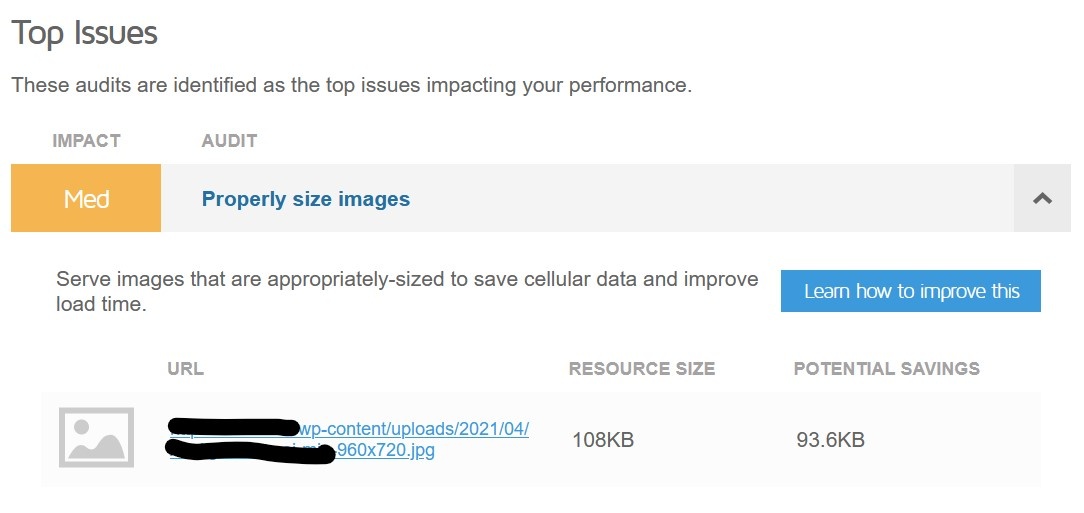
Properly size images
Hi
I got these error in GTmetrix and
Google Page Speed Insight
In same page of my site !
I'm using the Masonry Tiles (vertical images) - 2-4 columns item to show blog post , all things are the default settings , I mean featured image in theme options and wordpress media was not changed also I used regenerate thumbnails
the featured was about 1900px and in home page with Masonry Tiles (vertical images) item should resize the image "srcset" but nothing changes ! and those error for that
Would you please tell me how to fix ?
This is my home page you visited before and you have an account
Please do not change anything until with my confirmation.
Thank you Phil ❤️




Comments
Hi,
Remember that any WordPress theme cannot be fully prepared according to Google PageSpeed Insights and tools similar to it. Their guidelines are ridiculous, so it is not a relatable source of information about your website.
Mainly plain HTML pages are suitable for these guidelines.
I can only suggest you turn off all of the plugins, especially the caching ones, and check if this problem persists.
Thanks
This could not be answered!
You always run away from optimization and ridicule Google rules
Take a little effort and make the template more standard
This is your job
This image should load load in 627 x 419 pixel but it load the full size which is 1787 x 1196
Remember that any WordPress theme cannot be fully prepared
Astra theme , Generate press , Ocean blue and so many other themes are fully compatible with google rules
You have many problem with H4 tags ! most of your shortcode more than 85% use the H4 Tag !!! this is ridicule
I love betheme because it is very beautiful but if you don't want to solve these Kinde of problems , I will use my refund
After 9 month you promised to release new theme , you did nothing yet....
watch out what you want to say.
You must notice that our theme is a massive one, and sometimes we need to go on compromises, and some guidelines are just impossible to fulfill.
Also, the score is highly user-dependent, for example, large images.
Moreover, it would be best if you did not compare these themes. They are entirely different - our theme is much bigger and a lot older than the Astra theme. The themes you mentioned are really light compared with Betheme.
Our shortcodes use the H4 tags on purpose, and if you want to change it, you should modify the theme files.
We never gave a release date about the new theme, and we just mentioned that we are working on it. It is tedious and monotonous work because we had to write almost everything from the beginning and make it work to with the old version.
I hope that you understand.
Best regards
@Phil
The further I go, the more I see that there is a problem in different parts of the template for search engines, or I have to fix the problem you designed or change the template.
I'm not going to solve all these problems, I'm a webmaster and I should focus on SEO not having to solve different problems myself!
and some guidelines are just impossible to fulfill.
If the authors of Astra was fixed , you can and you have to do that , otherwise there is no reason I use your beautiful theme anymore!
You made structural errors in the template structure , and now I have to solve that by my self?
Just tell me do you fix that or not?
