Image arrangement issues
Hi,
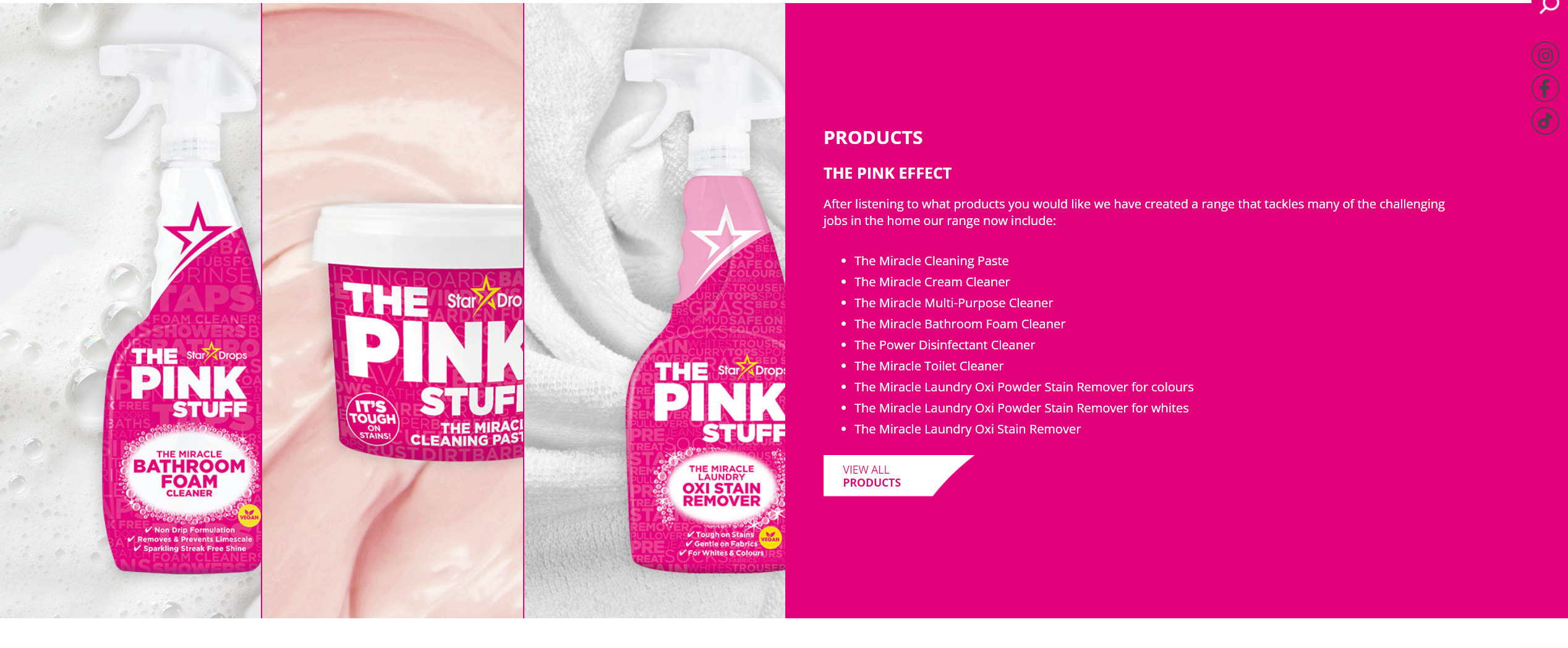
I am new to this theme and Bebuilder and I am having trouble doing the following image arrangement provided in the attached images, within different sections and pages of the site.
How does one go about mending this images, is there a way to do it through the builder or should I use custom CSS?



Comments
Hello,
Of course you can do that, there is a multiple ways to achieve that.
Please, check these video tutorials, they will enlight you to what to do:
Thanks
Hi,
Thanks for the fast reply, however I attempted to arrange them in a single wrap, or individual wrap for every picture, with default or custom height/width, but I keep getting the same result, also I cannot seem to remove the sub-header, same result with header builder on/off, details provided in the image below...
1) You can disable the subheader in the Page Options of BeBuilder
2) About that layout, I would do that in two wraps (3/4, 1/4), and in the second wrap(1/4) I would add two images.
I think this is the correct solution.
thanks
Hi,
I managed to arrange the images, thanks for the assistance, however now I am having issues, when trying to embed YouTube video in a wrap... Suddenly the update button doesn't work and a preview cannot be generated, as seen in the image...
I don't know if I should maybe open another discussion for this?
Also when I attempt to recreate the button in order to get the shape I place a background image to the button, unfortunately this way, the button is not clickable, only the part with the text is. Is there any other way to get that shape so the whole thing can be clickable?
Can you send me a link to your website? I have to check that page.
Thanks
here is the link, it is work in progress, the third section went completely crazy, even though I was making changes in tablet mode, it made a mess in desktop mode, I guess the section setting cannot be changed between modes...
Two more issues...
Using unordered list in column text element, however cannot seem to change the color of the text to white, its grey...
When previewing the page the header and footer are missing...
The page you sent is redirecting to 404 and on the homepage I cannot see any of the similar layout you mentioned in previous replies.
thanks
I am very sorry, here is the working link now... http://thepinkstuff.mk/
Using unordered list in column text element, however cannot seem to change the color of the text to white, its grey...
Another issue that I noticed is in the builder I have 19 product items, however when I go to view the page which is a template that I am working on there are only 12 items, here are the images...
The builder...
The generated preview...
Hi,
I am still having issues with listing all the product items in a section, any help would be welcomed...
