Different text formatting for PC and mobile
Hi
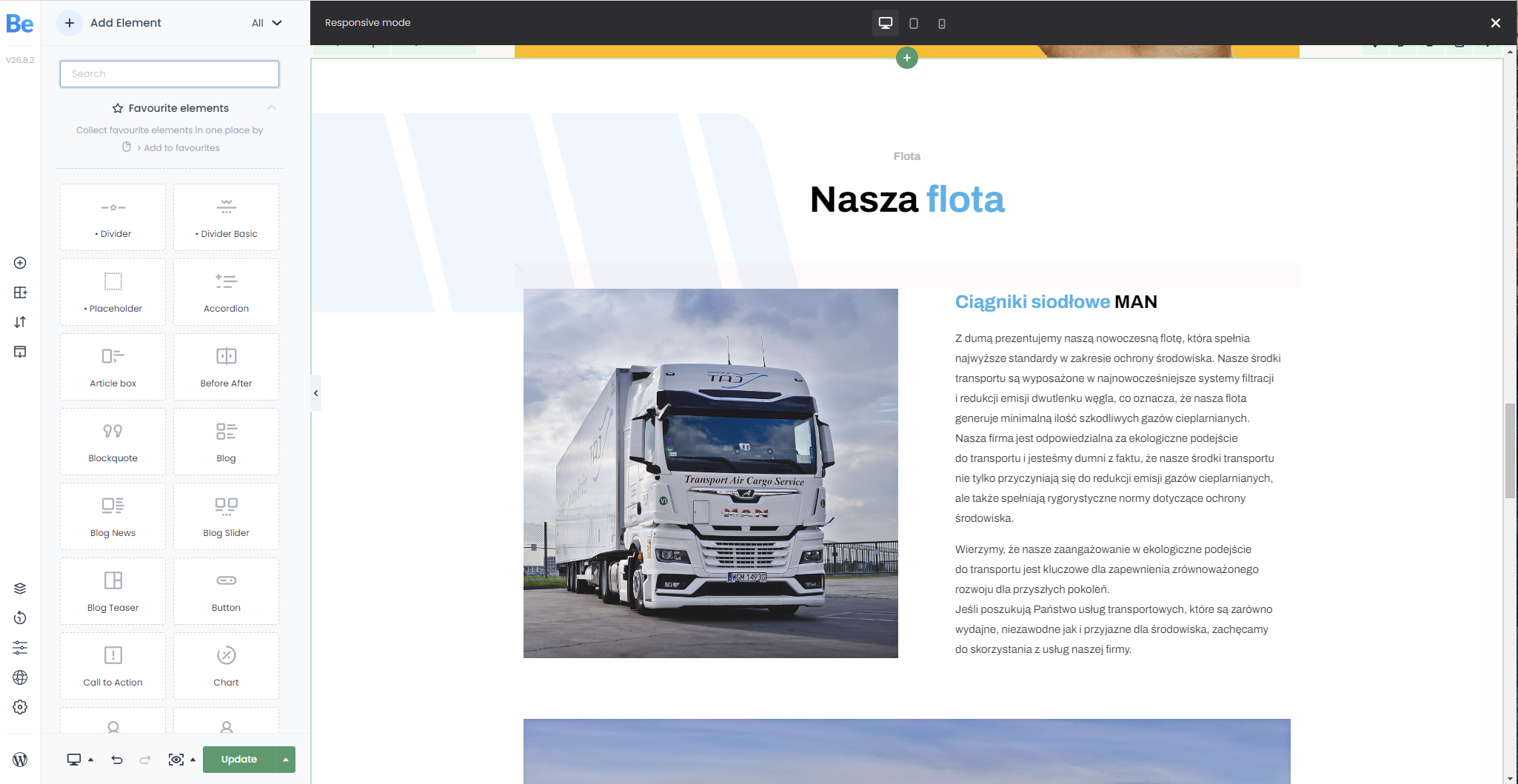
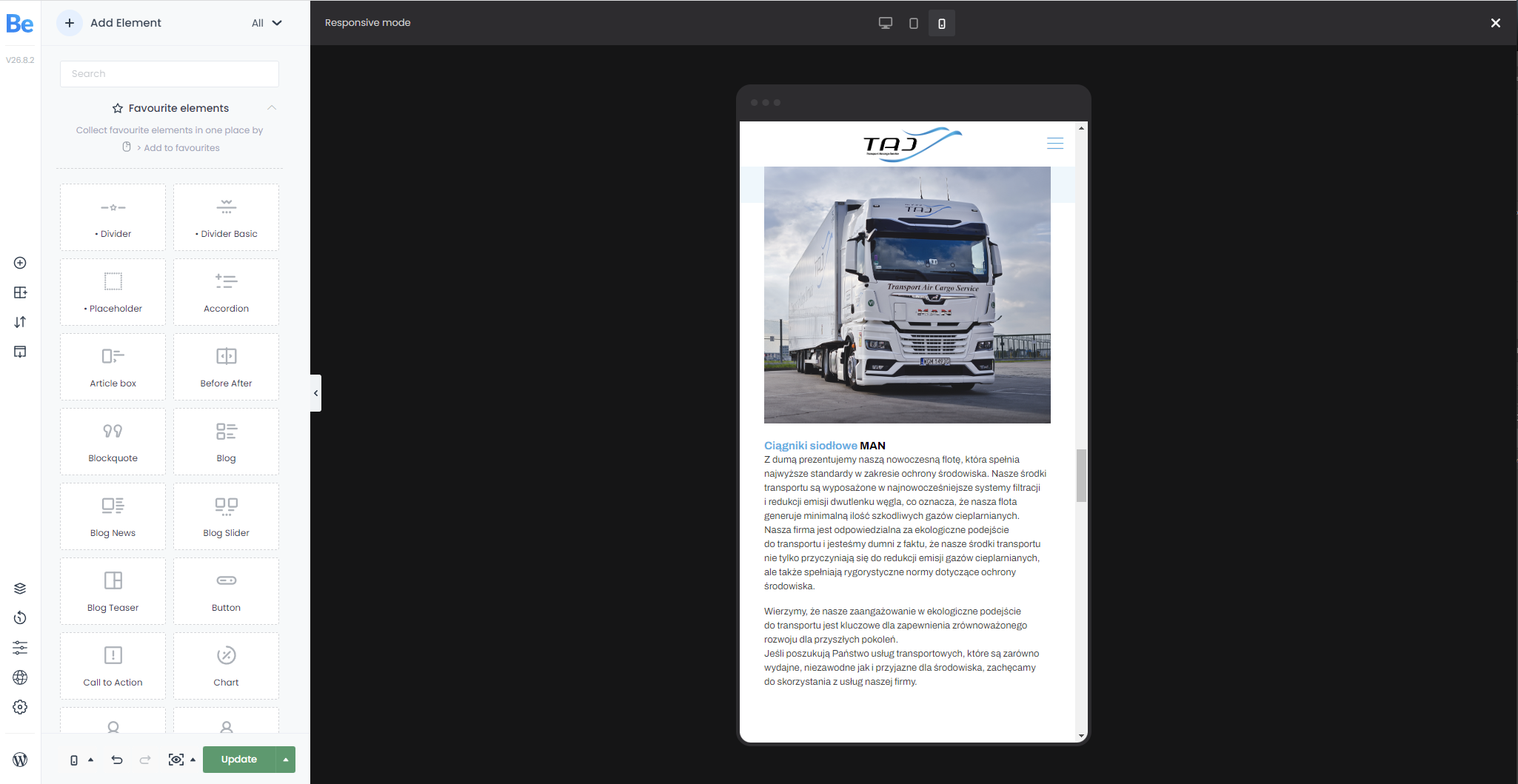
I came upon a problem. I formatted the text using the pc view option (text formatting pc-screenshot), then chcecked it on the mobile view (text formatting mobile - screenshot) and everything was looking ok.
