Menu spacing bug when reloading
Hi,
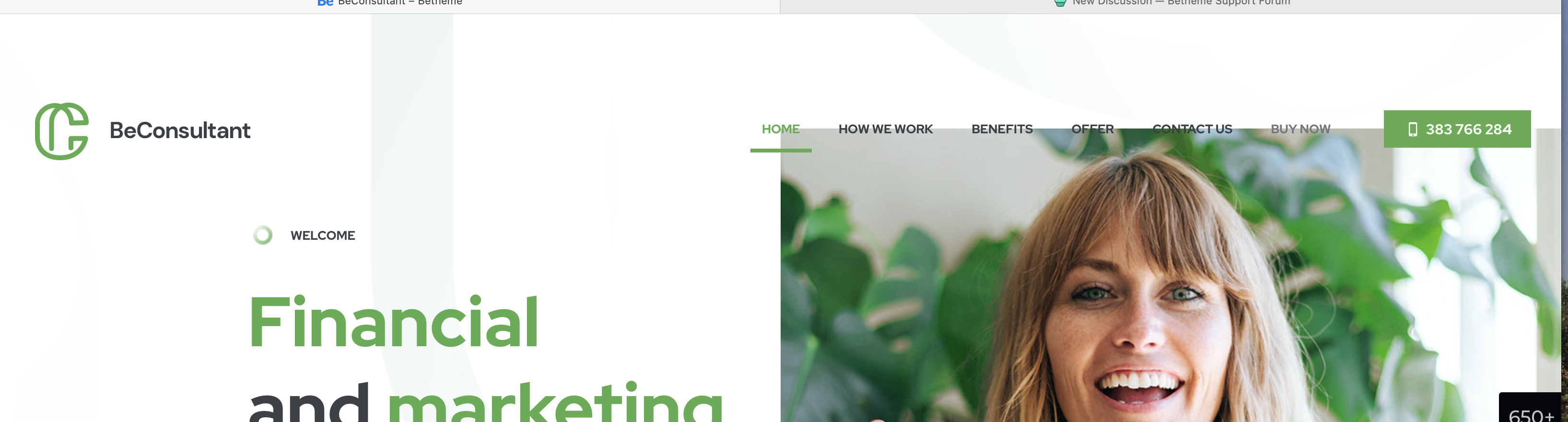
I am building a web site with the "Consultant" site model.
On my web site, I noticed a display bug on the top menu : "sometimes", when reading a page, it appears the top menu - and more globally to whole sticky header - goes down something like 100px which messes up the whole page aspect.
Fortunately, I have been able to reproduce the problem as follows : open a page with Mozilla Firefox (for instance), go down a bit so that the "sticky" version of the menu appears, reload the page (CTRL-R) and go back to the top of the page. There you go :
The problem also appears on the example web site "consultant" on the your site (here https://themes.muffingroup.com/be/consultant/ in Safari):
Any chance to solve this issue ?
Thx&rgds,
François


Comments
Hi,
Please, put the following CSS code in Betheme -> Theme options -> Custom CSS & JS -> CSS:
#Top_bar{top:0!important}We are aware of this issue, but it requires the sticky logo modifications, and it is on our to-do list.
So, for now, you can use the CSS code.
Thanks
Hi Phil,
Thanks for the hack but that does not solve the issue.
However, it put me on the right track ;) the following does do the trick:
Many thanks
Best regards,
François
Yes, you are right, I forgot about the important.
However, glad to see that you managed that. 😉
Best regards