Highlight left and right sections not showing correctly on mobile
Hi, is there a way to set the prebuilt highlight left and right sections display one after another on mobile?
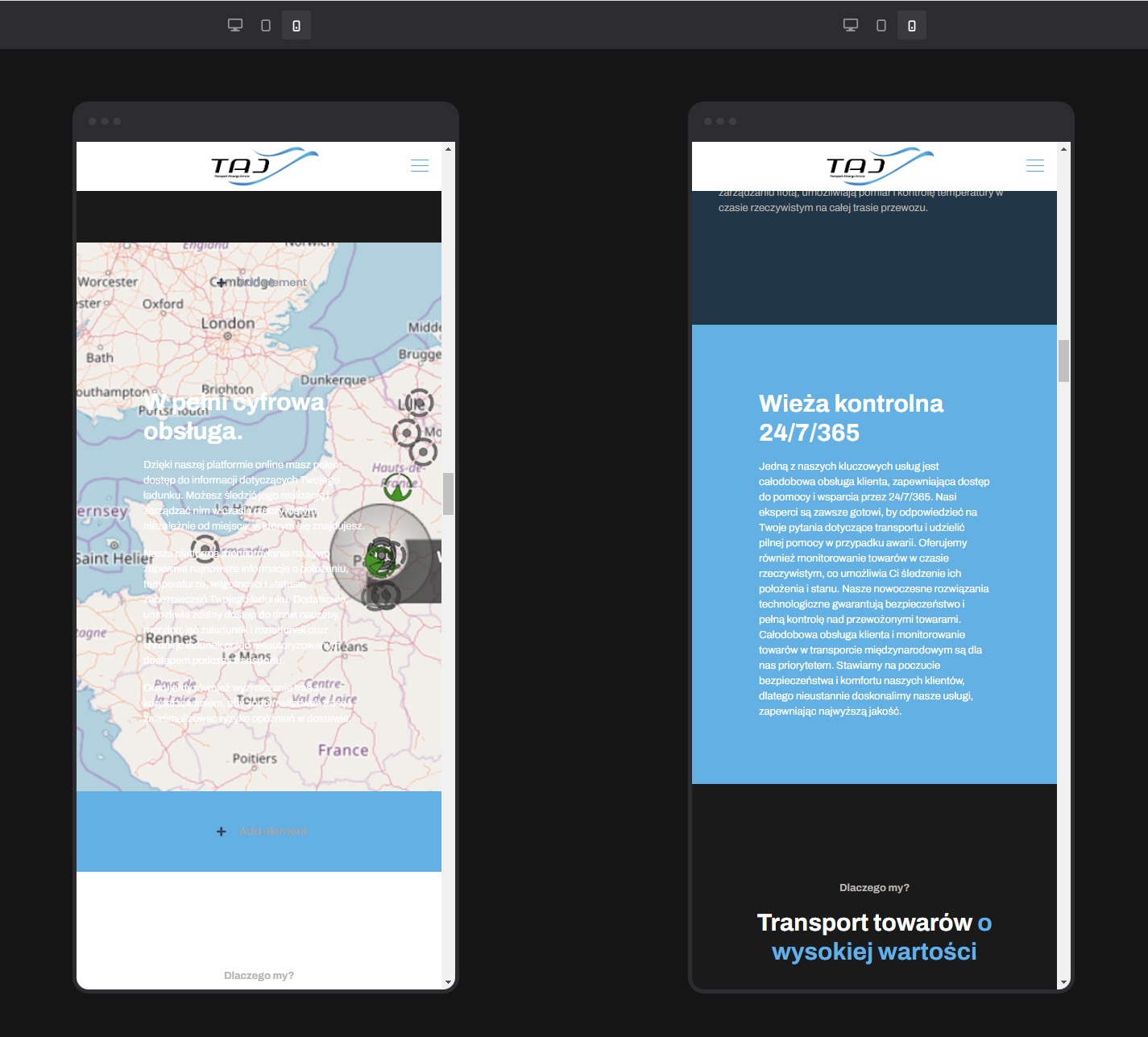
So at first I see the image and then the bacground with text, now it displays with a glitch, in one case it's not showing the picture, and in the other the text is over the picture.
Thx!

Comments
Hi,
In the wrap with the image put a divider element.
Best regards
Hmmm, but there is only one wrap in the prebuilt section i used, the image is in the section background, I cannot place the divider on the picture, only above the text.
There are no obstacles to put there a wrap with this divider.
It will not break your layout.
Best regards
I mean I cannot place it on the picture (drag and drop), as shown in your screen, the only place where I can put it in that section, is as you can see above, and that changes the layout.
So I don't really understand.
OK managed to put the new wrap with the divider but it didn't solve the problem
What's more on Iphone I can see grey background instead of the picture that is shown in the mobile preview.
Please send us WordPress dashboard access privately thru the contact form, which is on the right side at http://themeforest.net/user/muffingroup#contact.
Notice!
Please attach a link to this forum discussion.
Sending incorrect or incomplete data will result in a longer response time.
Therefore, please ensure that the data you are sending is complete and correct.
Thanks
For the mobile view, I adjusted the divider height, and section background position.
Please check it out.
Best regards
Ok, thx! will check it out
Hi, ok the divider works, but I came upon another issue. How can I make the text frame on the blue background wider? For example as wide as the sectin above, I tried with all the possibble option and i am stuck, I would like to have less text lines, to reduce the hight of the blue section.
You can reduce wrap padding for mobile view.
Please see the following video tutorial:
https://support.muffingroup.com/video-tutorials/responsive-editing-in-bebuilder/
Thanks