sidebar categories not applying filter after click
in Blog
Hi,
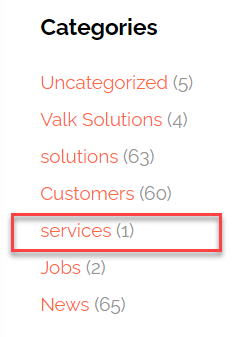
on the single post pages, we have categories in the right-sidebar. beside each category in the list, the number of posts is correct:
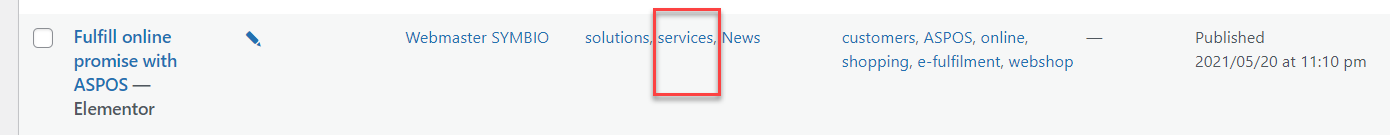
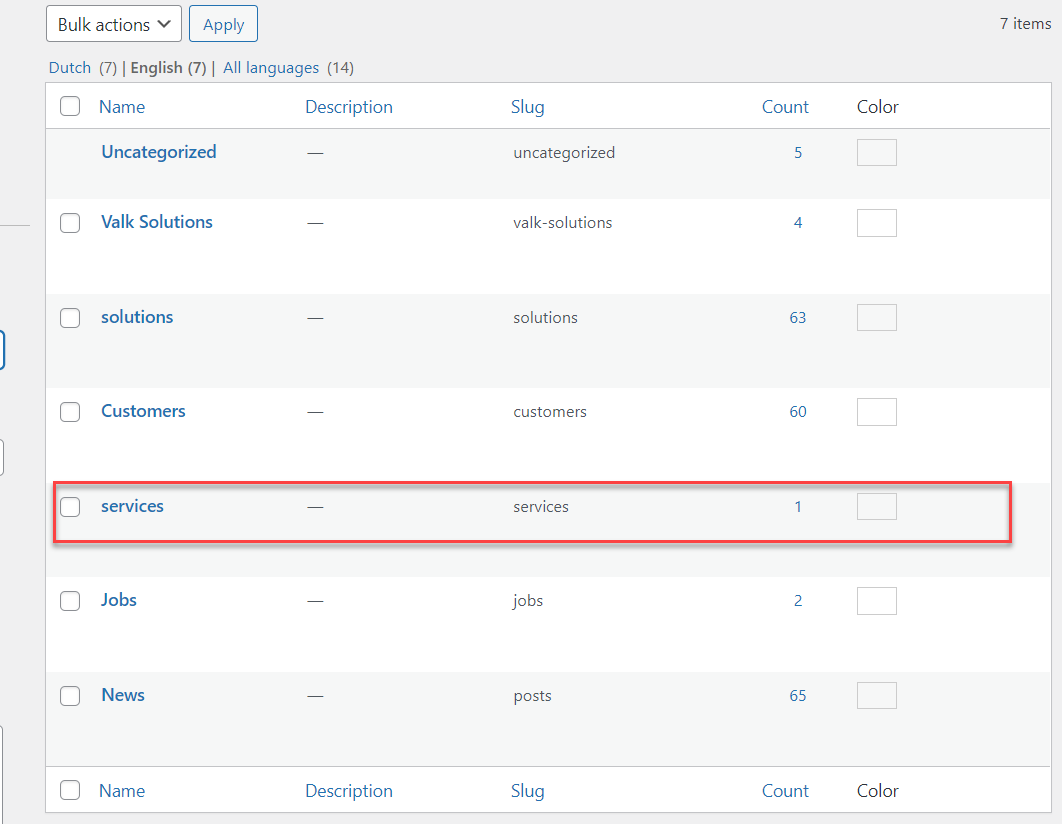
When clicking any category, then we are going to the blog result page. But it's showing ALL posts, not only the one of the category clicked. In this example, we have only 1 post in "services" category, visible also in the posts in WP editor:
but the click will display all posts:
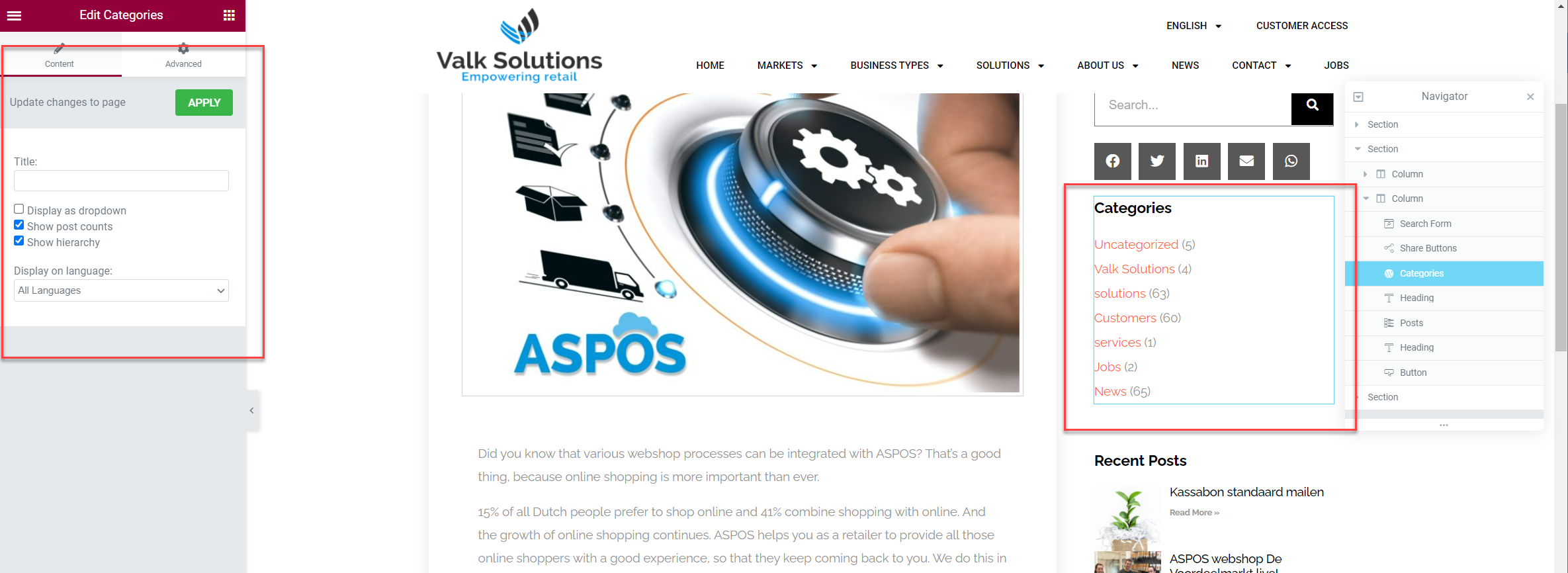
The native plugin doesn't have specific settings:
Any idea how to fix the filtering when clicking the categories?






Comments
Hi,
Please always attach a link to your website so we can check it out. If the page is offline(localhost), then our help will be limited. You will have to contact us when the page is online. Also, please make sure that the page is not under maintenance before you provide us with the link.
Thanks
The website is still on staging, as we can't go live before fixing the issue.
I can provide an admin user access to WordPress admin so you can have a look, but this post is public. How to do? I looked into our account which has a paid license until May 29th, but I cant address a private message to you.
How could we do?
Please send us WordPress dashboard access privately thru the contact form, which is on the right side at http://themeforest.net/user/muffingroup#contact and we will check what might be the reason.
Notice!
Please attach a link to this forum discussion.
Thanks
done!
I noticed that you do not have an assigned main blog page, what can be the root cause.
Please, assign it, and check if the problem persists. You can see how to achieve that in the following video tutorial:
https://support.muffingroup.com/video-tutorials/how-to-create-and-manage-a-blog-page/
Thanks
We applied the setting, but it didn't fix the problem:
The blog options are also correct form what I can see
Some other suggestion?
You had created an Elementor template assigned for all blog archives, and it was overwriting a categories display.
I have created a new template for categories, and they show the posts correctly.
Thanks
