Hover color rounded edges
Hi there,
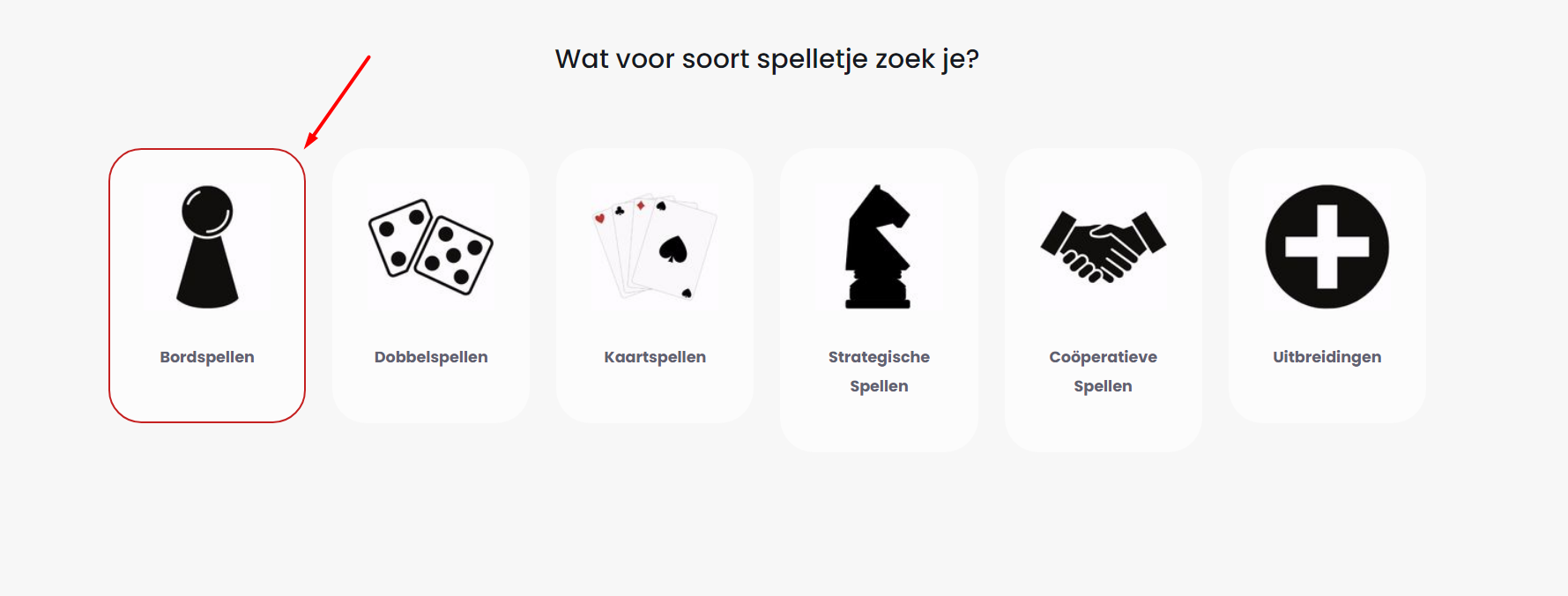
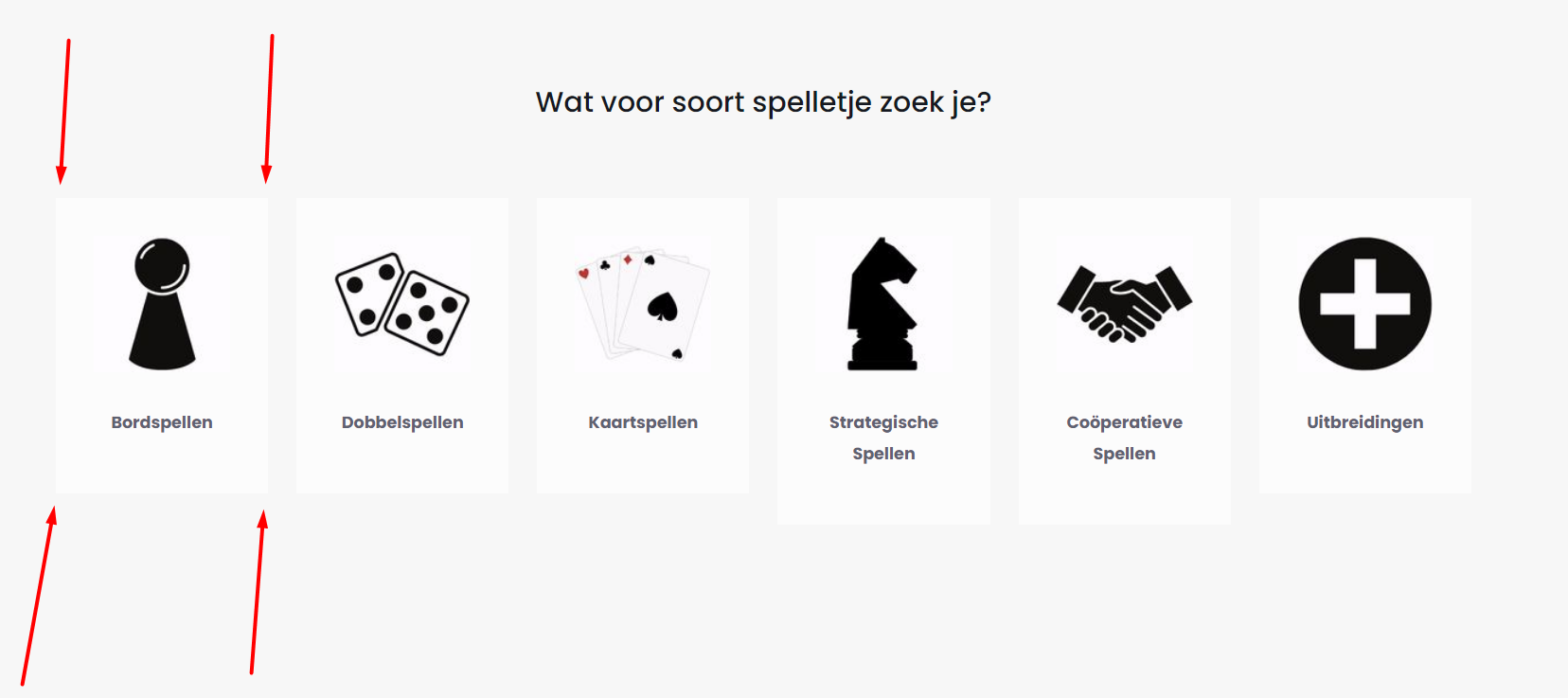
I use the building block "hover color" on my homepage and they usually have rounded edges (see first screenshot). However, when I update something on my homepage now (unrelated to these boxes), the boxes suddenly get straight edges instead of rounded ones (see screenshot 2). This happens without me changing anything about them and I can't seem to find any settings to change this back.
How do I change this? The site is https://www.leukebordspellen.nl/


Comments
Hey,
Please send us WordPress dashboard access privately thru the contact form, which is on the right side at http://themeforest.net/user/muffingroup#contact and we will check what might be the reason.
Notice!
Please attach a link to this forum discussion.
Thanks
You used some deprecated option of the border-radius for the Hover color, but it is not present on the deprecated list, and after the page update, it changes from 30px to border-radius: ;.
I have created a copy of your home page (Betheme support) and changed the Hover Color element to current style settings, and it is working. You can check if everything is fine with them, and copy this section to your Home page.
I also passed the information about this behavior to the dev team, so we will work so this will not appear again.
Best regards
This seems to be working, thanks a lot for the help!