Issue with mobile version Android \ IOS
Hello,
I'm having a problem with my website. The desktop version works perfectly.
However, on Android, the site first displays normally, then when the user goes through the “events” page and decides to go back to another page, the whole layout and design bugs and becomes broken. I tried to solve the problem on my side but couldn't, maybe it's an AJAX or CSS problem, or maybe Polylang is acting up, no idea.
Concerning IOS, this problem doesn't appear, everything's fine, except for the hamburger menu on the top right. You can access it on Safari and Chrome, but on Google I can't click on it, nothing opens...
Any ideas? Thanks
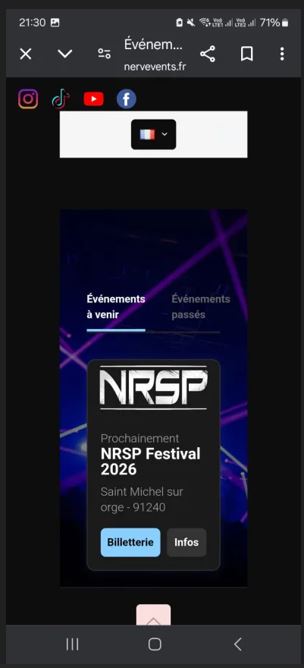
From samsung S20 Android Google : (this is the normal display of the event page)
When reload or switch pages, here's the broken display :


Comments
Update : IOS issue is solved works perfectly fine as the desktop one.
The main issue now remains the Android one, thanks.
Hello,
Please, turn off all of the plugins, refresh your cache, and check if the problem persists.
Moreover, if you use a child theme, switch to the parent, and recheck it.
Thanks
Hello Phil, thank you for getting back to me,
When all the plugins are turned off the website works fine everywhere even on Androids.
I've clear the cache and switch to the parent theme.
The issue must come from one of the plugins, as soon as I put them back on the issue came back.
Here's a list of all the plugins I have on my website : The one I know for sure I'm using are the Bold ones.
Cache Enabler
Classic Editor
Classic Widgets
Contact Form 7
Elementor
Icons2go
Image Optimizer - Compress, Resize and Optimize Images
Kirki Customizer Framework
One Click Demo Import
Polylang
Shortcode in Menus
Slider Revolution
WPS Hide Login
Thank you
To find the culprit, please disable your plugins one by one.
Best regards
I've deleted all the plugins I wasn't really using, tested the website using a S20 with clear cache and it worked.
Thank you
Have a nice day :)