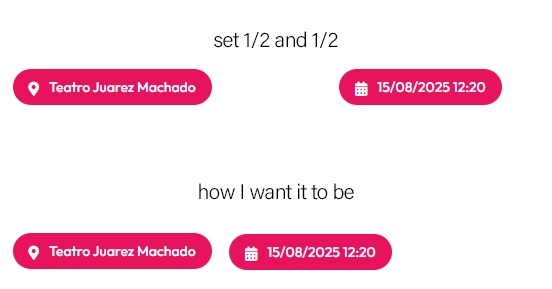
Align elements side by side
How do I align elements side by side on a wrapper? The only way I found something similar is to set the size to 1/2 (for 2 elements on a line for example) but thats not good enough, as the elements are left with big gaps between each other because the first element didn't occupy the whole size of its container/wrapper/idk

Comments
Hi,
Please see the following video tutorial.
https://support.muffingroup.com/video-tutorials/flexbox-positioning-with-bebuilder/
If something remains unclear, please let me know.
Best regards
Still not clear how I should configure it. Tried every positioning option there is, and the video doesn't approach the result I want to achieve, this is a 2 click setting in elementor.
You can set both these buttons' widths to inline:
Then in the wrap settings set the positioning where you want these elements to be placed:
Best regards
Great, that worked. Now how do I make a template for the cart page or checkout? Whenever I try to create a cart or checkout template the bebuilder page opens with the message "Please check entered address and try again or go to homepage". I can't even add any widgets to page (the template page for the checkout or cart that I tried to create)
These templates should be created as explained in the following video tutorial:
https://support.muffingroup.com/video-tutorials/cart-checkout-thank-you-page-builder/
However, please send a screenshot showing how and where the message that displays for you.
Thanks
This is what appears anytime I try to create a cart or checkout template. I already have a cart and checkout page because I imported one of the theme's store templates. But now I wanted do customize those pages using templates and cannot do that.
Please send us the WordPress dashboard and FTP access privately through the contact form, which is on the right side at https://themeforest.net/user/muffingroup#contact and we will check what might be the reason.
Notice!
Please attach a link to this forum discussion.
Sending incorrect or incomplete data will result in a longer response time.
Therefore, please ensure that the data you send are complete and correct.
Thanks
One of your plugins is the root cause.
After I disabled plugins we do not support, the cart template works properly:
To find the culprit, please disable your plugins one by one.
Best regards