Query Loop Slider Card Question
I am trying to follow the example in the BeTheme video here: https://www.youtube.com/watch?v=63KbGMz4YWc&t=2s
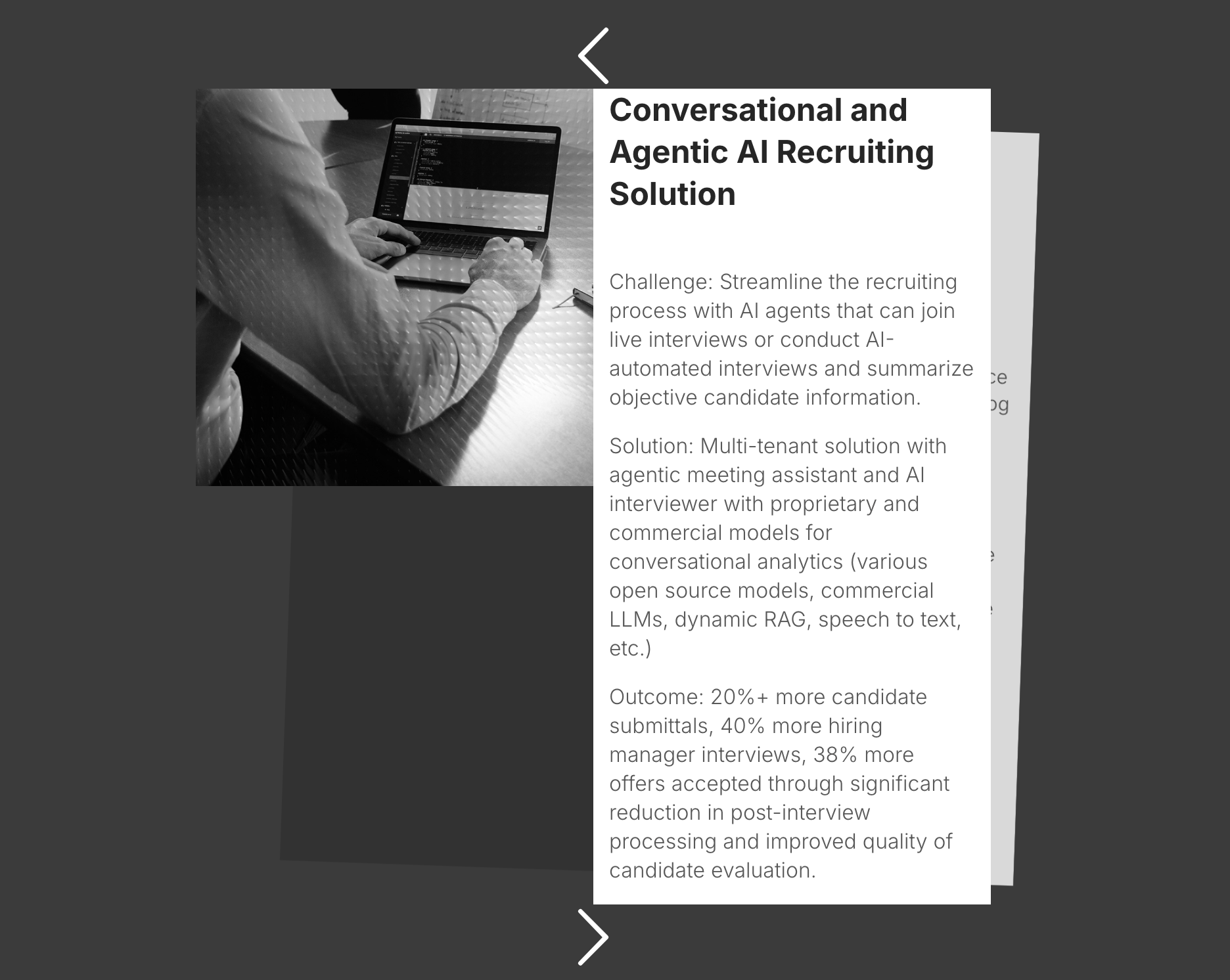
I have successfully created a query loop section with the cards pulling dynamic data from offers, however, there are two problems (see screenshot):
- The arrows appear on the top and bottom of the cards, no matter how much padding/spacing I provide on the sides
- How do you make the image in the left wrap stretch to fill responsively to match the height of the right wrap content?
Thanks!

Comments
Hi,
1) The arrows will be corrected in the next Betheme update, which we will release this week.
2) Did you use the Image element? If yes, you can set the custom height for it:
Best regards