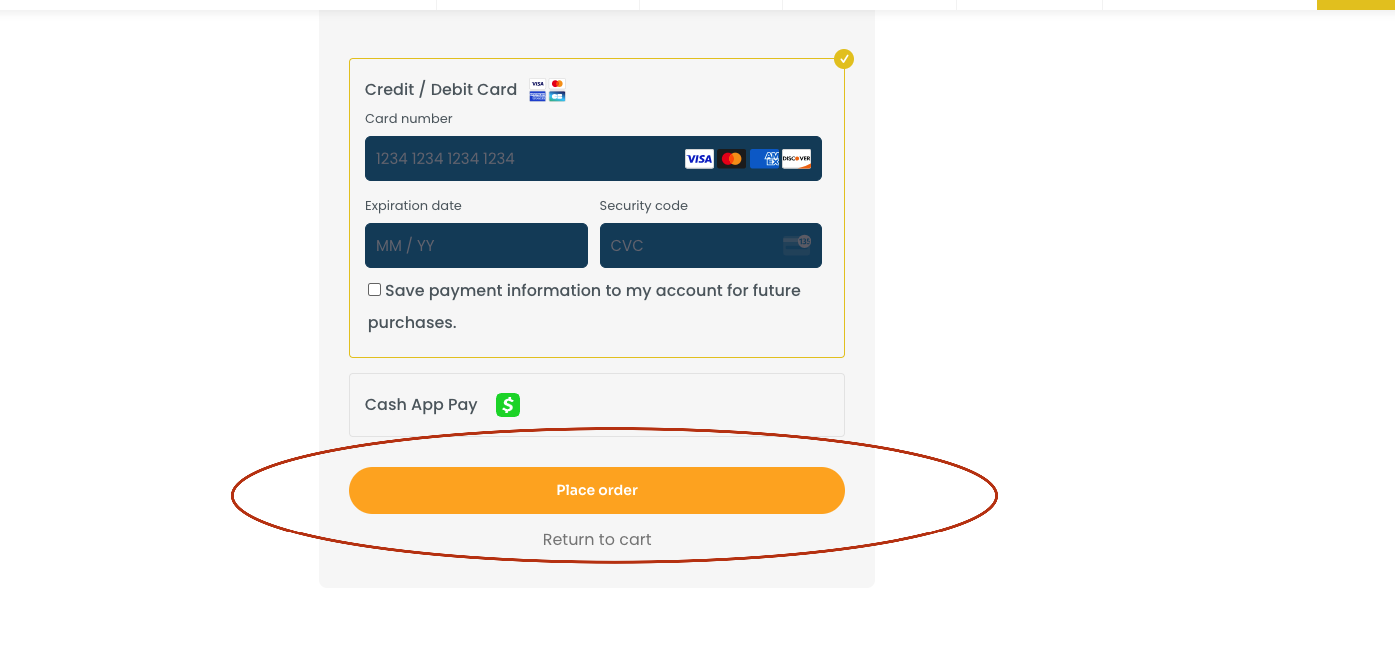
Checkout Page:
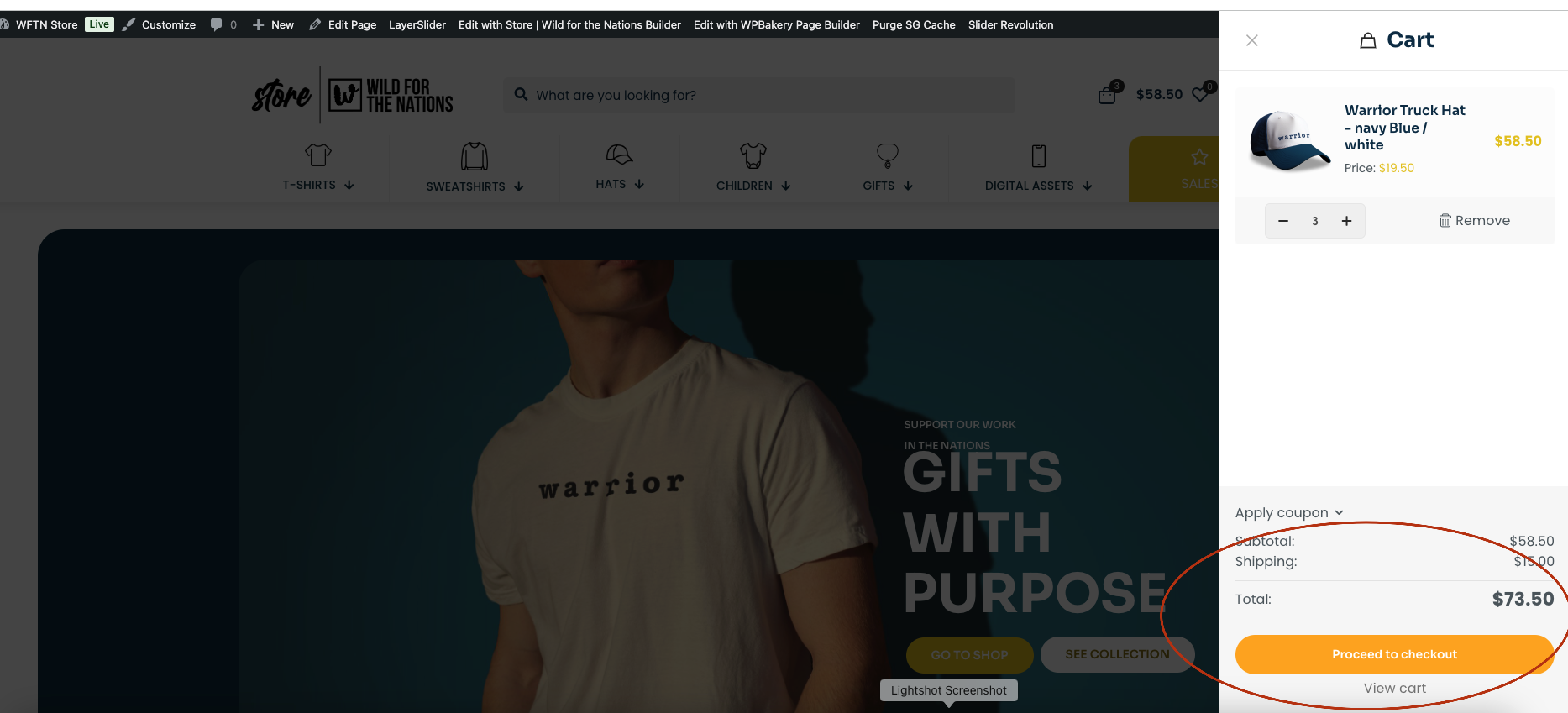
- Button Color: I’ve checked the "Theme Options" section for color adjustments, but the changes don’t seem to apply to the checkout page. I also looked at the templates, but couldn't find one that affects the button color.
