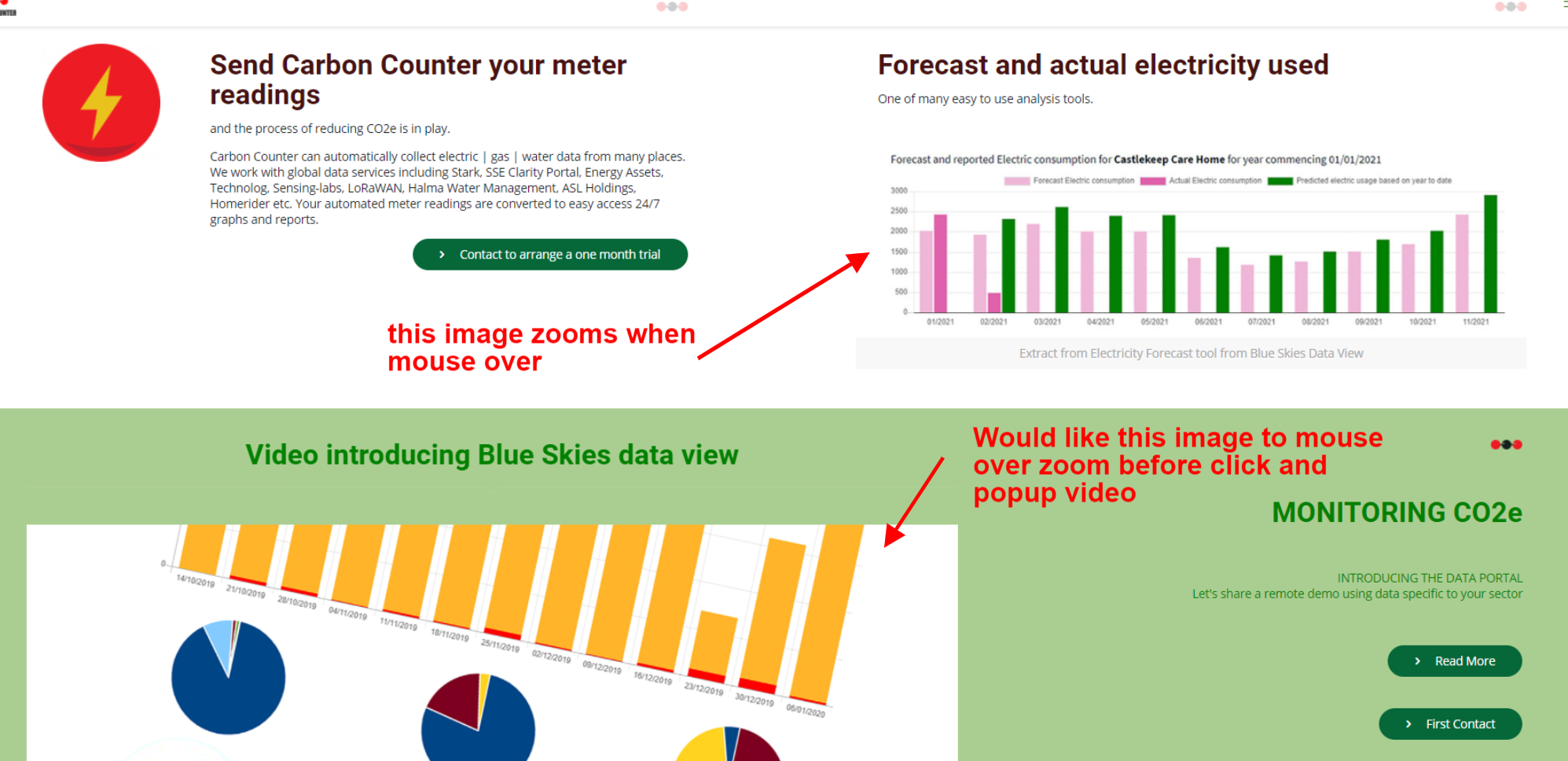
Image in Column to open video
I found the instruction how to open a video from clicking an image in the forum. This code in a Muffin Builder column works very well
<a href="#popup" rel="lightbox">
<img class="scale-with-grid" src="https://carboncounter.eu/wp-content/uploads/2021/02/blueskies-without-video-link.png" alt="Play Carbon Counter portal introduction video" /></a>
<div id="popup" style="display:none">
[video_embed video="" parameters="" mp4="https://carboncounter.eu/wp-content/uploads/2021/02/Powerpoint to video portal introduction v2.mp4" ogv="https://carboncounter.eu/wp-content/uploads/2021/02/Powerpoint to video portal introduction v2.mp4" placeholder="" html5_parameters="" width="700" height="400"]
</div>
What would be even better is the option to make a small zoom on the image when mouse over, same as lightbox.
is there an option to do this?

Comments
Hello,
If you put this video in Vimeo or Youtube, you will be able to use Image item instead of the code you used, and put the link to this video in Zoomed image section. Check the following screenshot for better understanding:
Thanks to that, your image will zoom after hovering over it. This is the only option to achieve that.
Best regards
Thanks worked exactly as planned