Pagination with more then one Blog Section per Page | Title Centralized at Related Posts | Link over
Hi Guys,
1) I have been facing a stranger behavior with my site project.
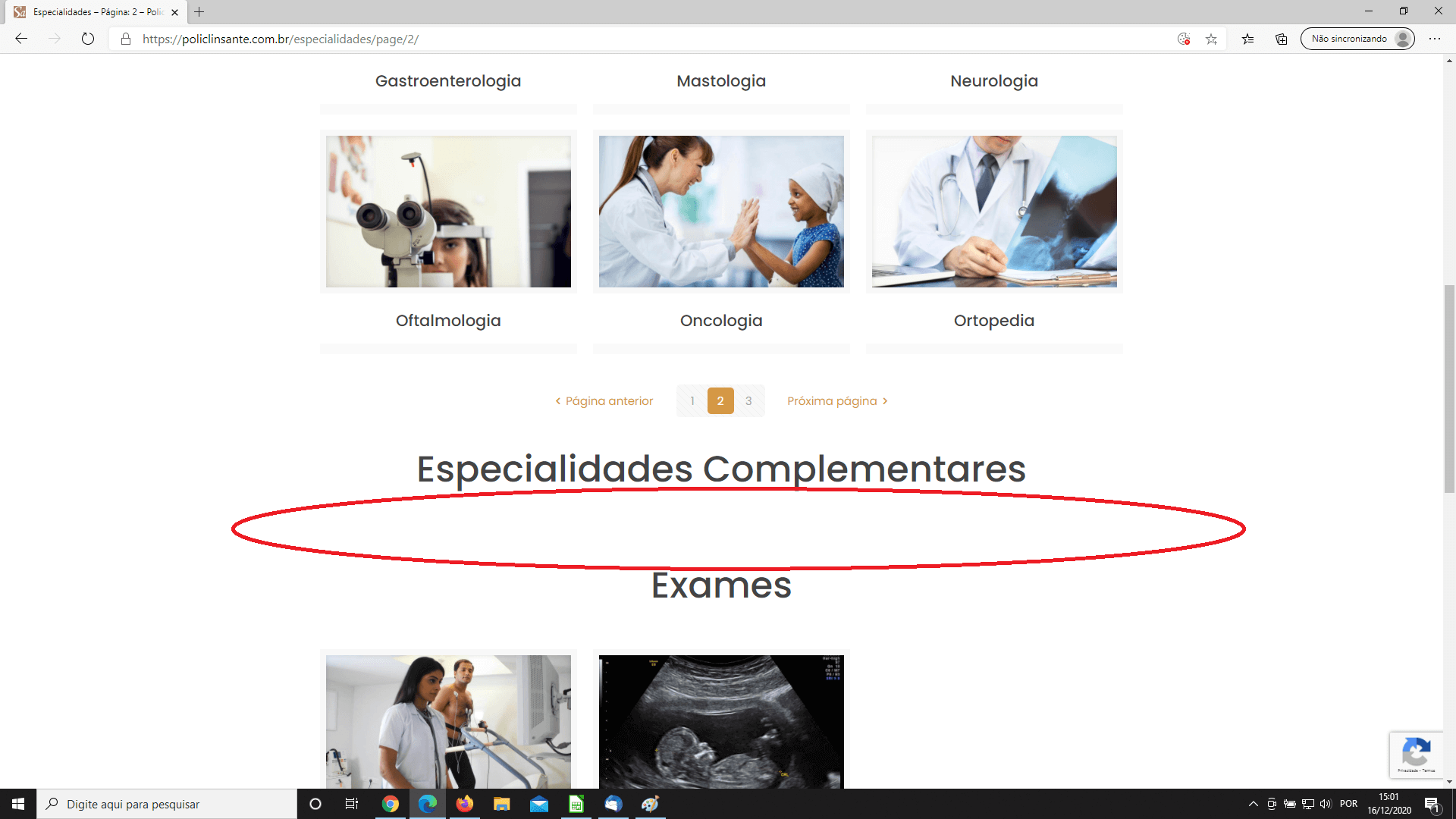
I have set a page with 3 blog section (each one has use its own section in the builder). The idea is each blog section show up one category. It work perfectly in the page loading, but when the user select another page in the pagination control, it has been affecting the others blog section.
How to fix it?
