feature image is different in Blog slider
Hi, in this site https://sweet-streets.com/
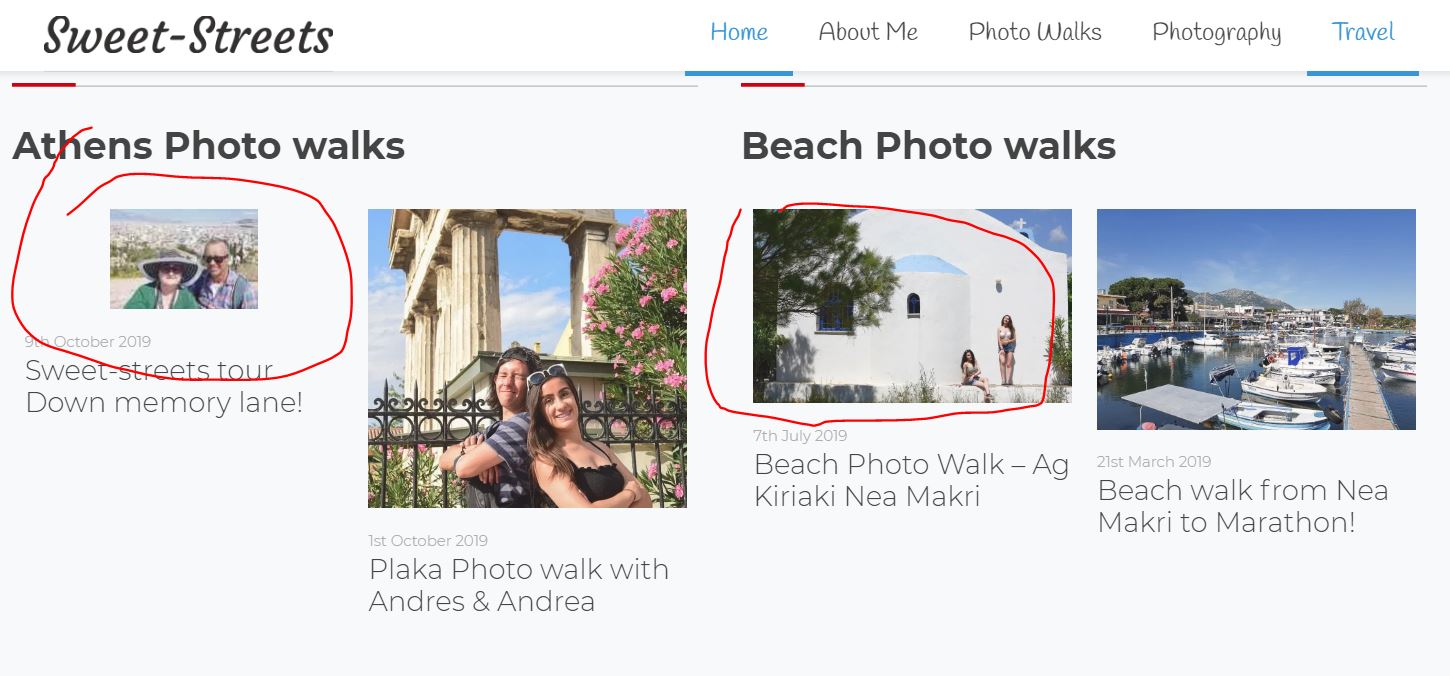
I use blog slider. the sliders loads featured images from 2 categories. see bellow image but now the images have different sizes and aspect ratio.


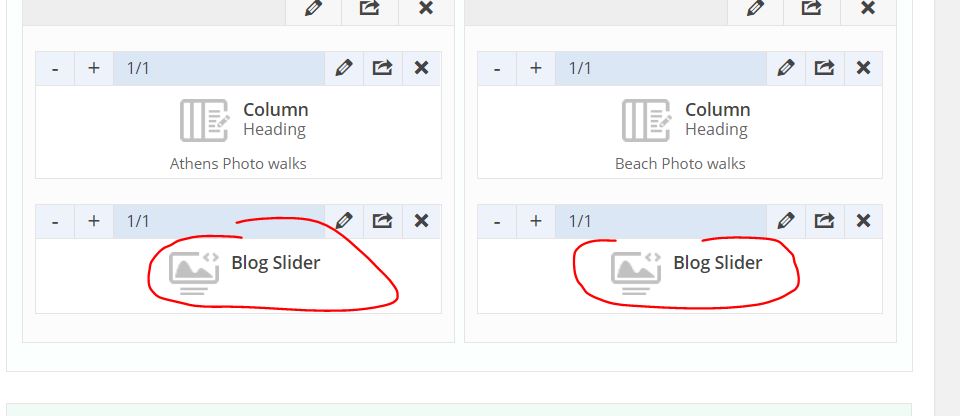
I am trying to find out why the featured images shown now (see attached image) have different sizes (I have checked the two left images are 924X924 px but the blog slider shows ) .
can you tell me if some betheme option must change in order to using original featured dimensions instead of other that used now.
Comments
instructions for changing them:
1. To change the size of the images used in portfolio/blog, please
navigate to theme options>blog,portfolio&shop>featured image.
2. To change the size of the default WordPress gallery images, please go
to settings>media.
3. To change the woocommerce images size please go to the customizer
tool in wordpress and change it in the front-end.
More information HERE
Notice!
Remember to use thumbnail regeneration after you make your changes. Otherwise, the images will not change their size.
thanks