Spacing not working on Custom Product Page
HI, I have created a custom product template and I'm trying to add spacing between the wraps and it is not working.
I tried adding the value in padding as well as in the margin section, but it is not working.
The URL is https://trottersjaisalmer.net/experience/half-day-sunrise-camel-safari/
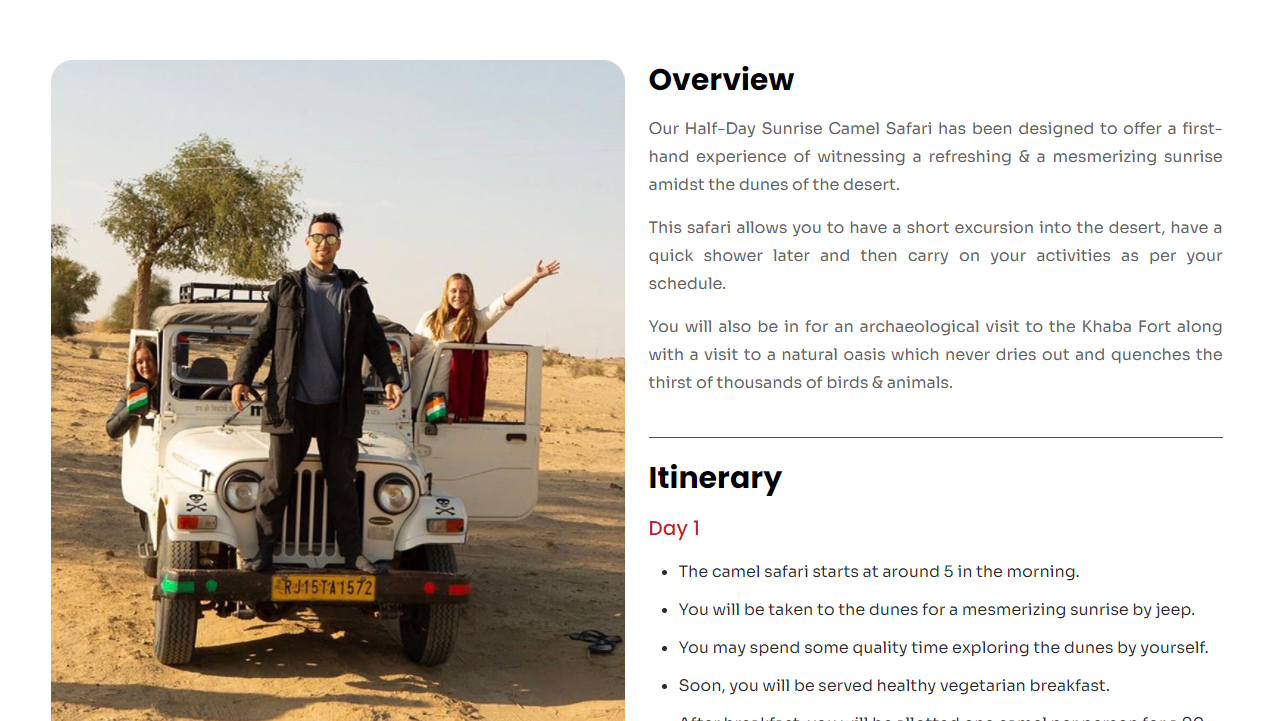
This is how it appears:
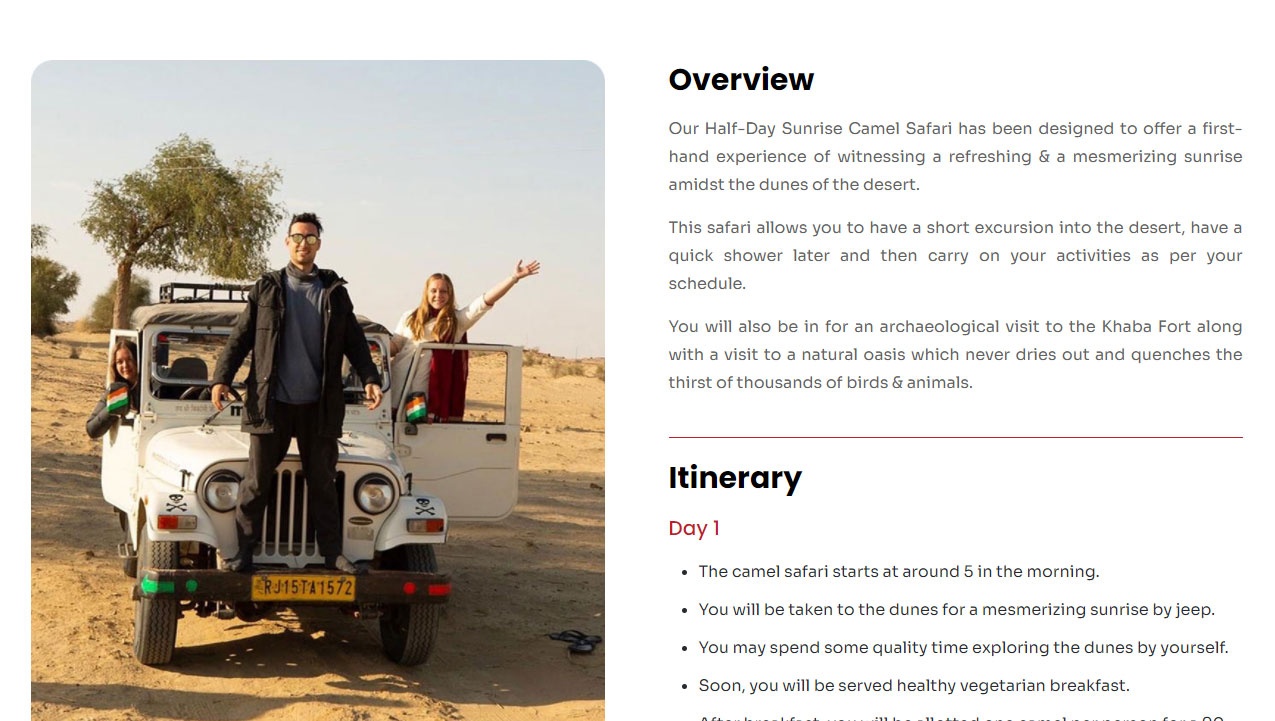
And this is how we want:
Please help!


Comments
Another issue is that the Add to cart button is not displayed on the mobile version. It extends beyond the screen.
The client likes it on the desktop version. The only issue is with the mobile version.
Please help with this as well.
Thanks!
Hi,
1) Did you add this space in the Advanced tab for a wrap?
2) Please, put the following CSS code in Betheme -> Theme options -> Custom CSS & JS -> CSS.
@media only screen and (max-width: 767px){ .single-product .cart{ flex-direction: column; } }Thanks
2) This is sorted, Thanks a lot! :)
Please send us WordPress dashboard access privately thru the contact form, which is on the right side at http://themeforest.net/user/muffingroup#contact and we will check what might be the reason.
Notice!
Please attach a link to this forum discussion.
Thanks
HI Phil, there is one more issue.
We are unable to click the cart icon in the mobile version. It seems as if the logo is stretching in the whole header and it opens the homepage on clicking the cart icon.
1) The issue with product styling requires a fix in the theme files. I have passed this to the dev team, and it should be available in the next update.
2) I have fixed the issue with the cart icon with a CSS code which I have placed in Theme options -> Custom CSS & JS -> CSS. Please, remove it after the next update.
Thanks
Ok, thanks a lot Phil! :)