Install Default Store from pre-built websites to Amazon LightSail WordPress Machine
Hi,
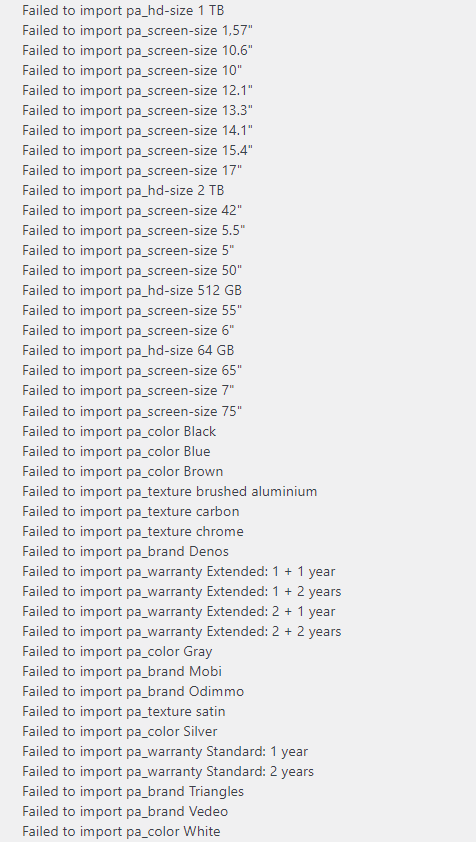
I am trying to install Default Store from Pre-built websites to an Amazon LightSail WordPress Machine and I receive below errors. I have installed all required plugins and have reset the database to make a clean install. Please help. Thanks


Comments
Hey,
Please send us WordPress dashboard access privately thru the contact form, which is on the right side at http://themeforest.net/user/muffingroup#contact and we will check what might be the reason.
Notice!
Please attach a link to this forum discussion.
Can I reinstall that demo on your website?
Thanks
Thanks, I sent you below message with the login details. my email address is: [email protected]
Hi
In response to this ticket:
https://forum.muffingroup.com/betheme/discussion/62129/install-default-store-from-pre-built-websites-to-amazon-lightsail-wordpress-machine/p1?new=1
Please find below details:
www.feedba***.com.au
user: hrsh***
password: ------
and you can reinstall everything you need
You have a low max input time and max input vars values set on your server.
Please, contact your hosting provider and ask to increase these values:
After that, check if the import goes without problems.
Thanks
I changed the values to the suggested values and restarted the server, but now when I try to install the theme I get a Timeout Error which I believe it is because of your servers to respond to my website request. Please check it. Thanks
In the server information, I can see that you only increased the time limit, but the max input time should also be increased.
Please, change that, and see if the problem persists.
Thanks
Thanks, I can manage to install it without changing those values. I have another question and will appreciate if you can answer me. I searched on this forum and also on YouTube and could find the answer.
I want to create a new Product and can see in the existing products come with the theme, there is a tab ''Additional Information", but could not find where I can add/edit it in the backend. Could you please let me know where is it ? or a link to a document or video to show me how to do it. Thanks
Additional information appears when you fill the shipping tab.
Also, they contain attributes you add.
Thanks
Thank you so much
Hi Again,
sorry to ask my questions here, I thought it is better to ask them here than create another topic. I will appreciate your help.
Thank you so much for your wonderful BeTheme. It is amazing.
1) Yes, it should work this way if you put this link in the button.
2) Go to Betheme -> Theme options -> Global -> Navigation & Share, and uncheck the Sticky arrows option.
3) Do you have the main blog page? If yes, you can attach it to the menu in Appearance -> Menus.
By the way, it is somewhat better to create new forum discussions. ?
Thanks
Thanks for quick response, I try them and will let you know if I still have problem, much appreciated.
Hi Again,
number 1 - filtering products does not work
what I did, is from Products -> Attributes, I have created an attribute called Theme ( slug: theme ) and add terms of : blackwhite and color to it
create a product and use Theme attribute for it and then assign blackwhite value to that product
then put a button on Home page with link like this :
[button title="Browse products" link="https://www.zibbo.com.au/shop/?filter_theme=BlackWhite" size="1"]
and when I click on the button, it opens Shop page but does not show any product
Please help, thanks
Are you sure that you assigned this attribute to at least one product?
I have checked your website, the shop page shows two products and neither of them has Theme attribute.
Best regards
Thanks for your response, check this product please
it has theme assigned to it
then the button does not show anything
Please, create a sidebar for your WooCommerce page with an attributes filter.
You can check how to do that on the following link:
https://support.muffingroup.com/documentation/woocommerce/how-to-set-sidebar/
When you do that, choose attributes you need to filter from and copy a link from the generated page.
Thanks