- Page Layout: The button color seems to be a default shade that isn’t customizable. Additionally, when the form starts being filled out, the page layout becomes misaligned. I couldn’t fix this through the template either.
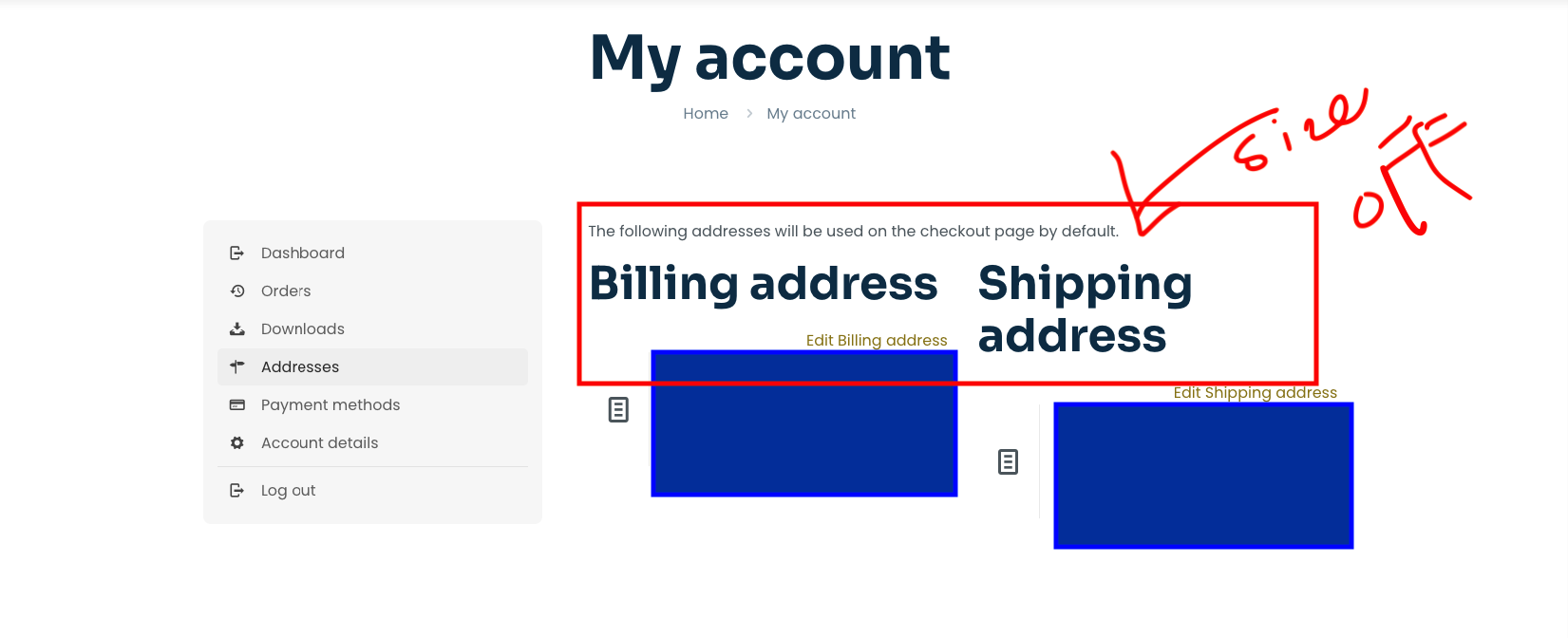
- My account, Address section. The title is too large, I tried to fix it in templates with no luck.
