Add_to_cart shortcode used in custom template for Single Product page
Hey,
is it possible to format how the add_to_cart shortcode displays its items?
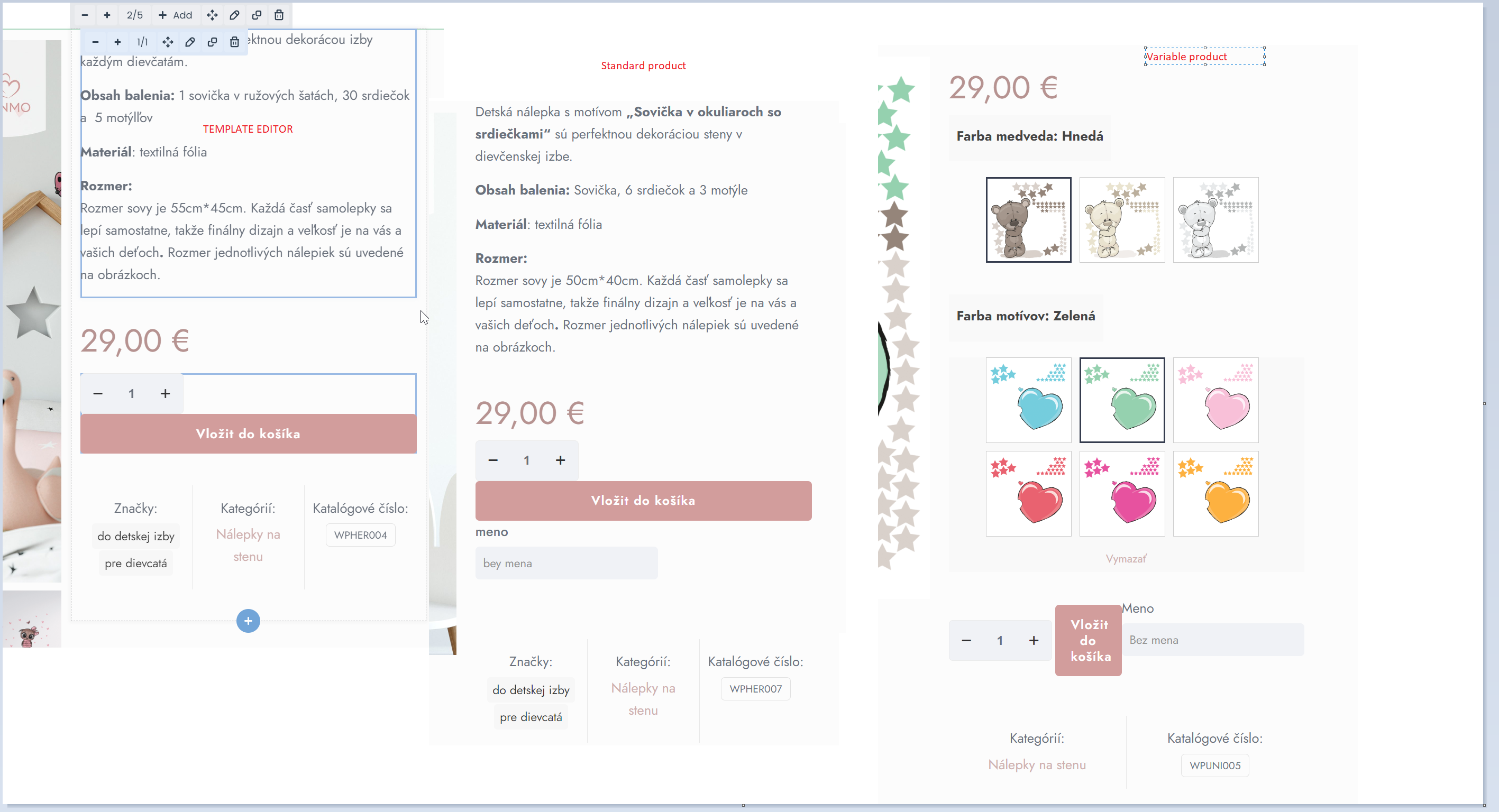
In the template when I add the item to the page it display the "quantity" and the "button" in separate lines under eachother for Standard products. I want to use the Booster for Woocommerce addon to add one ore more custom input fields for chosen products and it adds the field to the add_to_cart shortcode I suppose because in the addon settings I'm able two chose from two options (add the item before or after the add to cart).
So, as I said for Standard products there is a line break between items, quantity, button, fields are under eachother.
However, for Variable products for some reason there is no line break, it puts all the items into one line.
Attaching picture to show the issue.
Is it possible ot design this somehow or set line breaks for items in the shortcode?
Thanks

Comments
Hi,
Please go to Betheme -> Theme options -> Shop -> Single product, and enable the Cart button extra options.
After that, check if the display is correct.
Best regards
Yes, it is enabled.
When it is disabled, everything is in one line for all products.
When this option is enabled, every item - quantity, button, custom text field - is in a separate row for standard products, however for variable products everything is stuffed into one row.
Please attach a link to your website so we can check it out. If the page is offline(localhost), then our help will be limited. You will have to contact us when the page is online. Also, please make sure that the page is not under maintenance before you provide us with the link.
Thanks
www.monmo.sk
Simple product:
Variable product:
Please put the CSS code from below to Betheme -> Theme options -> Custom CSS & JS -> CSS, and check if the display is correct.
.single-product .woocommerce-variation-add-to-cart{ flex-wrap: wrap; }Thanks
Seems to be solved with this code.
Thanks a bunch!