Box Layout - remove/overwrite inner spacing (padding: 25px)
Hello,
I use the "Box layout" for my website (Theme Options > General > Layout > Box).
I would like to remove/overwrite the entire inner spacing (padding: 25px) of the box layout. Which CSS classes are necessary for this?
I found the following CSS classes:
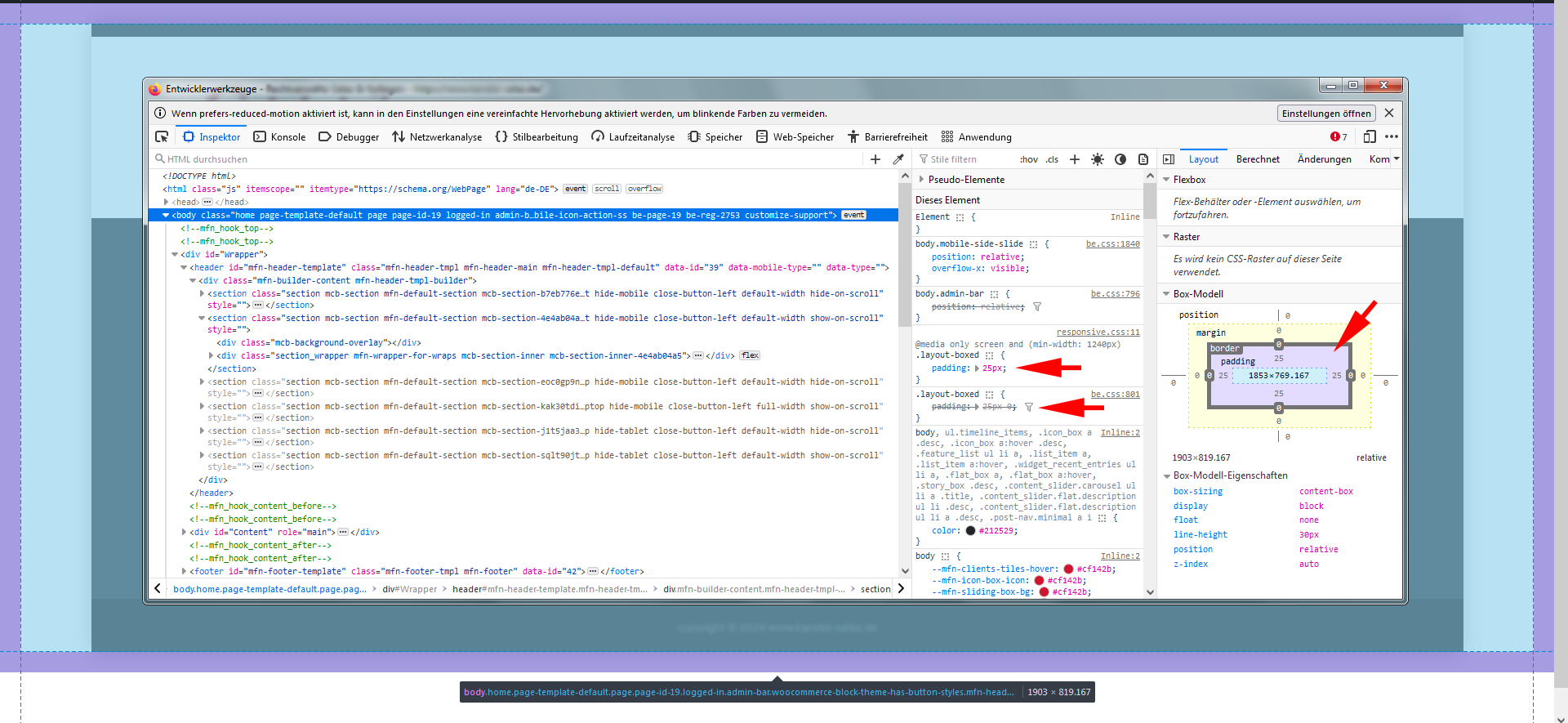
.layout-boxed { padding:25px 0 }
@media only screen and (min-width: 1240px) { .layout-boxed { padding:25px }
If I add the above CSS classes to the "style.css" of the "theme" and then change them, unfortunately nothing changes. See also screenshot.
.layout-boxed { padding: 0 !important; }
@media only screen and (min-width: 1240px) { .layout-boxed { padding:0 !important; }
I therefore ask for your help.
Best regards

Comments
Hi,
Did you try setting side padding for boxed layout to zero in Betheme -> Theme options -> Global -> Advanced?
Best regards
Hi,
thanks for your feedback.
This option (Betheme > Theme options > Global > Advanced > Side padding for Boxed Layout) controls the wrong inner spacing. The default is also 20px (see screenshot 1 and 2).
I meant the (inside distance of 25px) outside the boxed layout to the edge (see screenshot 3)
The following CSS classes are responsible for this:
.layout-boxed { padding:25px 0 }@media only screen and (min-width: 1240px) { .layout-boxed { padding:25px }Changing the following CSS classes solved the problem. However, I do not know why the change did not work yesterday. Today it worked with the following changes.
.layout-boxed { padding: 0 !important; }@media only screen and (min-width: 1240px) { .layout-boxed { padding:0 !important; }Thank you for your quick reply.
I was able to solve the problem.
Kind regards
I am happy to see that you handled that. Your changes could not have been visible earlier because of your website's cache.
If I can help you with anything else, please let me know.
Best regards