Images unti the monitor edge
Hi There,
Working on this website http://sp.isar3.de (PW: 7List-2025#) I am trying to have some of the images go from the middle of the content to the left or richt edge of the monitor. I´ve tried to do it with a "calc"-function but it is not working properly:
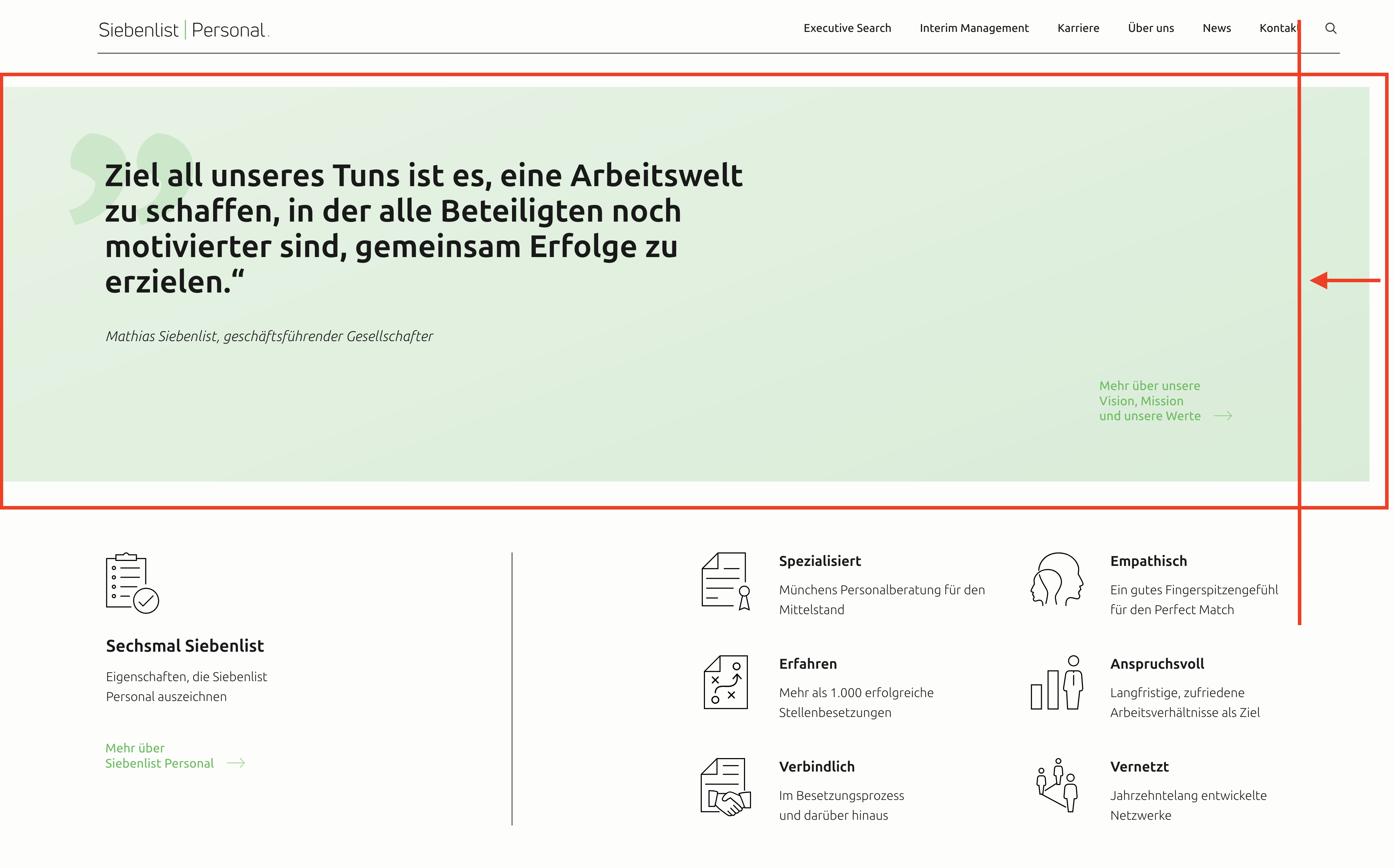
At first I had tried this with a full width section, but the I cannot position de left box according to the 1/3 column above. At least not responsively.
