How to exchange Google Fonts with locally hosted Google Fonts while keeping the Setup?
Hey everyone,
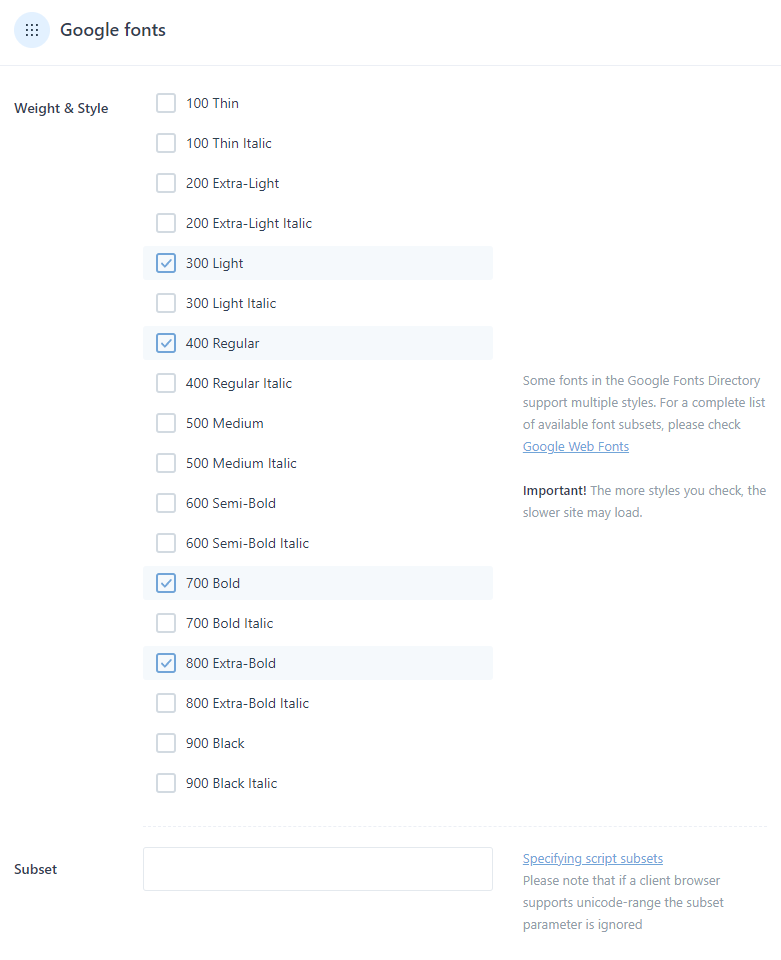
I wonder how I can manage reproduce this complexity (due to multiple weights & styles):
by just selecting one uploaded custom font in one weight and style (here 400 regular, normal)
? How can I add a whole family where I upload the styles I want. Even in .ttf one get's multiple files but has only one choice...
Thanks so much in advanced,
V.


Comments
Hi,
The whole website will use font weight you sent in the theme options, but if you want to use a different font weight in a particular place, you need manually assign it.
See a screenshot below for a better understanding:
Thanks
Hello,
adding inline css for every paragraph is not an option for us, even if it would work.
But adding a font-weight: 800, when using only a Roboto regular (400) is pointless as the theme/browser is missing the other style.
Here is some proof I made quickly with still online @ google hosted fonts, but the result is the same if hosted locally:
with:
Vs:
Please provide a real solution to my problem, which doesn't involve inline css.
Cheers
If you do not want to use an inline CSS, you can create a class for it in Betheme -> Theme options -> Custom CSS & JS -> CSS.
Thanks