BLOG IMAGES CROP POSSIBLE ?
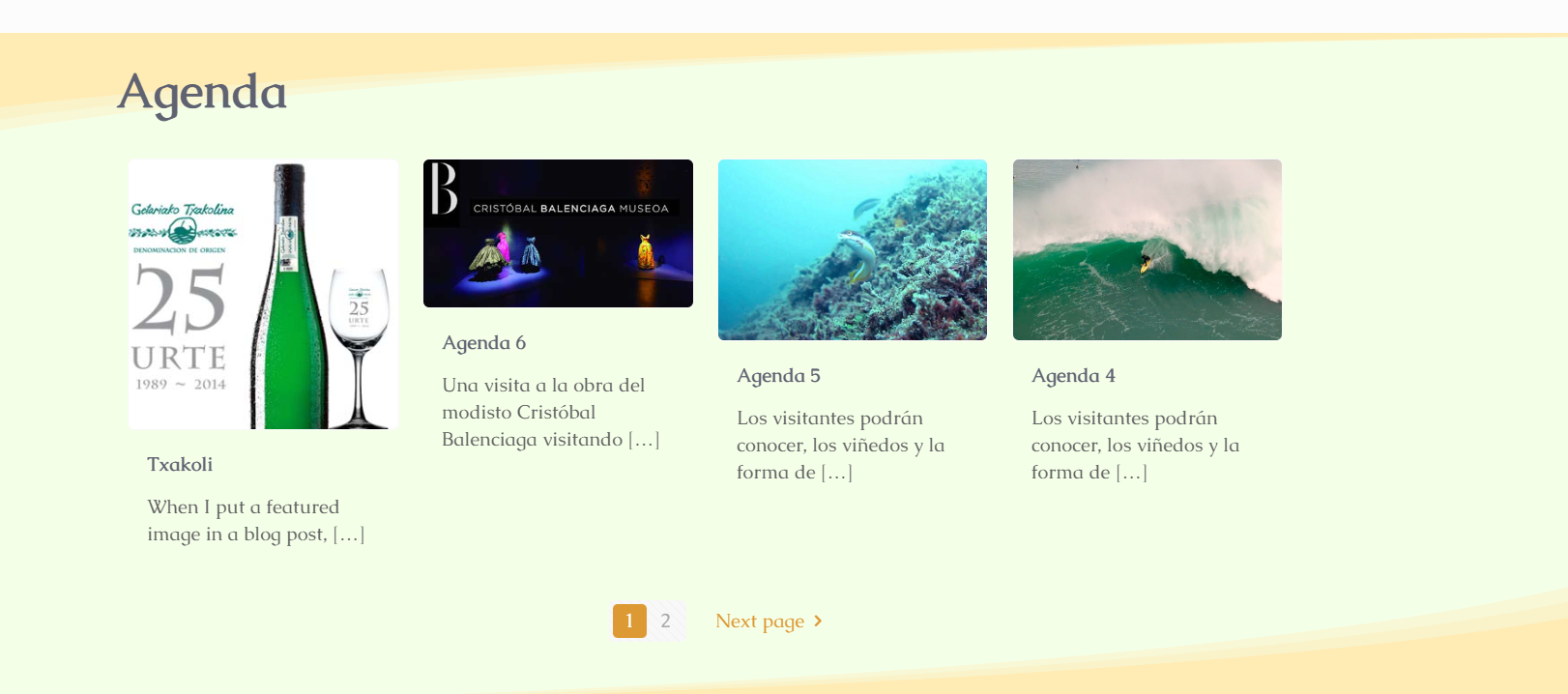
When I put a featured image in a blog post, I have a presentation problem. The sizes of the images can be different in each publication. It happens is that the blog entries are misaligned and does not have a nice presentation of the images.
Is there a way to crop and set a height so that all the images are aligned even if they are of different sizes? no problem with the width.
Best
Peter

Comments
Hi,
To change the size of the images used in the portfolio/blog, please navigate to Theme Options -> blog & portfolio -> featured image.
Notice!
Remember to use thumbnail regeneration after you make your changes. Otherwise, the images will not change their size.
Thanks
best ¡
Peter
This could probably be achievable with a custom CSS code.
Please, attach a link to your website, so I could check that.
Thanks
hi ¡
Agenda Section
Agenda Menu
Thanks ¡¡
Your website has coming soon/under construction enabled.
Please, disable it for a while.
Thanks
Ready
I can still see it enabled.
Are you sure that you turned it off?
Best regards
no, wait for you..
Thanks
It will be easier if you send me WordPress dashboard access privately thru the contact form, which is on the right side at http://themeforest.net/user/muffingroup#contact.
Notice!
Please attach a link to this forum discussion.
Sending incorrect or incomplete data will result in a longer response time.
Therefore, please ensure that the data you send are complete and correct.
Thanks