mobile version menu
Hello,
i have two problems with floating menu.
https://www.studiolegalegfa.it/
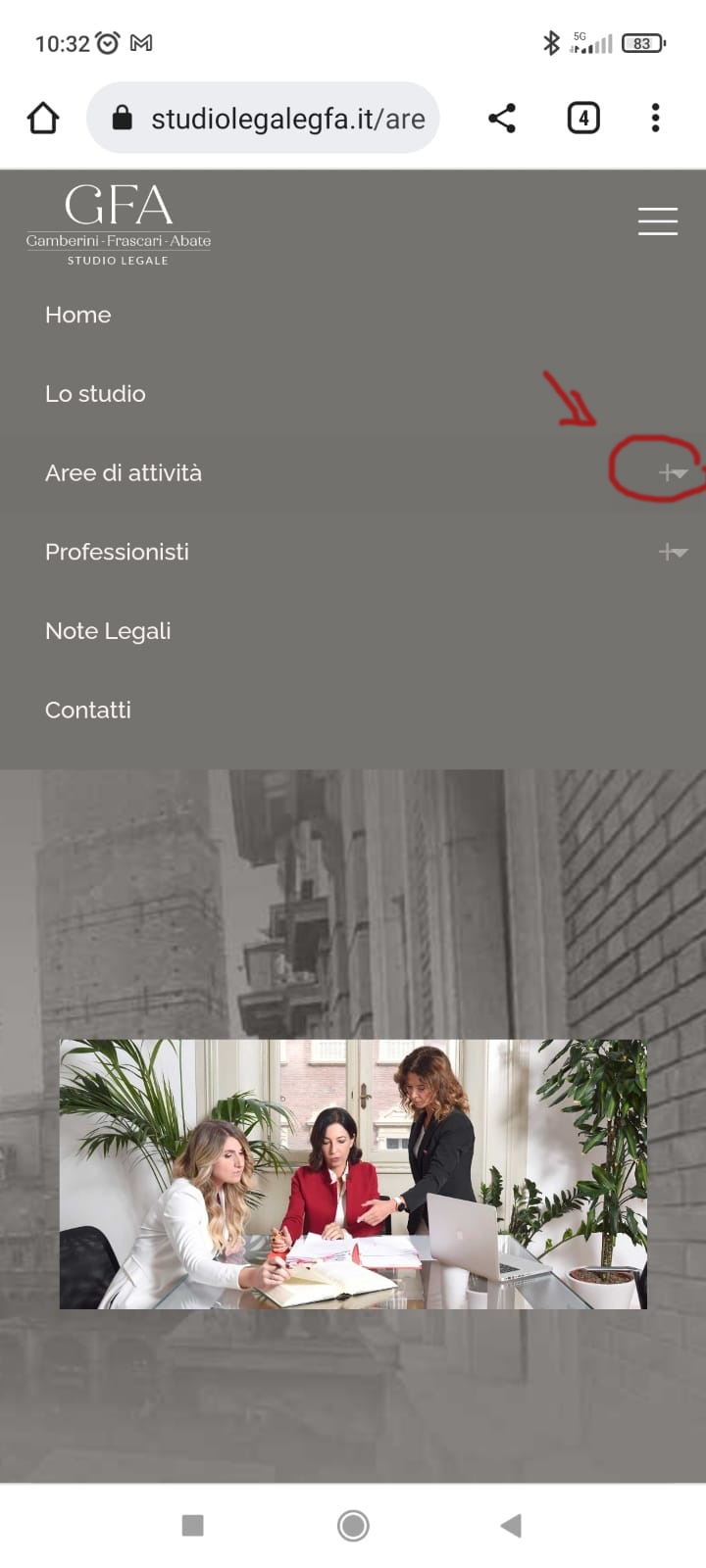
1) as shown in the attached image, the menu where there are sub-menus remain two superimposed icons
2) then in the "Aree di attività" section we put some IDs...but if I associate the "scroll" class on the mobile with the menu, it doesn't work and the desktop version works.
(unfortunately now I had to disable it to show it to the customer)
I hope I explained myself!
Thank you so much

Comments
Hi,
1) Please, put the following CSS code in Betheme -> Theme options -> Custom CSS & JS -> CSS.
@media only screen and (max-width: 1240px){ #Top_bar #menu ul li.submenu .menu-toggle::after{ display: none!important; } }2) Please send us WordPress dashboard access privately thru the contact form, which is on the right side at http://themeforest.net/user/muffingroup#contact and we will check what might be the reason.
Notice!
Please attach a link to this forum discussion.
Sending incorrect or incomplete data will result in a longer response time.
Therefore, please make sure that the data you are sending are complete and correct.
Thanks
The problem is the mobile classic header style. We need to take a closer look at it, which might take a while. The update fixing it will probably be available next week, but I cannot guarantee it.
As a workaround, I suggest using the Side Slide mobile header style where it works correctly. It can be enabled in Betheme -> Theme options -> Responsive -> Mobile -> Header.
Best regards
Thank you so much