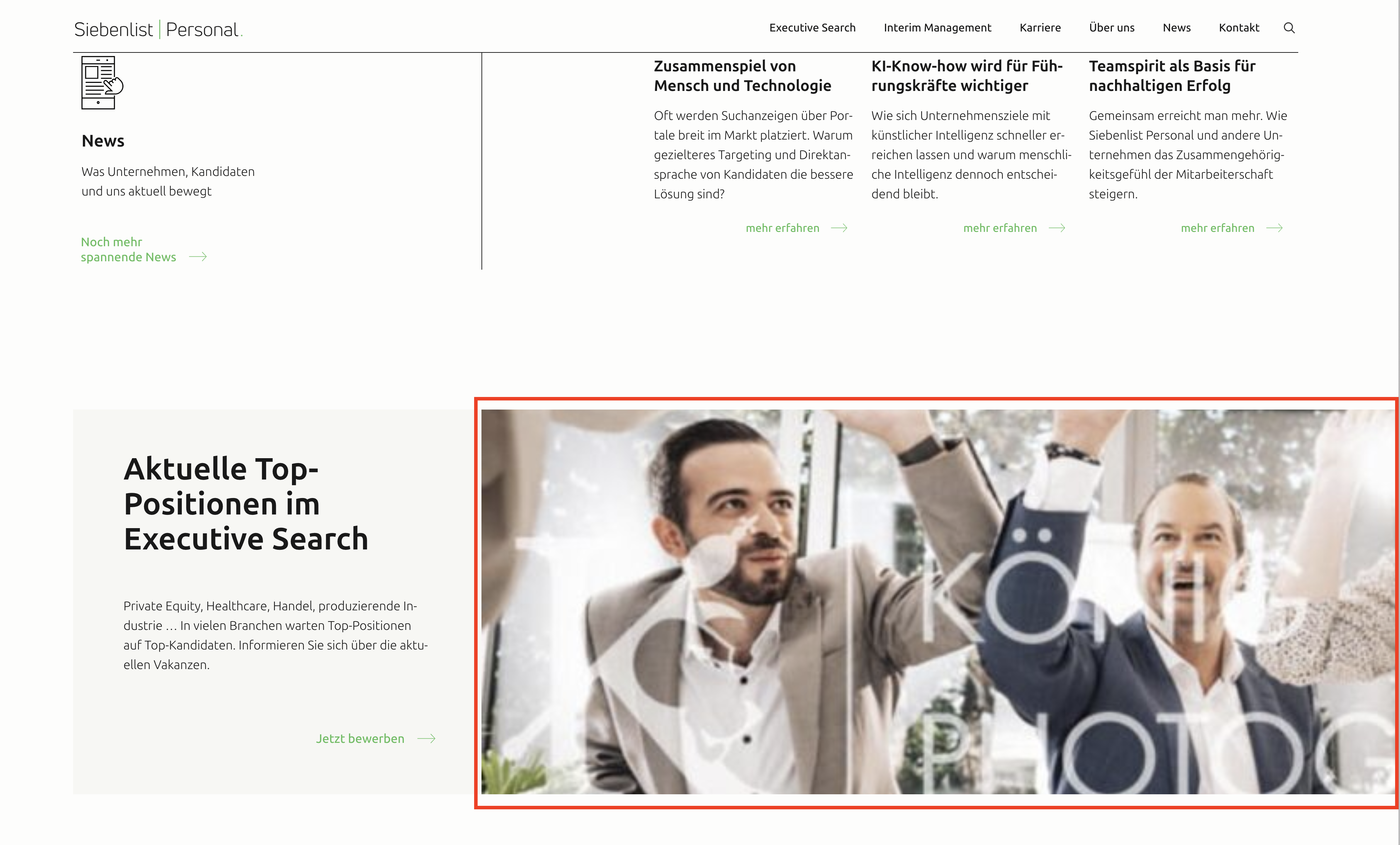
Here it is wider than the content.
The image gets cut off on the right
Do you have any ideas on how to make that work correctly?
Many thanks and best regards,
Daniel



Comments
Hi,
I am sorry, but I do not understand what your goal is.
Do you have any graphic project on which you base that shows what you want to achieve? If so, can you please send this part?
Best regards
Sure,
I want the images to be aligned with / within the content on one side but on the other side to extend to the screen edge and break trought the content.
Look here:
and here: https://xd.adobe.com/view/a1313e00-06da-478d-b7c8-7de296c1af66-f462/
Does that help to unterstand?
Many thanks and
best regards,
Daniel
There is no option to align only one side of an element to the content and extend the rest of it to the window edge.
You must play with widths, margins, and paddings, to get close to it, but it is impossible to perfectly align this.
Best regards
Hi Phil,
to bad, I was hoping to maybe get it done with a calc-function, that surprisingly works... but unfortunately not to perfection.
Many thanks and
best regards,
Daniel