We do not have plans to change it, mainly because we created our theme in that way on purpose, and modifying it would break tons of our customer's websites.
Also, as I mentioned, Astra is lighter and younger than Betheme, so we cannot modify any major functionalities just like that, so you should not compare these two themes. We always want our customers to be satisfied with using our theme, but we cannot make some requests.
Thanks
The astra respect the html and google rules but you try to escape from that rules.
there only way is I'm using my refund , I love betheme but I don't have more time to fix fundamental and structure of your theme .
Thanks and sorry...
I am sorry to hear that. ?
There is one more piece of info. In masonry blog style there are loaded the original image size, and you should upload there the same image size as you want to use, in this case, 630x420px.
WP generates lower image sizes for mobile devices, and the theme does not interfere with it.
Width and height are declared as well, but in this situation, the problem is the size of the original image, and you should use ones with a max-width of 630px.
Best regards
If we change the size for that , it affect to blog post image , I mean we are using full screen image size with Intro Blog settings , if we decrease the image to 630x420px , then we will had problem ...
These settings are only for featured images. The settings for images in single posts are right below.
If this is not what you are referring to, please, explain it greater to me.
Thanks
Would you please just speed up my home page and solve the gtmetrix issue?
Sorry, but I cannot recommend anything except the tips mentioned on the link below to speed up the website.
https://support.muffingroup.com/how-to/how-to-speed-up-my-site/
Also, unfortunately, there is not much I can do about the GTMetrix error. ?
Thanks
So . fix the code !
In that page there are lots of image that are loaded in original size ! and it should loaded in actual size...
Hi
Compare the answer Bridge theme gave me with what you told me !!!
Is that the answer of loyalty ?
Hello,
We are really sorry that you do not enjoy our customer support, we tried our best to make our answer the most helpful for you - if there is something we can help you with anything else, please tell us.
But, back to actual question.
Our theme is made according to best practices (including Google guidelines) and you can check this yourself by opening the following link https://developers.google.com/speed/pagespeed/insights/?url=https%3A%2F%2Fsupport.muffingroup.com%2F&tab=desktop (please check the "DESKTOP" tab)
The srcset functionality is a basis of wordpress (it's a native functionality) and changing it would not be a good practice, it could break other components - please, check these two pages, you will understand better what I'm talking about:
Best Regards
I see but still the code have problems and you have to solve it not me
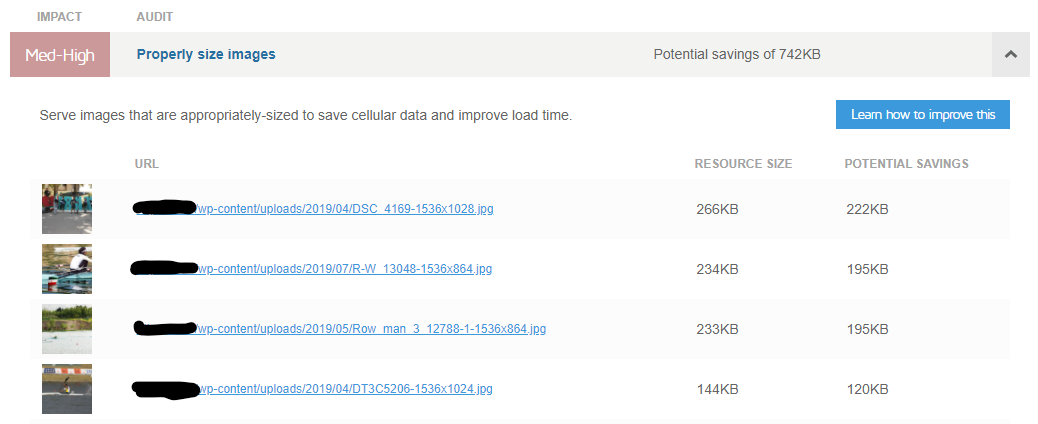
This is your site , see the result in gtmetrix and google page speed insight , Still show the Properly size images
https://developers.google.com/speed/pagespeed/insights/?url=https%3A%2F%2Fthemes.muffingroup.com%2Fbe%2Fjournalist%2F&tab=desktop
https://gtmetrix.com/reports/themes.muffingroup.com/Zud4eDFB/
Do you mean this problem, right?
This is not a code error, it's just an image problem, it will disappear when you will provide other image (optimized, compressed) - it just weight too much.
The BeJournalist pre-built website is really old demo, and we were using other image compression method which was okay when the demo was released.
To solve that problem, just replace the image with other, as I told in first paragraph after the image.
