Queries Related to theme and its styles
Hi Team,
Kindly share your valuable feedback on the queries below.
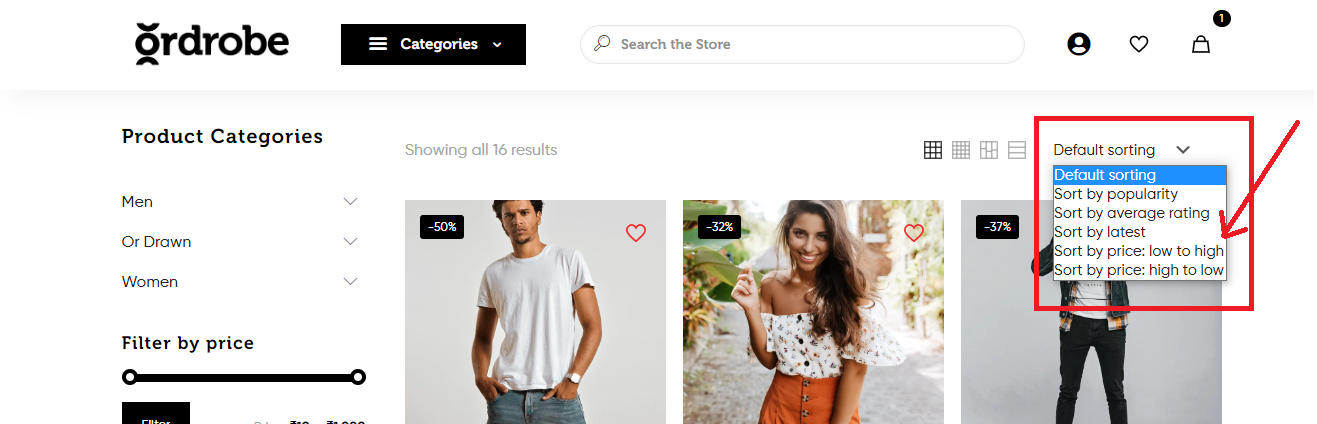
- Right now the Shop default sorting dropdown is stacked and no padding for the dropdown menus. May i know how can i implement some spacing for the menus as right now it is tightly fits to the dropdown. Example, Sort by Price fits to the right. I would like to have some spacing so it looks good.
- In the single product page, Is there any option to have related products with the same category of the single product. Example : If a user sees a product with a category A, the related products should show with category A rather than some random categories.
- Is there any option to hide Additional Information section in cart page.
- How to add wish list, preview, add to cart icon to shop slider image? Image overlay works on product images but not on slider product images.
- How to add more social icons to Single Product Share option?
- How to show specific product category on shop sidebar instead of showing all categories?
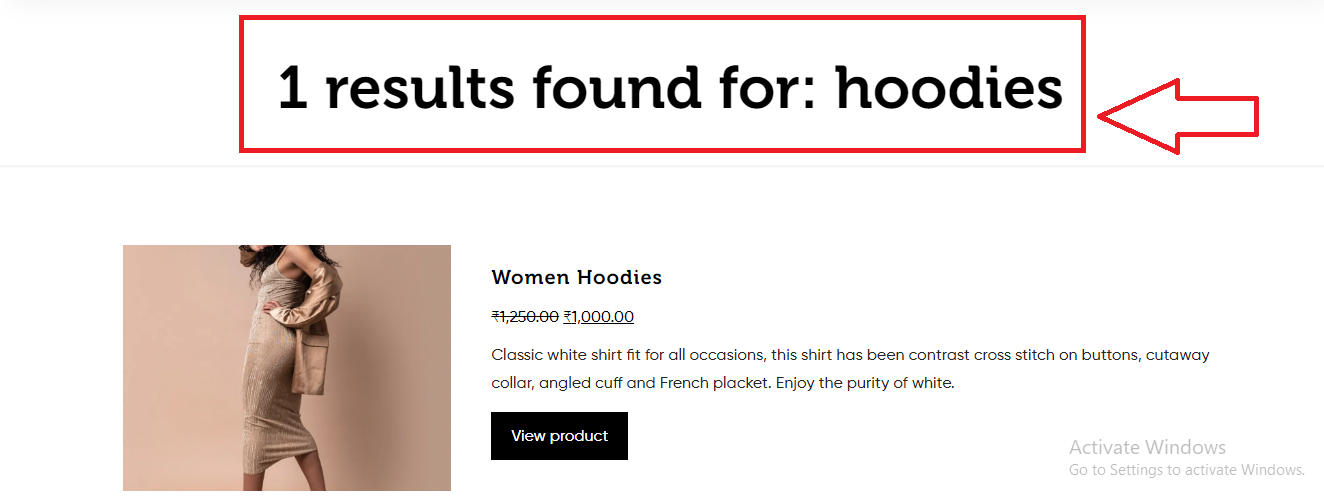
- How to hide results found from search page
Kindly share your feedback on the same.
Thanks,
Manish


Comments
Hi,
Please always attach a link to your website so we can check it out. If the page is offline(localhost), then our help will be limited. You will have to contact us when the page is online. Also, please make sure that the page is not under maintenance before you provide us with the link.
In the meantime, I will answer a couple of your questions.
2) Related products should already show only the products from the same category. Please double-check if your products do not share any category.
5) To add more share icons, you would have to modify the theme files, but we do not provide help with such modifications.
Thanks
Hi Team,
Thanks for your feedback.
Can you please answer other queries posted.
Website : https://ordrobe.com/orxstore/
1. Right now the Shop default sorting dropdown is stacked and no padding for the dropdown menus. May i know how can i implement some spacing for the menus as right now it is tightly fits to the dropdown. Example, Sort by Price fits to the right. I would like to have some spacing so it looks good.
2. Is there any option to hide Additional Information section in cart page.
3. How to add wish list, preview, add to cart icon to shop slider image? Image overlay works on product images but not on slider product images.
4. How to show specific product category on shop sidebar instead of showing all categories?
5. How to hide results found from search page
1) The browser styles it, and we do not have an influence on that.
See how it looks on Firefox:
You can also read more about it at the following link:
https://stackoverflow.com/questions/7208786/how-to-style-the-option-of-an-html-select-element
2) Can you explain to which Additional Information on the cart page you refer?
3) Unfortunately, the shop slider does not have such an option.
4) You need to create a template and sidebar for each of your categories and assign the sidebar in the template options.
5) Please use the following CSS code:
.search-results #Subheader{ display: none; }Put it in Betheme -> Theme options -> Custom CSS & JS -> CSS.
Best regards