Thanks! We customized the archived page you created and now, the archive works fine, and when clicking a category in the side bar, the display is filtered:
But... now the main "News" page accessible form the main menu is not anymore displaying the correct design, it seems the body content is replaced with a standard blog display:
When we try to edit it in Elementor, it's not possible as long as this page is set as "blog" page in the Wp settings. If we deselect this page as default blog page, then we can edit it with Elementor, and the design is correct.
How to restore the page displayed at the "news" menu to the same design/template as the Archive page?
Did you try adding the condition All archives to that template?
If not, please, try to do that, and see if the display is correct.
Thanks
fantastic, it works! The former page was still seen as the default page for "all archives", so now it works perfectly.
The last issue we have, is that we didn't find in the "categories" module of the side bar how to exclude 2 of them: "uncategorized" and "jobs" (jobs are only used in the Jobs page):
Any idea how to hide these 2?
This element is not ours, and it comes from the Elementor PRO.
In that case, I suggest contacting their support instead because I do not see any options to exclude particular categories from it.
Best regards
Ok, I understand. When selecting functionality in Elementor editor list, it's not easy to know who developed it.
Is there any chance i can do the equivalent categories list in the side bar with one of your elements?
Sidebars in Betheme are built differently than the ones in the Elementor, and you would have to rebuild them completely. However, there is no setting to hide particular categories as well.
But I came out with the following custom CSS code, you can try to hide them:
.elementor-widget-wp-widget-categories .cat-item-1, .elementor-widget-wp-widget-categories .cat-item-84{ display: none; }Thanks
Thank you for this option. Instead of rebuilding the side bar with codes, we installed a taxonomy list plugin which solved the issue of excluding the "uncategorized" and "jobs" categories.
So, now everything works perfectly, thanks again for your help.
You can close this ticket.
I am glad I could help.
If you have any other questions or problems feel free to ask.
Thanks