Problem with price slider range in demo template
I'm researching various templates for a shop and have found what looks like a problem with one of the default templates.
In question is the "Be Store 2" (https://themes.muffingroup.com/betheme-store2/shop/). Unlike the "Be Store" (https://themes.muffingroup.com/betheme-store/shop/), in the list of products the price bar cannot be modified and I do not know if it is a problem that only has the demo of your website or if in the template, when importing it, you will also have this problem.
Thank you
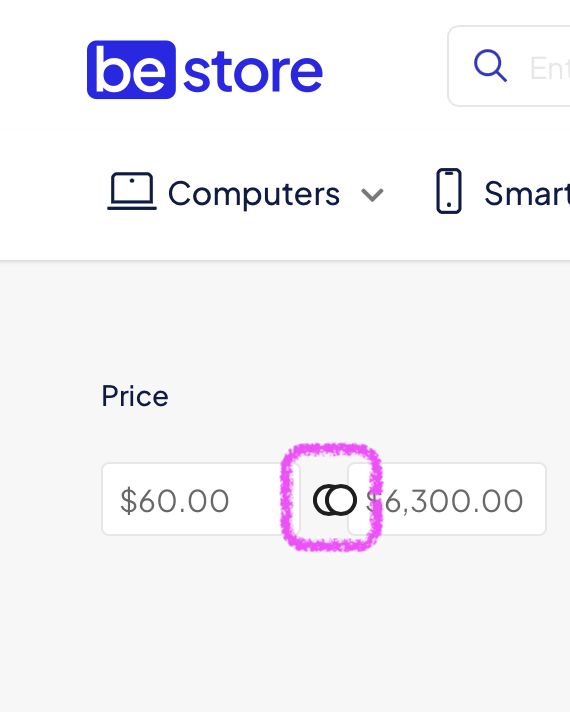
BE STORE 2
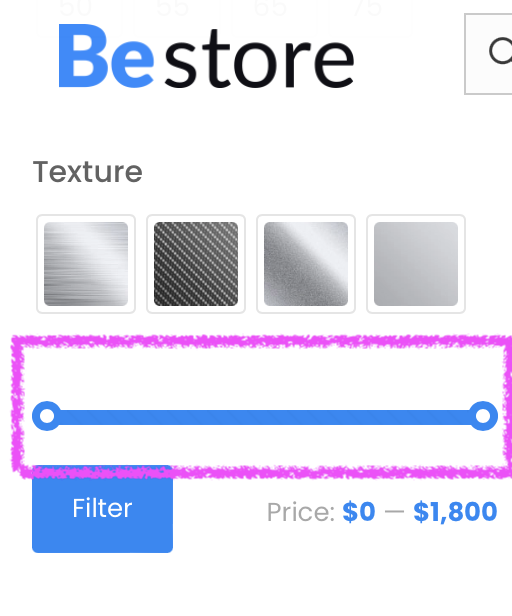
BE STORE


Comments
Hi,
Did you notice this problem on the demo preview?
I have checked the preview and it is working correctly.
What browser are you using?
Best regrads
You must have an ultrawide screen or have the zoom lowered because on a screen of generic proportions, both Full HD and retina, a very small line appears, sometimes even by clicking the drag functionality does not work (the attached video is Safari and Chrome being zoom to actual size: 100%).
Also, I don't know if this can be modified, but it is very bad UX that the bar does not appear at the bottom or top, or like the Be Store, being great there because it can be graduated perfectly and without problems.
If you tell me that for whatever reason this cannot be changed, could I somehow import the side features of the category filters from other templates?
Thanks.
It seems to be an issue with this widget itself. I have activated another theme, and it has a similar problem.
However, this widget has an option to put the input fields below the price range.
Edit it, and in the settings turn off the option Inline input field.
Thanks
Ok great.
I will do so.
Thank you very much for the investigation.