Blog-Post in different Colums with query loop (or other possibility)
Hi There,
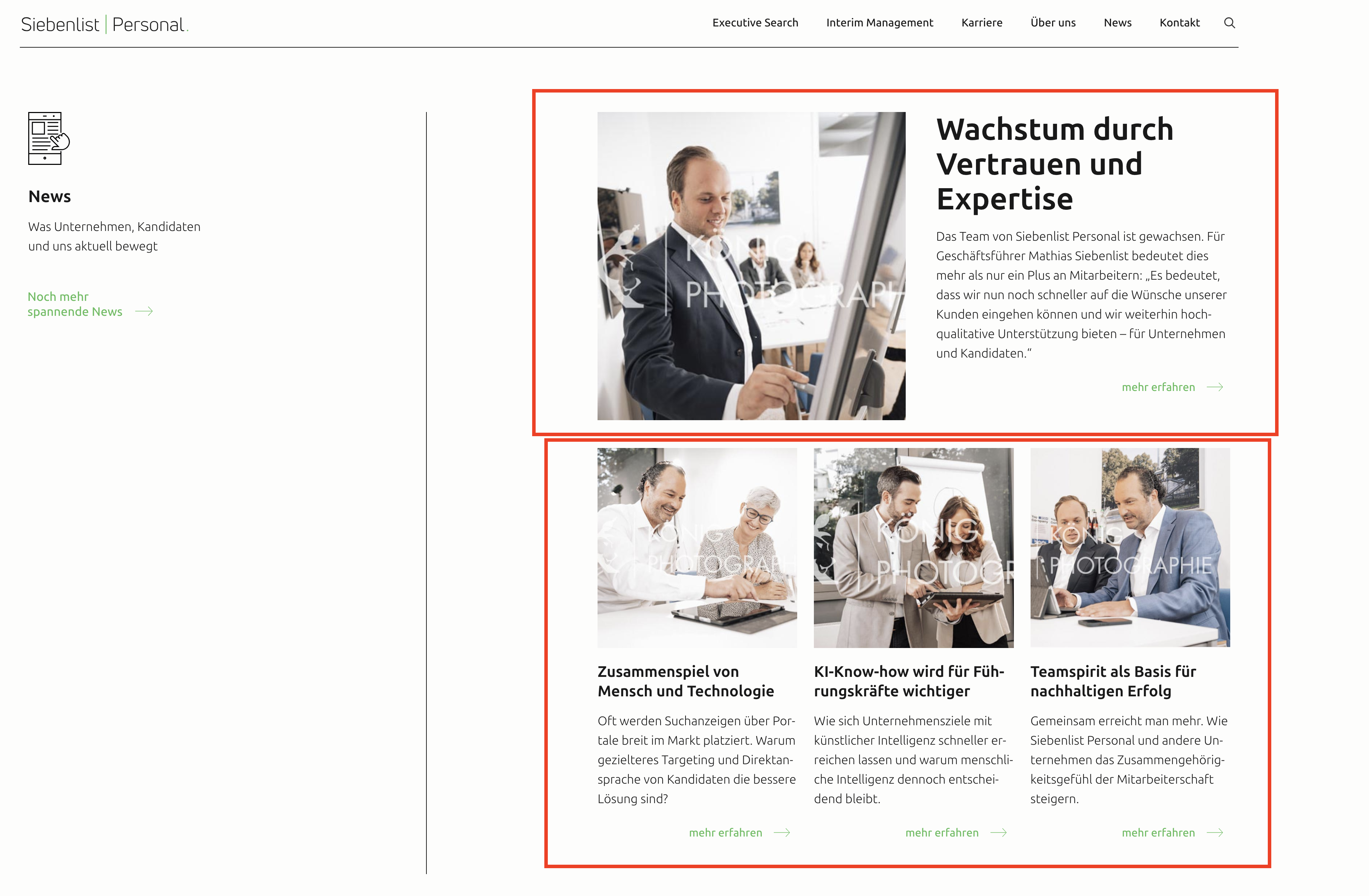
I am working on this site http://sp.isar3.de/ (PW: 7List-2025#) and I want to display the newest Blog posts in two different Layouts: similar to "Classic 1-column" and underneath a 3- display – like this:
I´ve tried it with two blogs (but it will repeat the first post) and with query loop (but here I cannot create the 3 columns as the query loop doesn´t work with a wrap in a wrap).
Do you have an Idea, how to accomplish this?
Look forward to your ideas.
Many thanks and best regards,
Daniel

Comments
Hi,
With a query loop, you can have 3 or more columns.
You must adjust it in the Style tab:
Best regards
Ok, I understand – thank you.
But that is just one Element. The Blog-Posts consists of three Elements (post image, excerpt and button), how can I manage to have them in one "wrap" if I can´t use a "wrap in wrap" for it? Otherwise the will not be in the right order on a responsive view?
Best regards,
Daniel
In the Query Loop put elements you described:
Best regards
OK, sorry, to ask again – in your example:
But how do you manage to have these three wrap next to each other in the same wrap where you have the other image, heading, excerpt, button in two columns? And then not have them display the same post?
The first and three posts below should be in separate Query Loops.
In the Query Loop with three posts, set the offset to 1:
Note that Query Loops can be activated for wraps as well.
Best regards
Sounds good – thanks for taking so much time to explain it.
I´ll try it and come back to you if I still got questions.
👍🏼
Best regards,
Daniel
Good evening,
I do have a follow-up question on this topic:
Is there any chance that all three green query loops can have the same height without using "min height"?
Thank you,
Stefan
Hi,
No, there is no other option, and you must set the min-height.
Best regards