Thanks
I'm so sorry but You didn't understand , This error is not about weight ! Its about size of IMAGE !!!
its loud the image in small box and the size from srcset should be fixed !
You can learn about this error here,
Yes, but the whole article is about the page loading performance related to resolution of image, so it means, that smaller resolution = less weight/size of the file which impacts the website's loading speed.
So, if your source image will be smaller, then all of the images (from wordpress native srcset functionality) will weight less, because they will be resized and cropped from the original image.
There is nothing like perfect image resolution, you don't have to stick them in single resolution, if your PSD includes fancy structure, then some of the images will surely be noticed as 'not correct' by GTmetrix service.
Greetings
That's not Mack sense ,
Now the betheme is installed in my website , last week I cheeked with Astra free and regenerated all image and everything was fine.
Betheme still have problem and you are not going to fix...
With respect Pablo , I was passed through every problems in theme but not this one.
You have to agree, that weight of image depends on resolution, and weight of image depends on greater seo and website checker scores - and that's the point what I want to help you understand.
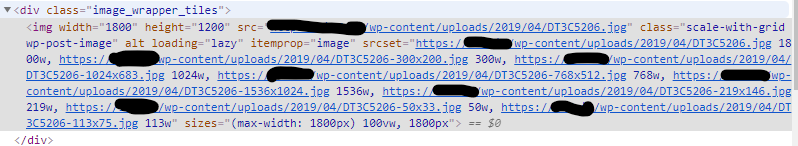
But, let me convince you about, that srcset is working flaweless and the original image is not loaded, but image from srcset.
Take a look, this is image, which looks like it's using the original image, right?
Let's delete the src tag, which should finish with removed image on client side.
The image is still there, so it works fine, because the image from src attribute is not the image which is displayed, that's how the srcset works.
I do not see the problem with that tag, since all functionality related to that is wordpress core.
Best Regards
Hi @Pablo ?
Thanks for that information
But I couldn't understand what do you mean
Can you explain more or upload a video ?
Thanks
The srcset is an html attribute, which allows your browser to select the proper (most responsive and good looking) image for different resolutions.
While the srcset attribute is filled, then image from src attribute is not the actual displayed image - and that's why the image does not disappear when we removed the link from src attribute.
I hope it's more clear now.
More detailed info about the responsive images (srcset) here, in the mozilla's developer guide.
https://developer.mozilla.org/en-US/docs/Learn/HTML/Multimedia_and_embedding/Responsive_images
Thanks
I Understand this and accept :
The srcset is an html attribute, which allows your browser to select the proper (most responsive and good looking) image for different resolutions.
But I don't understand this :
While the srcset attribute is filled, then image from src attribute is not the actual displayed image - and that's why the image does not disappear when we removed the link from src attribute.
Let me show you, on two examples:
a) Website without srcset:
Before removing link from src attribute: the image is there.
After removing link from src attribute: the image is missing, alt tag is displayed.
b) Website with srcset:
Before removing link from src attribute: the image is there.
After removing link from src attribute: the image is still there, because srcset is having the same image prepared for different resolutions.
And here comes the answer, the image which is displayed is not an src="" image, because of the srcset, website select the best image for actual resolution and insert it into html structure.
Thanks
Nice,
Based on that explanation , does your theme use SRCSET or not?
Yes, of course - these screenshots I attached with srcset attribute are straight from our theme, exactly the 'BeDietetitan3', take a look:
Remember, the srcset wordpress is native functionality, so it's available nearly on all of the themes available on market.
Thanks
So Please explain me why my web site based on Betheme got error from google page speed and gtmetrix : properly-size-images
This means the image is loaded not the proper size !
01-Why ?
02-How to fix that?
1) Please read my previous answers again.
While the srcset attribute is filled, then image from src attribute is not the actual displayed image.
The GTMetrix is loading the original image (src attribute), which is inserted by you, not the wordpress srcset, so you can assume, the problem is with the original image, uploaded by user - betheme does not touch/customize that image in any way (in src attribute)
2) To fix that, you have to:
a) Adjust the wordpress native srcset functionality to replace src tag when srcset selects the image.
Sadly, we do not support wordpress core files customization.
Also, we recommend studying this topic once more:
https://getflywheel.com/layout/wp-core/
b) Use proper optimized (compressed) images. ( ! )
Sorry, but this problem is not the BeTheme related issue, but the wordpress srcset and customer images used on the website.
Greetings
Pablo, With this site , I changed my theme from Betheme to Astra and crated home page with elementor and added my slider evolution and some post in 4 Colum , the error was gone!
Tell me why ?