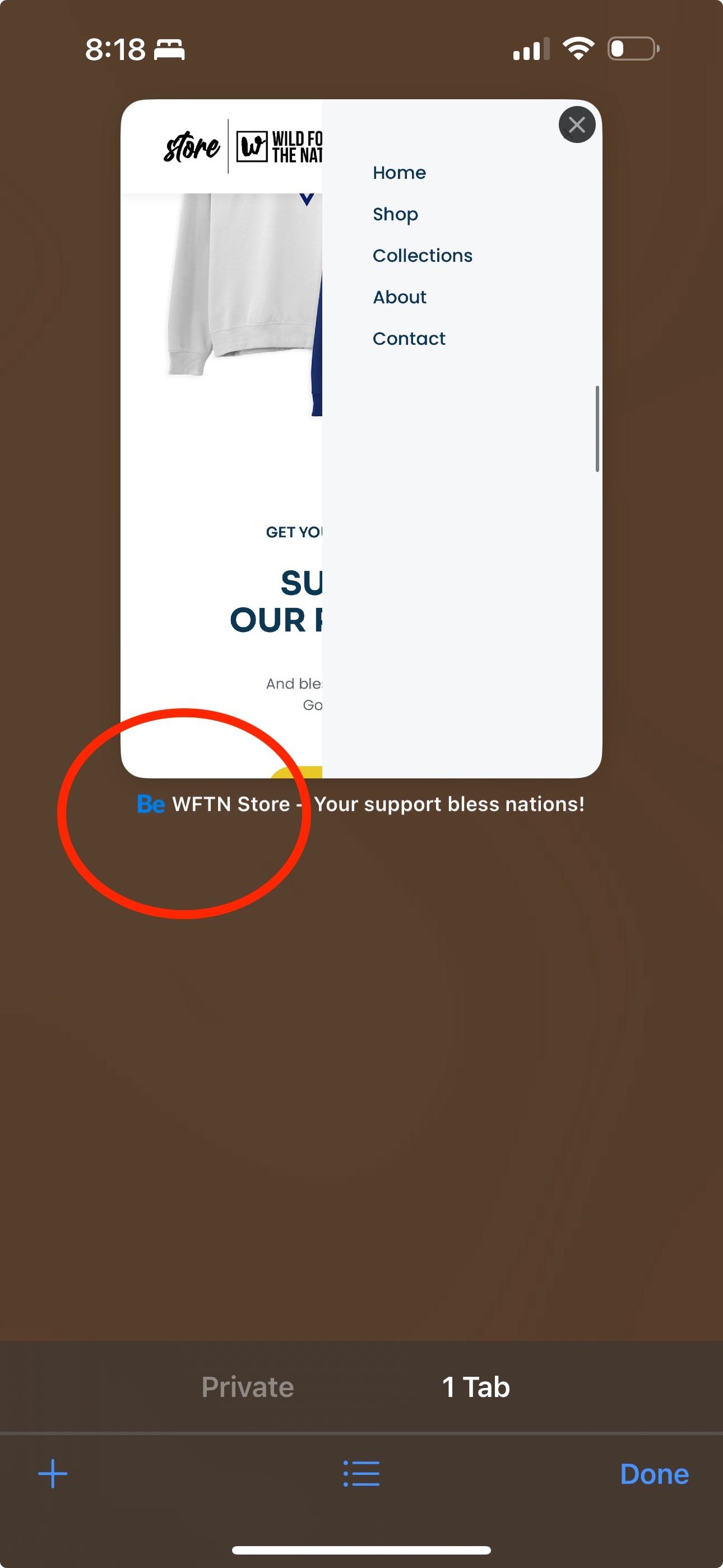
Mobile Version:
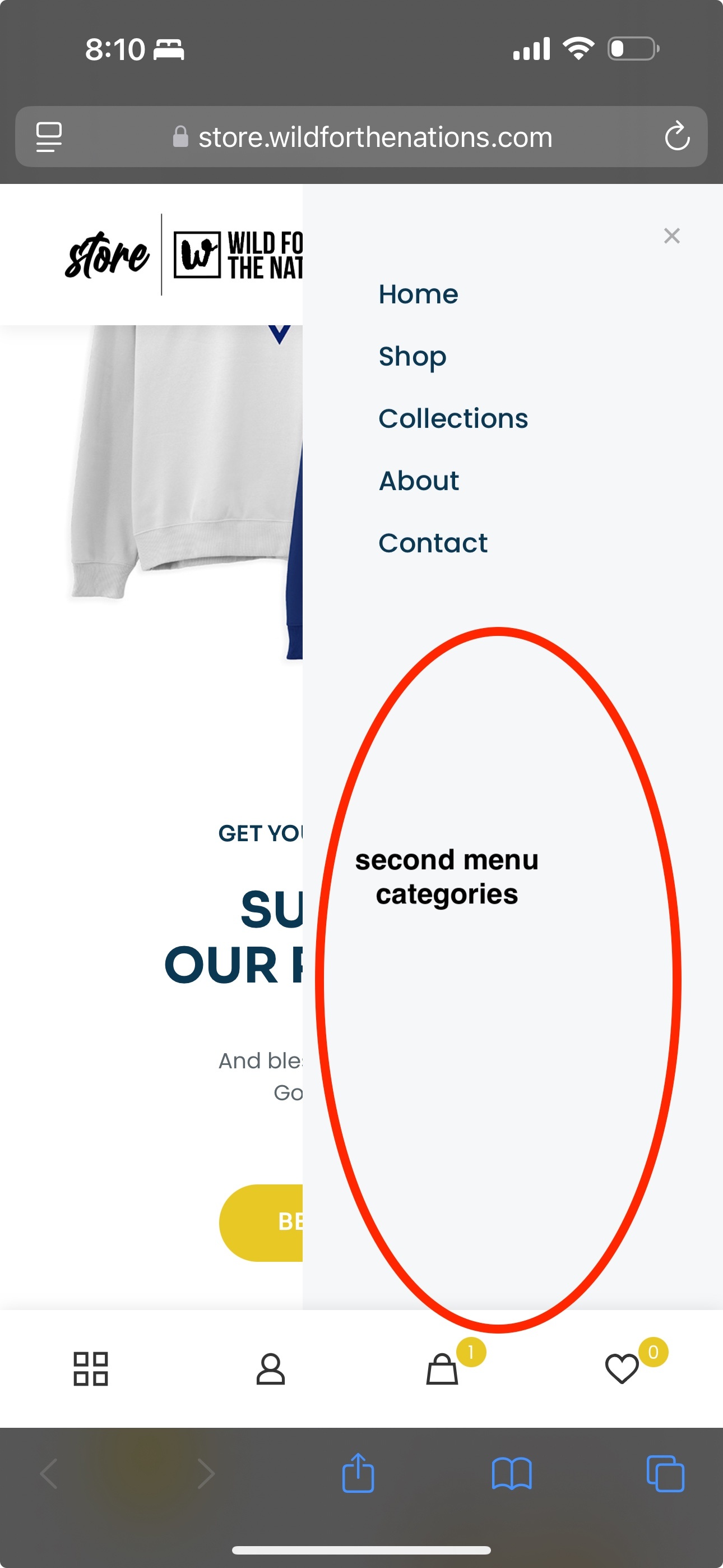
- Burger Menu: Is it possible to display two menus on the mobile version? I'd like to show both the main menu and the category menu, as there’s enough space available. Let me know if this is feasible.
- Favicon: Although I’ve customized the favicon for mobile, the browser is still showing the default one. Is there a way to change this as well?
Thank you for your support!






Comments
Hi,
Please always attach a link to your website so we can check it out. If the page is offline(localhost), then our help will be limited. You will have to contact us when the page is online. Also, please make sure that the page is not under maintenance before you provide us with the link.
In the meantime:
1) Did you adjust it in the Theme options -> Global -> Buttons: Shop button?
4) To do that, you must use the Sidebar menu template. See the following video tutorial:
https://support.muffingroup.com/video-tutorials/sidebar-menu-vertical-header-builder/
5) See the following article and check if you did all the steps as described there:
https://support.muffingroup.com/how-to/how-to-set-up-favicon/
Thanks