Formatting the menu bar
https://neu.contemporary-artists.de/
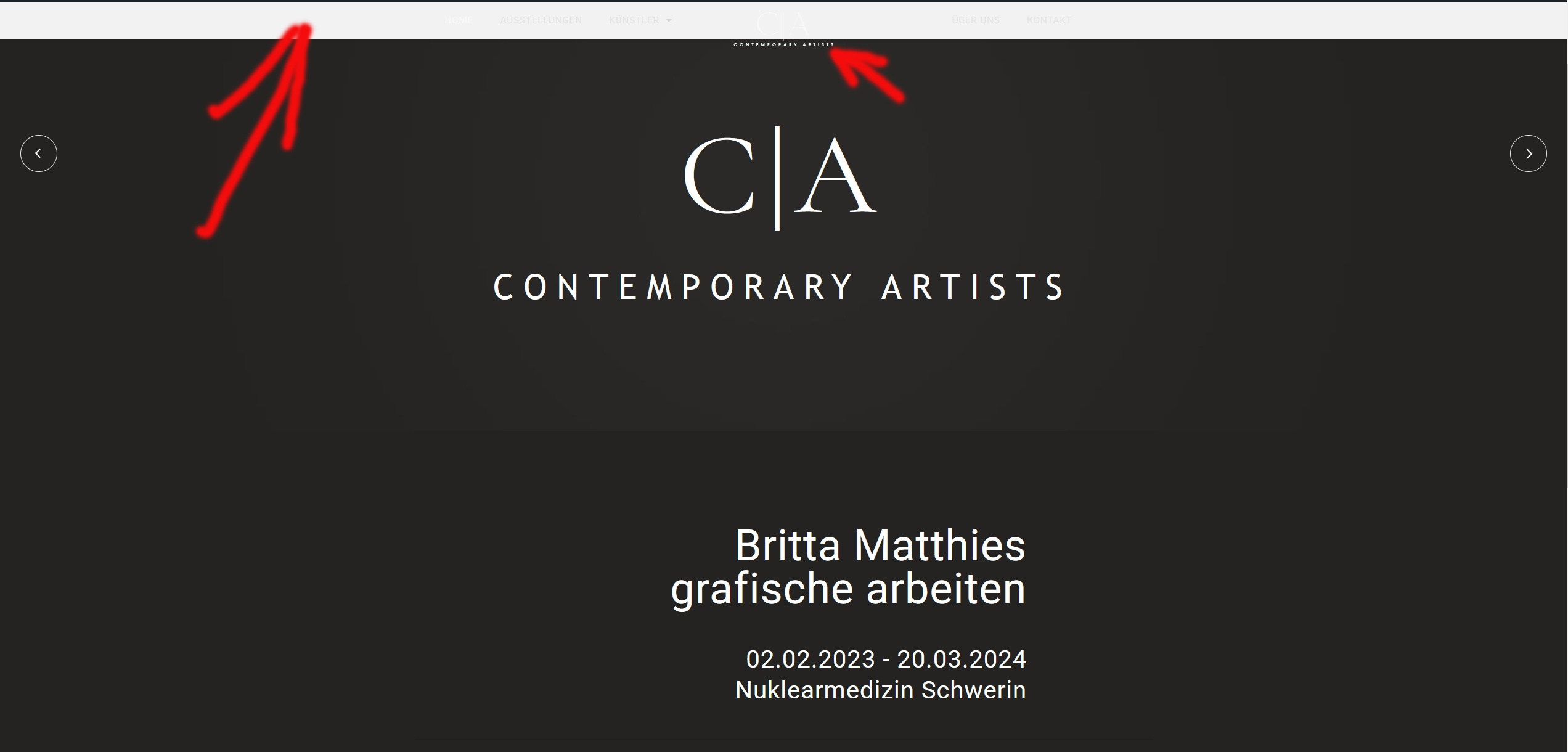
I have used the header type “Split menu | Semitransparent” and when I scroll down the screen a white bar appears at the top. This bar is 1. in the wrong color and 2. too narrow. How can I change this?


Comments
Hi,
because it's built-in prebuilt header style, its sticky background color can be changed under Theme Options > Colors > Header > Top Bar
Thank you and how can I make the header wide enough to fit my logo?
On my post page, the header is still white, even though I changed the color.
From what I can see, you have 2 options enabled under Theme Options > Global > General section: Header transparency and Top bar with menu transparency. Due to these options header is transparent and because there is nothing behind, it looks like on your screenshot.
Regarding your question about the logo, I'm not really sure what do you mean. What exactly isn't wide enough? Please explain.
By "wider" do you mean predefined sticky header to be higher on scroll? Making it wider (squeezing the menu on both sides) won't change anything in terms of logo height. Or maybe you mean to make logo smaller so it sits well in sticky header?
I mean predefined sticky header to be higher on scroll. I don't want to change the size of the logo. ?
Best regards
By default, sticky header height is limited by 60px and this value is not editable. The option you used for the logo, Overflow do exactly the thing you see on your site. It takes the logo out of the sticky bar as that's what for option was released.
If change it, you need to use custom css:
@media only screen and (min-width: 1240px) { #Top_bar.is-sticky { height: 90px; } }Nevertheless, for such complex headers where you want to adjust every single thing according to your needs, I recommend to use Header Builder and not predefined headers.
o.k. thank you
You're welcome.