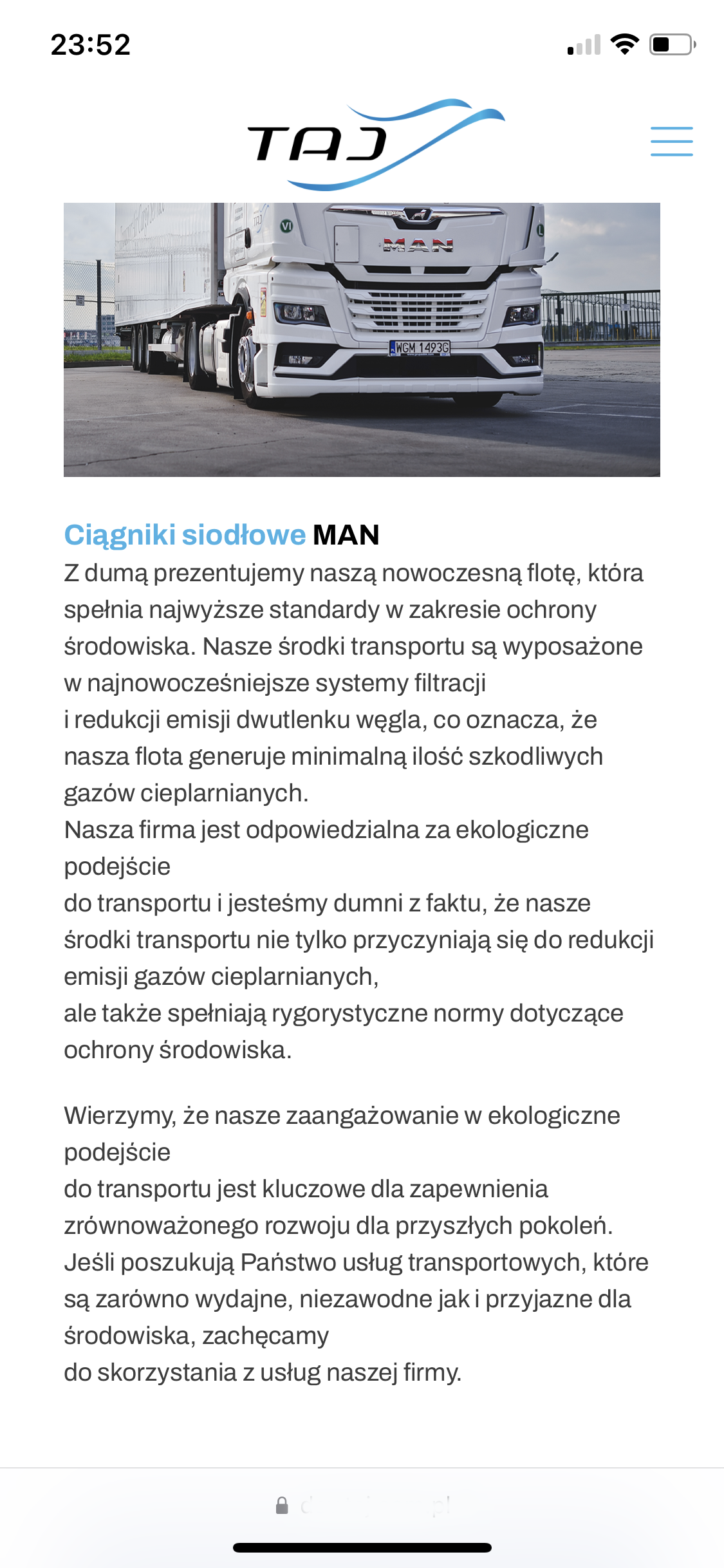
But when I checked it on my phone, the formatting looked different and not acceptable (text formatting phone screen - screenshot).
Is there a way to have different text formatting setting for pc and mobile?
And why is the mobile preview showing something different, than the actual way it looks on a mobile phone?



Comments
Hi,
Please always attach a link to your website so we can check it out. If the page is offline(localhost), then our help will be limited. You will have to contact us when the page is online. Also, please make sure that the page is not under maintenance before you provide us with the link.
It is always a good idea to also attach a screenshot showing your issue.
Thanks
I did send you the adress, login and password before, concerning a different matter, via email on envato.
It was a message concerning the forum post:
https://forum.muffingroup.com/betheme/discussion/67935/two-active-links-in-one-menu-on-page-refresh#latest
You cannot see the screenshots attached in the post above???
Sorry, I forgot to remove the part about the screenshots.
It is always good to attach links to websites because I do not memorize links to websites and which is whos.
You have </ br> tags placed in random places.
Remove them, and the display will be correct.
Best regards
OK, but that's the only way I found, to do the text formatting. If I remove it I will get rid of the formatting.
How am I supposed to do it in another way?
Can I have different text formatting for pc and mobile?
Besides with the formatting, the preview shows it looks ok, but in real life it's different, as shown in my screenshots
You can create two columns: one for desktop and one for mobile, with different formatting.
Please see the following video tutorial:
https://support.muffingroup.com/video-tutorials/responsive-editing-in-bebuilder/
Thanks