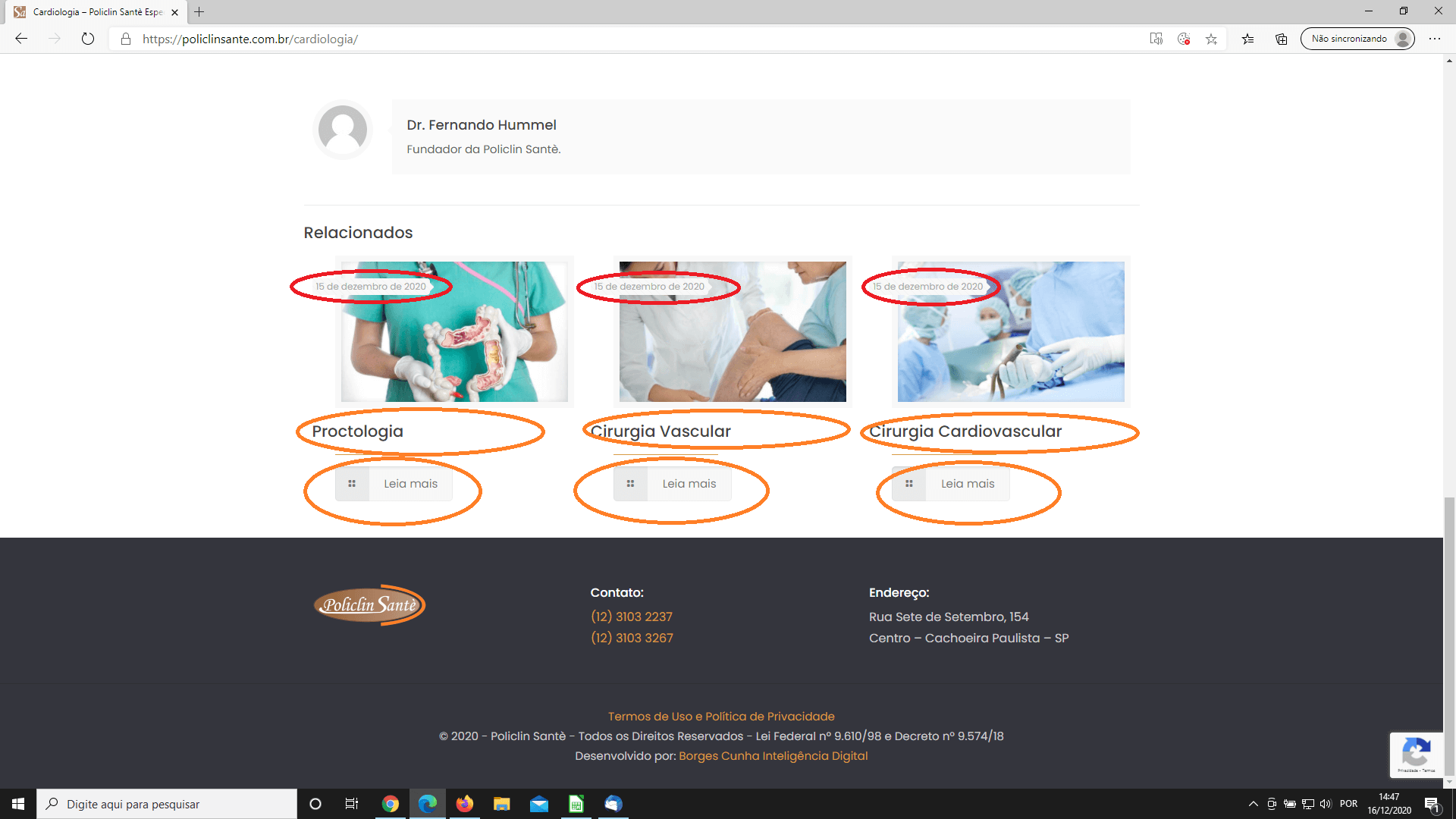
2) How Could I eliminate the date (in red) and how to centralize the post title and the "read more" control ( in orange) at the Related Posts section at the Single Post?
