Reducing the line hight between text and image
Hi all
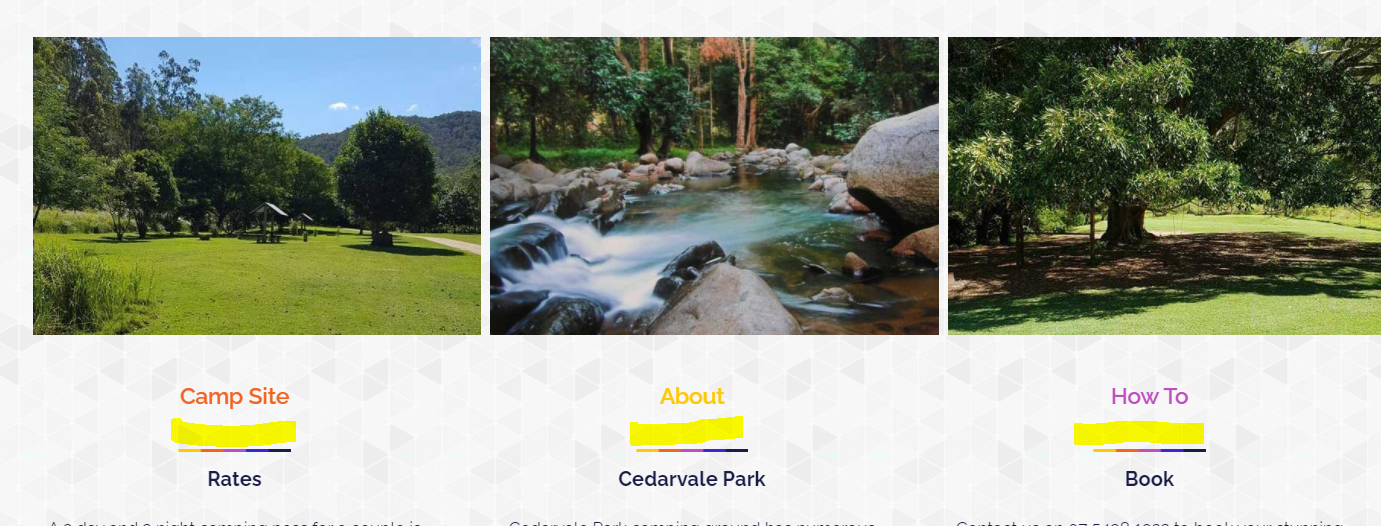
Im trying to get the text and the image Line to have the same gap as the text below it
any ideas
I'm using a zoom box at the top. and a colour for the text. the coloured line is an image
the coloum codeing is
<h4 style="color: #f26322 ;">Camp Site</h4>
<img class="scale-with-grid" src="This is the image url" alt="" />
<h5 style="color: #181b46;"><b>Rates</b></h5>
<p style="color: #181b46;">A 2 day and 2 night camping pass for a couple i
Thank you

Comments
Hi,
Please always attach a link to your website so we can check it out. If the page is offline(localhost), then our help will be limited. You will have to contact us when the page is online. Also, please make sure that the page is not under maintenance before you provide us with the link.
Thanks
thank you
www.cedarvalepark.com.au/
You can add inline CSS to decrease the margin-bottom. Check the following screenshot:
Thanks
Thank you it worked perfectly