Round Corners Bug
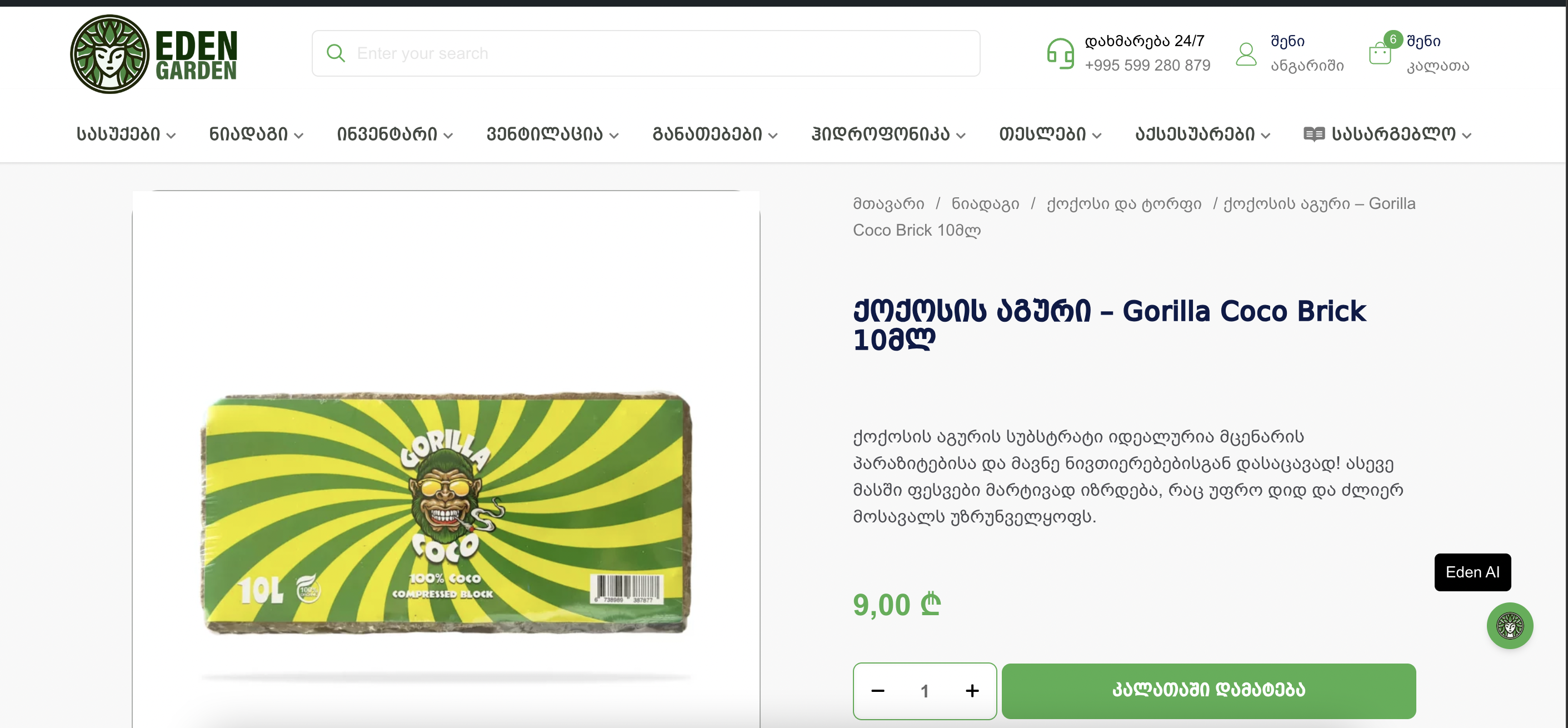
Whenever a product image has a background (i.e., not a .png with transparency), it breaks the rounded corners of the product image display. (Image. 1)
I’ve attached two product images for reference:
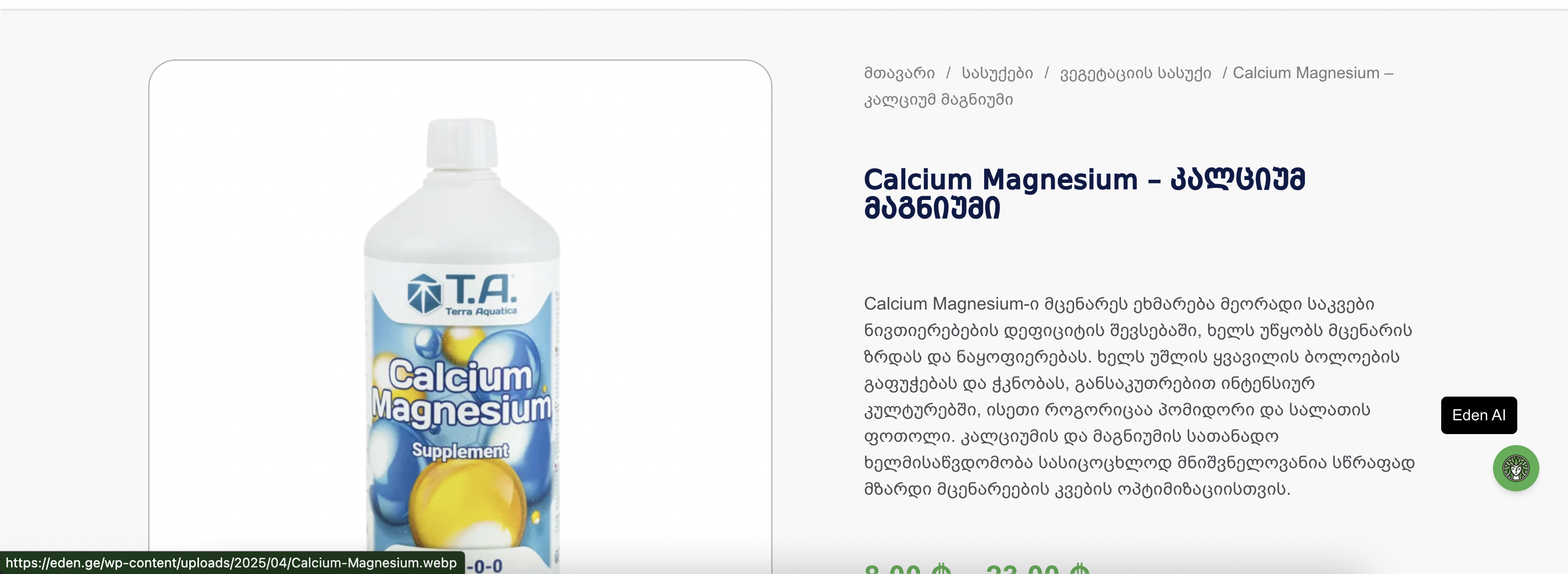
- One image with a transparent background (.png) displays correctly. (Image 2)
- The other image with a solid background causes a visual glitch around the corners. (Image 1)
What can be done to fix this?
website:eden.ge


Comments
Hi,
Please attach a link to the product with this problem visible.
Thanks
https://eden.ge/product/qresqal-fe-crescal-fe-50-gr/
Try the following CSS code:
.single-product .woocommerce-product-gallery__image img{ border-radius: 25px; }Please put it in Betheme -> Theme options -> Custom CSS & JS -> CSS.
Best regards