1) Why do you make it in single wrap, instead of two sections? It can make that issues of layout because of flex grid.
But, the preview/update button should work correctly, can you check, if the same happens when all of the plugins are disabled?
2) You can change the color using the theme options, or faster way, just use inline css, color attribute.
3) Can I get a link to that page? I cannot find that page, the menu links are redirecting to 404s.
thanks
Yep I have the same funky breakage in the first section on these two pages as well, link for the ingredients page, and the link for the problematic products page. I can use two sections side-by-side to achieve this?
You cannot do 1/2 1/2 sections, the sections are always 1/1.
But, for each section (in your case) should be only one 1/2 1/2 wraps layout, all further 1/2 1/2 wraps should be inserted in another sections.
It should be look like:
Section -> 1/2 Wrap, 1/2 Wrap
Section -> 1/2 Wrap, 1/2 Wrap
Section -> 1/2 Wrap, 1/2 Wrap
Thanks
Thank you for the assistance with the text color and everything else. Regarding the last answer, is this for the products page? I attempted this, however when I add 4th section with 1/2 Wrap, 1/2 Wrap, it does not appear, when previewing it...
No, this is for your regular sections, but you can use it for products page too - I didnt notice the link, sorry about that.
I'm surprised, I through thats woocommerce page, but as I see it's built with BeBuilder.
Please share with us your PHPINFO file. It's really necessary right now.
If you do not know how to do it, please check this topic:
https://support.muffingroup.com/how-to/how-to-create-phpinfo-php-page/
Thanks
Hi,
sorry for the late answer, I am not using woocommerce since the site will be a regular showcase of products, anyway here is the phpinfo link ... Will it be possible to do the product showcase, or will I have to use some plugin?
Above I have provided the phpinfo link.
I was also interested in how can one change the background color for the header in tablet and mobile menu?
1) Your content is not getting saved because of your not enought php max input vars value, please contact your hosting provider and ask him about increasing it to min. 5000, after that everything will work okay.
2) Please check this tutorial, it will explain you how to create a product template, so its your own, unique product showcase
3) Well, the background color is the same for desktop, tablet and mobile, but the background image is different for each device, you can create 1x1 jpg image with color you want and upload different one for tablet/mobile.
You can recognize options which can be different for each device by icons near the option:
thanks
Hi,
I changed the input vars to 5000, however I took your advice and made woocommerce single and all product showcase, and it turned out just fine, thanks for the advice.
I wanted to know If I am able to make the checkbox text in the contact form pink ? Here is a link to the contact page. I tried with .wpcf7-list-item-label { color:#E1007A !important;} but it doesn't work, maybe I'm placing it wrong...
Is it possible to have an option to customize cookies, and or reject all, or just the accept option is available?
On another note, I was wondering how can one achieve this style of button? Currently I use regular button over image, to achieve this... Thanks
1) To change the inputs from CF7, please use these CSS codes:
input.wpcf7-text::placeholder, input.wpcf7-text{color:#e1007a !important;} .wpcf7-form-control-wrap select{color:#e1007a !important;} textarea.wpcf7-textarea, textarea.wpcf7-textarea::placeholder{color:#e1007a !important;}2) We do have only the Accept option for GDPR, it's really basic Cookie notification.
Of course, you can insert the HTML code in the description, so you can insert some kind of button there and make a JS tweaks for your own cookies.
3) We have the button generator in theme (Theme Options -> Globals -> Buttons), there you are able to create your own style of button.
But, it will gonna replace all of the buttons on your page, it's a global option, so thats why it works like that.
Surely, that kind of button is possible to create with CSS code, but a bigger one.
Thanks
Hi,
So I am trying to place the html and css code for the button, but I guess, I'm doing something wrong, here is where I try to apply the code...
Thanks for the support so far, it's been very helpful..
Remvoe the <p> from HTML code, then cut & paste that CSS code into Theme Options -> Custom CSS & JS -> CSS
Also, I suggest to change the class to other, the .btn is usually used by developers and could be overwritten by other scripts.
thanks
Hi,
Thanks for the assistance with the button, however now I need help with the footer, I am really struggling to fix things to stick in one place, I tried with the widgets, and I tried setting them manually with wraps, nothing works, also the background image changes with smaller screen sizes...
Here is the result I would like to mimic...
What I have now. Only things is I would have less content, as It's in the picture below
I've just added the margin-top value and it looks okay.
Also, to push the rest wraps to right, i just left the empty wrap (Add element on screen)
Thanks
Hi,
I've built custom single product template, and it is working fine, however I wish to change certain link for every individual product that will take it to an external link out of the page. The link is in the shopping cart and text next to it example of a single product page. However I can't seem to do that. Is there a way to give each product different external links?
Thanks
Hi,
If you would like to put different external links to each of your products, you would have to put them in the content of the product and put the Product content element into your template.
Best regards
Hi,
Thanks for the answer, however I don't think I can do that, I will give you some image examples so I can describe what I mean. This is my template single product page that is used for the individual product to be showcased, built with Bebuilder and the Woo elements, and the links I would like to change for each product...
This is what I get when I open edit with Bebuilder when the product is open in the browser, which is totally different...
Than, this is the individual product edit page in wordpress, which is empty...
I don't know what I am doing wrong, any advice would be helpful... Thanks again.
The content built in the templates is shared among all products that use it.
The only option to put a different link for each of them is by putting it in the product content.
Best regards
I guess the best way would be to add custom html and CSS in the product content of each product. Thank you very much...