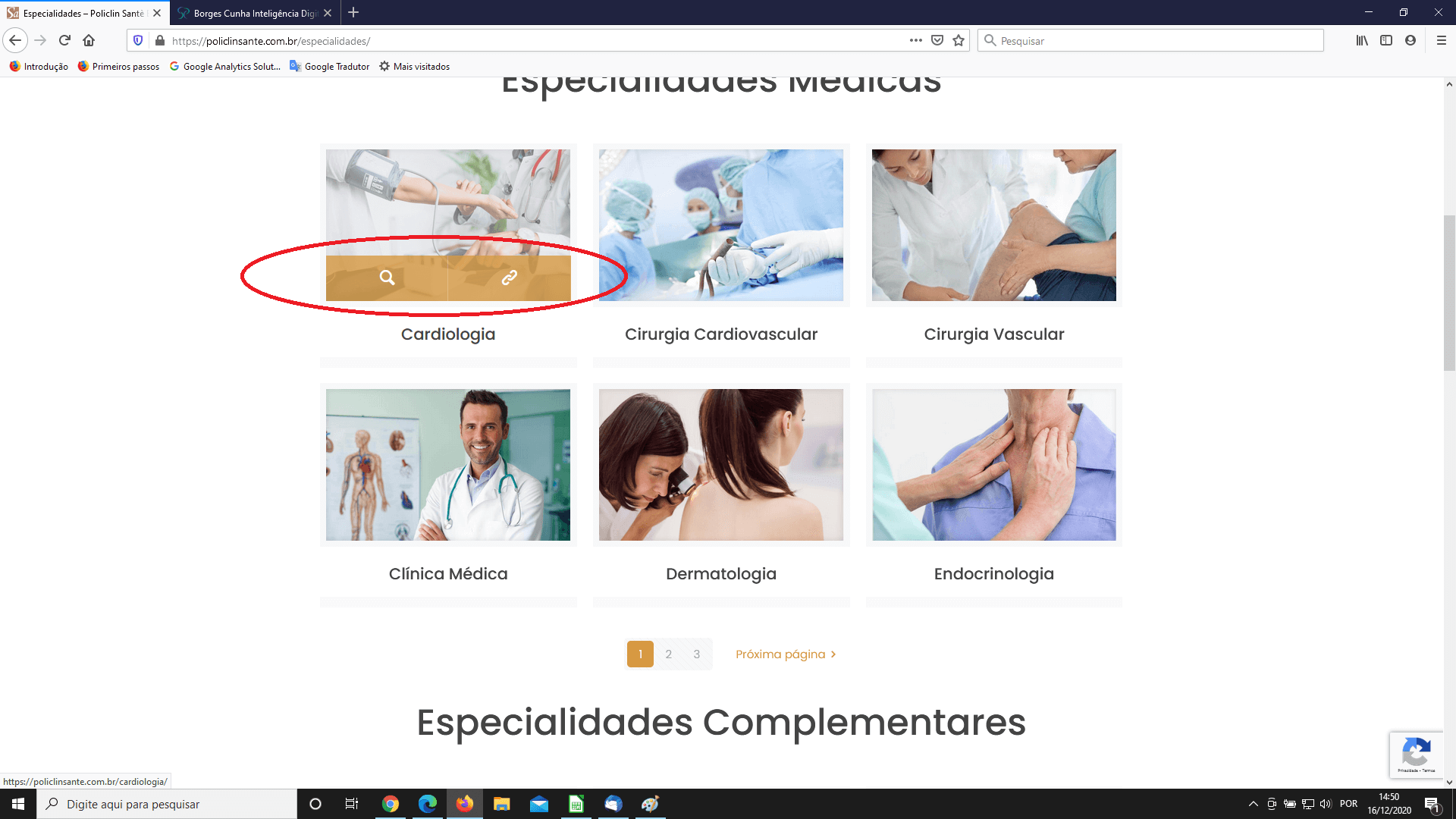
3) How Could I eliminate the links over the pictures at the blog sections (in red in the picture below)?
Thanks a lot and Regards
Luciano
_________
Sorry, but I have create it in a worng forum category. Could You move it to Blog?



Comments
Hi,
Please always attach a link to your website so we can check it out. If the page is offline(localhost) then our help will be limited, you will have to contact us when the page is online. Also please make sure that the page is not under maintenance before you provide us the link.
thanks
Hi, Phil.
Thanks by answering fastly.
I was assuming that the address in the image would be enough, but any way, follow the links below:
for question # 1:
for question #2 it would be applicable for all Singe Posts, one example:
for question # 3: The requirement would be for entire site, them the links above could be useful or the categories links:
Thanks in advance by helping me.
Regards,
Luciano
1) Well, it works as it should because the only first category has three pages. When you switch to the page where the other categories do not have anything, they will disappear. This issue will be gone if you will create more posts for these two categories.
I can recommend you to create three pages for each category instead.
2) If you want to remove the date from the image, please, go to Betheme -> Theme options -> Global -> Blog, Portfolio & Shop -> General, and from Related posts & projects style select Simple.
If you want to get rid of it completly, you will have to create and use Custom CSS Code and put it in Betheme -> Theme options -> Custom CSS & JS -> CSS.
Also, to center the title and button, you will need to use Custom CSS Code too. If you need help with it, let me know.
3) To turn it off, please, go to Betheme -> Theme options -> Global -> General, and in section Image Frame from Style dropdown menu, choose Zoom | without icons or Disable hover effect.
Thanks
Thanks a lot. I did some CSS by myself and I think issues #2 and #3 are solved.
Regarding #1, It will require changing the structure. If no other way be possible it will the exit: One page to each category. I think about it.
Thanks a lot again!!